이 글은 주로 CSS3 선택기인 nth-child와 :nth-of-type의 차이점을 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
먼저 HTML 부분을 살펴보겠습니다. :
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>그러면 두 선택기에 해당하는 CSS 코드는 다음과 같습니다.
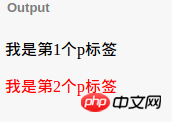
p:nth-child(2) { color: red; }p:nth-of-type(2) { color: red; }위의 예에서 이 두 선택기에 의해 달성되는 효과는 두 번째 텍스트입니다. p 태그가 빨간색으로 변합니다:

위 두 데모의 최종 효과는 동일하지만 두 선택기 간의 차이점은 불가피합니다.
:nth-child 선택기의 경우 간단히 말해서 요소 선택을 의미합니다. :nth-child选择器,在简单白话文中,意味着选择一个元素:
1、这是个段落元素
2、这是父标签的第二个孩子元素
对于:nth-of-type
2 이는 상위 태그의 두 번째 하위 요소입니다.
:nth-of-type 선택기의 경우 요소 선택을 의미합니다. 1. 상위 태그의 두 번째 단락 하위 요소를 선택합니다.
위 예를 약간 수정하면 됩니다. 다음 HTML 코드에 표시된 대로 두 선택기의 차이점을 확인하세요.
<section>
<p>我是一个普通的p标签</p>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
p:nth-child(2) { color: red; }

p:nth-of-type(2) { color: red; }
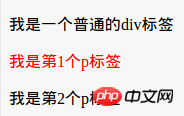
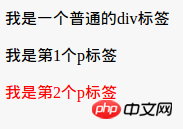
이때 두 선택자가 렌더링한 결과는 서로 다릅니다. p:nth-child(2) 렌더링 결과는 두 번째 p 태그의 텍스트가 빨간색으로 변하는 것이 아니라 상위 태그의 두 번째 하위 요소인 첫 번째 p 태그가 빨간색으로 변하는 것입니다. 🎜🎜p:nth-of-type(2)의 성능은 매우 강력한 것으로 보이며 렌더링하려는 두 번째 p 태그를 빨간색으로 염색합니다. 🎜
위 내용은 CSS3 선택기 :nth-child와 :nth-of-type의 차이점을 비교하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!