이 글에서는 주로 JavaScript로 구현된 원래의 친환경 호환 스크롤링 텍스트 기능을 소개합니다. 텍스트 스크롤링의 구현 원리를 간략하게 설명하고 JavaScript 텍스트 스크롤링 기능의 구체적인 구현 코드를 구체적인 예시 형식으로 제공합니다. 필요하신 분 참고하시면 됩니다
본 글은 JavaScript로 구현한 원래의 생태 호환 IE6 조정 및 제어 가능한 스크롤 텍스트 기능에 대해 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
HTML 자체에는 스크롤 텍스트를 설정하는 데 사용되는 marquee 태그가 있지만(marquee 태그에 대해서는 부록에서 자세히 소개합니다. [HTML 상대적으로 인기 없는 태그] 및 속성]) 이 태그는 IE8에서 사용 가능합니다. 처음에는 지원되지 않으며, IE6에서는 설정할 수 있는 것이 거의 없으므로, 이 태그는 javascript로 작성하는 것이 좋습니다. 이 작은 구성 요소도 비교적 일반적이지만 인터넷의 코드 품질은 여전히 중요하지 않은 작은 특수 효과에 불필요한 코드를 많이 추가합니다. 사실, 이것을 스스로 좌우로 스크롤하고 화면 가장자리에 도달하면 자동으로 돌아가도록 할 수 있는 한, 페이드 인 및 아웃되는 화려한 것에 대해 왜 많은 코드를 작성해야 합니까? 다음으로 padding-left를 사용하여 텍스트 스크롤을 구현하기 위해 작성한 방법을 소개하겠습니다. 왜냐하면 padding-left는 대부분의 브라우저에서 여전히 문제가 되지 않기 때문입니다.
<strong>1. 기본 목표
아래와 같이 처음에는 15px-400px 영역에서 텍스트가 0.05s마다 5px 픽셀로 원활하게 스크롤될 수 있습니다. 당신은 나를 지구에서 움직이게 할 것입니다. 지구의 px와 우주 공간의 px를 알려주기만 하면 우주로 스크롤하는 데 문제가 없습니다. 그런 다음 "중지"를 클릭하면 정지됩니다. .멈춘 후 "시작"을 누르면 시작됩니다. "시작"을 누르면 버그가 발생하지 않고 계속해서 "중지" 상태가 됩니다. "중지"를 클릭하면 문제가 없습니다.

<strong> 2. HTML 레이아웃
코드는 다음과 같습니다.
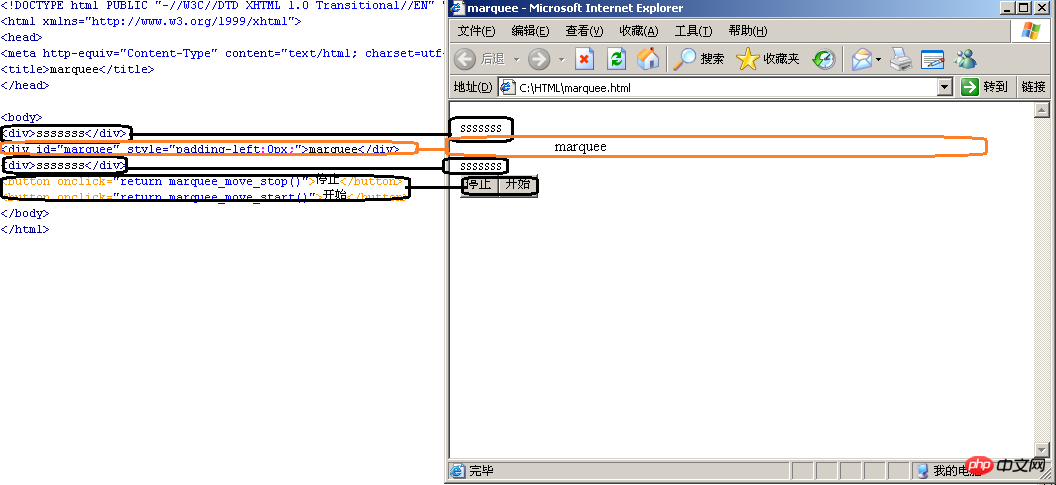
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>marquee</title> </head> <body> <p>sssssss</p> <p id="marquee" style="padding-left:0px;">marquee</p> <p>sssssss</p> <button onclick="return marquee_move_stop()">停止</button> <button onclick="return marquee_move_start()">开始</button> </body> </html>
아이디어는 아래와 같습니다. 사진 한 장이 천 단어의 가치가 있습니다. 더 이상 말하지 않겠습니다. 코드와 사진을 직접 비교해 보세요.

