이 글은 주로 웹 페이지의 아무 곳이나 클릭하여 새 창을 열고 창을 닫는 것을 구현하는 JavaScript의 방법을 소개합니다. JavaScript 창의 관련 작동 기능과 사용 기술이 포함되어 있습니다.
이 기사의 예에서는 JavaScript를 사용하여 클릭을 구현하는 방법을 알려줍니다. 웹 페이지 어디에서나 새 창을 열고 창을 닫는 방법입니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
일부 불규칙한 웹사이트, 특히 광고가 가득한 다운로드 사이트에서는 다운로드 링크를 클릭하기 전에 웹페이지의 어느 위치를 클릭해도 새 창이 팝업됩니다. .
이러한 효과는 JavaScript로 쉽게 얻을 수 있으며, 특정 영역의 p를 구체적으로 클릭하여 새 창을 여는 이벤트를 실행할 수도 있습니다.
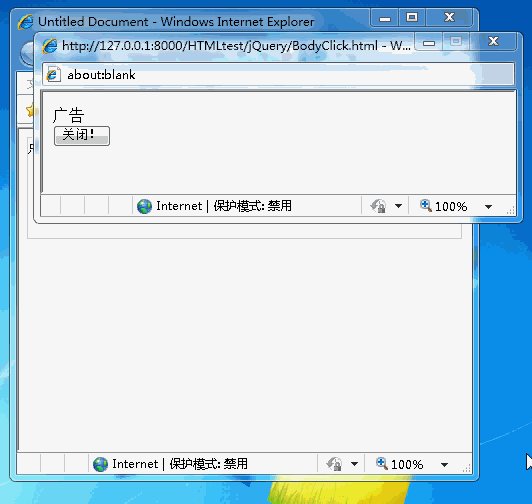
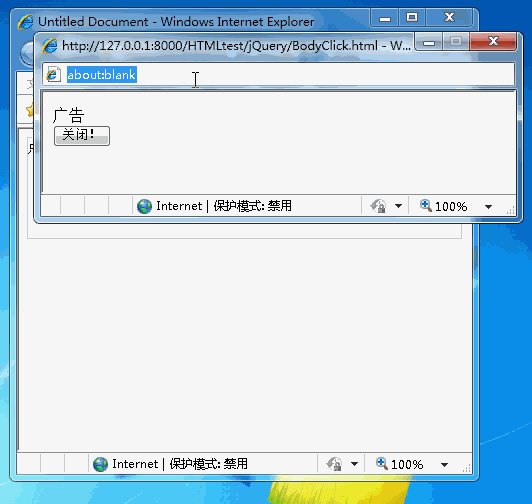
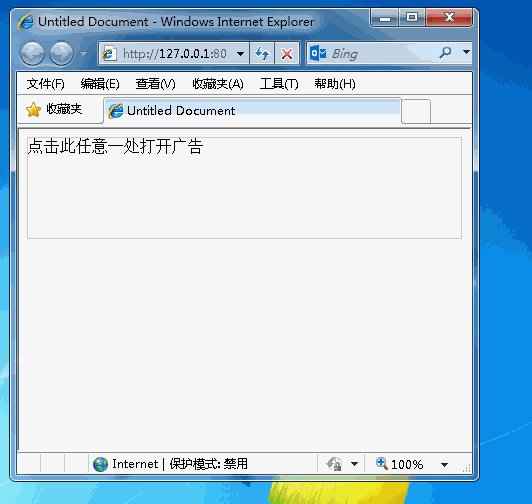
예를 들어 아래 그림의 효과는 다음과 같습니다.

원본 웹 페이지에서 p를 지정합니다. 사용자가 p의 어느 영역을 클릭하더라도 새 창이 열리지만 다른 곳을 클릭하면 아니다.
새 창의 주소 표시줄은 편집하거나 크기를 조정할 수 없습니다. 창을 닫을 수 있는 "닫기" 버튼이 제공됩니다.
원래 웹페이지의 HTML 레이아웃은 다음과 같습니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>말할 것도 없고, testClass 클래스가 있는 p만 있으면 됩니다.
핵심은 다음 스크립트입니다.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>위 스크립트에서 볼 수 있듯이window.open()이 메소드 매개변수는 매우 깁니다.
그 중
첫 번째 매개변수가 비어 있으면 새 창의 링크가 기존 웹 페이지가 아니라는 의미입니다. 새 창의 내용은 다음 두 줄의 Javascript를 통해 생성됩니다. 새 창의 내용이 기존 웹페이지여야 하는 경우 해당 URL을 입력합니다.
뒤의 매개변수는 다음과 같은 의미를 가지지만 IE에서만 유효합니다.
newwindow: 팝업 창의 이름(파일 이름 아님)은 선택 사항이며 빈 ''으로 대체할 수 있습니다.
height=100: 새 창 높이.
width=400: 새 창 너비.
top=0: 현재 창 위에 있는 새 창의 픽셀 값입니다.
left=0: 현재 창 왼쪽부터 창의 픽셀 값입니다.
toolbar=false: 도구 모음, 메뉴 표시줄 및 스크롤 막대 표시 여부는 메뉴 표시줄 및 스크롤 막대를 나타냅니다.
ressible=false: 창 크기 변경 허용 여부
location=false: 새 창 주소 표시줄 활성화 여부
status=false: 상태 표시줄 표시 여부.
위 내용은 웹 페이지의 아무 곳이나 클릭하여 새 창을 열고 창을 닫는 방식으로 JavaScript를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!