이 글은 주로 React Native 오픈소스 시간 및 날짜 선택기 구성 요소(react-native-datetime)에 대한 자세한 설명을 소개하며, 관심 있는 분들은 이에 대해 알아볼 수 있습니다.
프로젝트 소개
이 구성 요소는 Android 및 iOS 플랫폼 모두에 적용되는 캡슐화된 시간 및 날짜 선택기입니다. 이 구성 요소는 @remobile/react-native-datetime-picker
구성 및 설치
npm install react-native-datetime --save
1.1을 기반으로 개발되었습니다. 환경 설정
위 과정을 마친 뒤 프론트에서 직접 js코드를 작성해주세요
1.2 안드로이드 환경 설정
android/setting.gradle 파일에 다음과 같이 설정
... include ':react-native-datetime' project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')
에서 android/app/build.gradle 파일 다음 구성
...
dependencies {
...
compile project(':react-native-datetime')
}MainActivity.java에 모듈을 등록하세요
1.React Native>=0.18 start
import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
}1.React Native<=0.17 version
import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
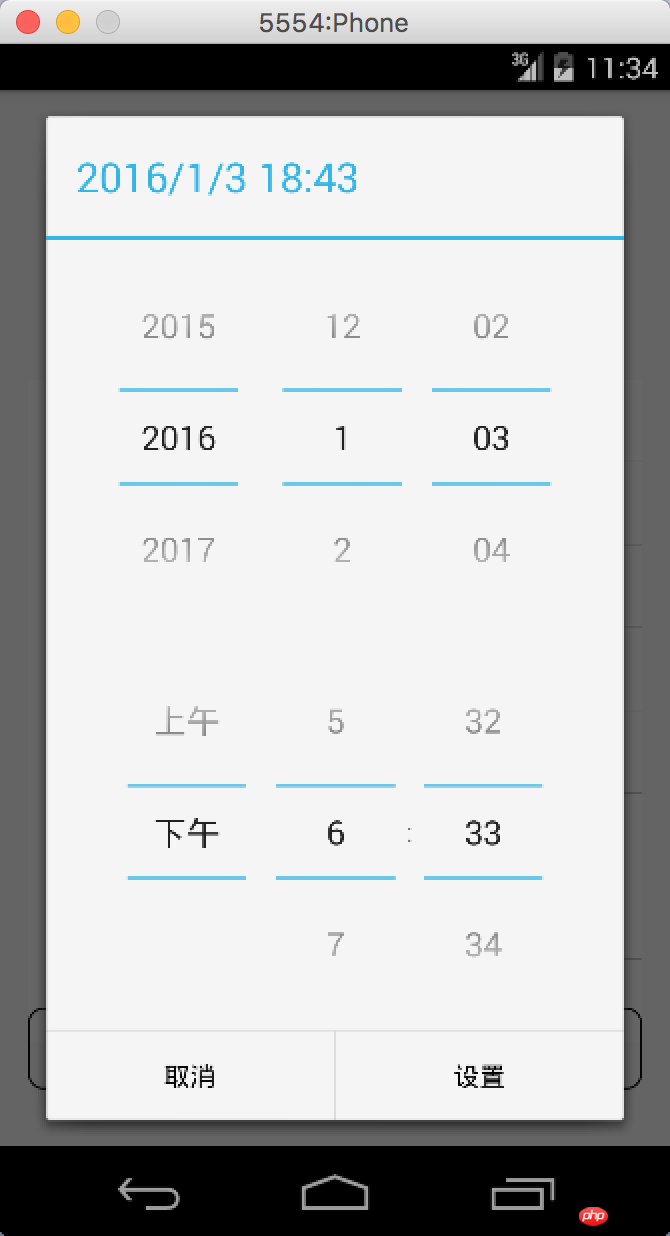
}Run 스크린샷
ios running effect

android running effect

How to use
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
...
this.picker.showDatePicker(...)
this.picker.showTimePicker(...)
this.picker.showDateTimePicker(...)iOS 플랫폼에서 사용할 때는 현재 데이터가 TimePicker 보기 맨 위에 있습니다
사용예
'use strict';
var React = require('react-native');
var {
StyleSheet,
TouchableOpacity,
View,
Text,
} = React;
var DateTimePicker = require('react-native-datetime');
var Button = require('@remobile/react-native-simple-button');
module.exports = React.createClass({
getInitialState() {
return {
date: new Date(),
}
},
showDatePicker() {
var date = this.state.date;
this.picker.showDatePicker(date, (d)=>{
this.setState({date:d});
});
},
showTimePicker() {
var date = this.state.date;
this.picker.showTimePicker(date, (d)=>{
this.setState({date:d});
});
},
showDateTimePicker() {
var date = this.state.date;
this.picker.showDateTimePicker(date, (d)=>{
this.setState({date:d});
});
},
render() {
return (
<View style={styles.container}>
<Text style={{textAlign: 'center'}}>
{this.state.date.toString()}
</Text>
<View style={{height:40}} />
<Button onPress={this.showDatePicker}>showDatePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showTimePicker}>showTimePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showDateTimePicker}>showDateTimePicker</Button>
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
</View>
);
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop:20,
},
});메소드 소개
showDatePicker(날짜, 콜백(날짜))
showTimePicker(날짜, 콜백(날짜))
showDateTimePicker (날짜, callback(날짜))
속성 소개
cancelText (기본값: Cancel)
okText (기본값: Ok)
위 내용은 React Native 오픈 소스 시간 및 날짜 선택기 구성 요소에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!