
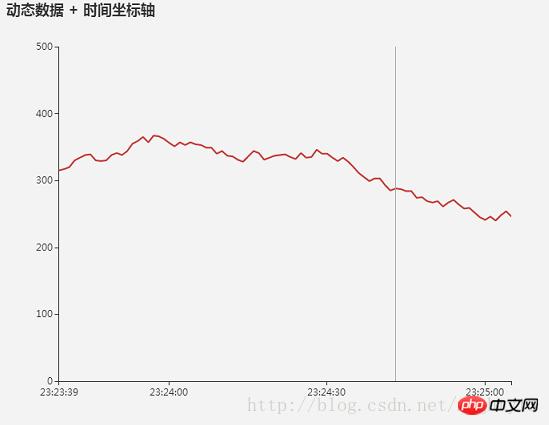
对ECharts3官网中动态数据+时间坐标轴实例进行了修改,X轴为当前时间,并数据累积。
可在ECharts3实例中的代码框中粘贴直接查看效果。
function randomData() { now = new Date(+now + 1000); value = value + Math.random() * 21 - 10; return { name: now.toString(), value: [ now, Math.round(value) ] } }var data = [];var now = new Date();var value = Math.random() * 1000; option = { title: { text: '动态数据 + 时间坐标轴' }, tooltip: { trigger: 'axis', formatter: function (params) { params = params[0]; var date = new Date(params.name); return date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1]; }, axisPointer: { animation: false } }, xAxis: { type: 'time', splitLine: { show: false } }, yAxis: { type: 'value', boundaryGap: [0, '100%'], splitLine: { show: false } }, series: [{ name: '模拟数据', type: 'line', showSymbol: false, hoverAnimation: false, data: data }] }; setInterval(function () { //data.shift(); data.push(randomData()); myChart.setOption({ series: [{ data: data }] }); }, 1000);
위 내용은 ECharts3实现动态数据+时间坐标轴的操作의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!