<strong>3. 스크립트 부분
전체 컨트롤의 핵심입니다.
<script>
//设置其滚动速度是5px/0.05s,这样能够实现无缝滚动,不会一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//这个变量主要是用来下面控制滚动开始与停止的两个函数
var isMarqueeMove=true;
//滚动的核心函数
function marquee_move(){
//这么长的代码主要是为了把带px的padding-left转化为一个可以操作的数
//如padding-left:0px;经过这一行代码之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滚过400px这个位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//这里不要设置成0,可能会产生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滚5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滚动开始与停止的两个函数
//之所以要立flag,是因为marqueeTimer=setInterval("marquee_move()",50);多次被执行,滚动会变得很快和无法控制
//后方的计时器不会替换到前方的计时器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script><strong> 4. 요약
1. CSS에서 -가 있는 모든 속성은 자바스크립트에서 대문자로 변경되어야 합니다. 예를 들어 CSS의 왼쪽 패딩은 자바스크립트에서 paddingLeft입니다.
2. 이 구성 요소를 완성하려면 왼쪽 패딩을 사용하여 절대 위치를 설정할 필요가 없으며 이 구성 요소를 배치하는 방법을 고려해야 합니다.
3. 이 작업은 브라우저의 백분율 너비 내에서 스크롤되는 것이 가장 좋습니다. 결국 JavaScript에서 브라우저의 너비를 빼면 다양한 호환성 문제가 발생할 수 있습니다. 또는 고정된 값을 설정하면 이 코드는 짧습니다.
<strong>첨부: HTML의 비교적 인기 없는 태그 및 속성
1. <hr> 태그는 가로 구분선을 추가할 수 있습니다. 너비, 크기, 색상, 정렬(값이 뒤에 옴)을 포함하는 단일 마크 레이블 noshade(직접 추가됨(예: 텍스트 상자에서 비활성화되어 이 수평선에 그림자가 없음을 나타냄)) <hr>标签能够添加一条水平分隔线。单标记标签,拥有属性width,size,color,align(后接值)noshade(直接添加,如文本框的disabled,表示这条水平线是无阴影的)
2.<marquee>标签已经被微软废除了。
微软这个家伙在最新的IE8下已经放弃对MARQUEE的支持了(我这里很无语,MARQUEE是微软自己创造出来的,现在火狐都支持了,它自己不干了)
用marquee有诸多问题的。DW给你提示是警告你慎重。
如下面的代码在IE8的滚动是存在问题的,当图片滚完之后会自动刷新,相当难看,无法现实无缝滚动。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动</title> </head> <body> <marquee width=250px behavior="scroll"> <a href="http://www.163.com" rel="external nofollow" ><img src="img0.jpg" width=100 hspace=50/></a> <a href="http://www.baidu.com" rel="external nofollow" ><img src="img28.jpg" width=100px /></a> </marquee> </body> </html>
3.<strong>标签是强调标签,基于内容。<b>是物理样式。双标记标签能分别使字体上标与下标
4.©是代表版权字符©,®则是注册商标, 是空格
5.对于图片,其hspace属性能够设置图片与图片之间的间距。
6.<body>
Microsoft는 최신 IE8에서 MARQUEE에 대한 지원을 중단했습니다. (말문이 막힙니다. MARQUEE는 Microsoft 자체에서 만들어졌고 이제 Firefox는 이를 지원하고 있으며 더 이상 지원하지 않습니다.) marquee of 사용에 많은 문제가 있습니다. DW는 주의하라고 경고하는 팁을 제공합니다. 🎜🎜IE8에서 다음 코드의 스크롤에 문제가 있습니다. 사진을 스크롤하면 자동으로 새로 고쳐지는데, 이는 매우 보기 흉하고 원활한 스크롤을 달성할 수 없습니다. 🎜🎜🎜🎜rrreee🎜3. <strong> 태그는 내용을 기반으로 하는 강조 태그입니다. <b>는 물리적 스타일입니다. 사진 사이의 간격을 설정하는 기능입니다. 🎜🎜6. <body> 태그에는 방문한 하이퍼링크와 방문하지 않은 하이퍼링크의 색상을 각각 설정할 수 있는 vlink 속성이 있으며, topmargin은 각각 문서의 왼쪽 여백과 위쪽 여백을 지정할 수 있습니다. 🎜🎜 7.🎜🎜 검색 엔진에서 크롤링하는 키워드 및 웹 페이지 설명을 설정할 수 있습니다. 🎜 각각. 위 내용은 JavaScript는 조정 가능하고 제어 가능한 스크롤 텍스트인 IE6과의 기본 호환성을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!