
이 글은 위챗 미니 프로그램 라디오 선택 스타일 전환에 대한 자세한 설명을 중심으로 관련 내용을 소개합니다. 필요한 친구들은 참고하시면 됩니다
위챗 미니 프로그램 라디오 선택 스타일 전환에 대한 자세한 설명
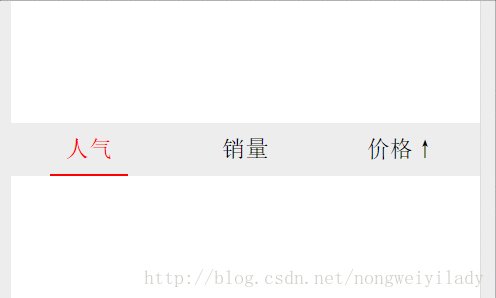
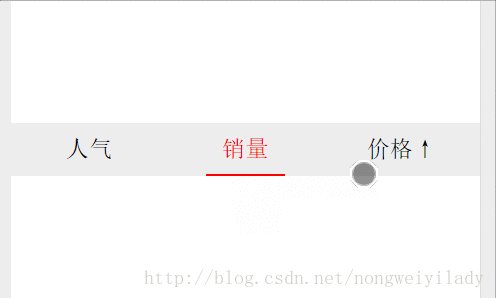
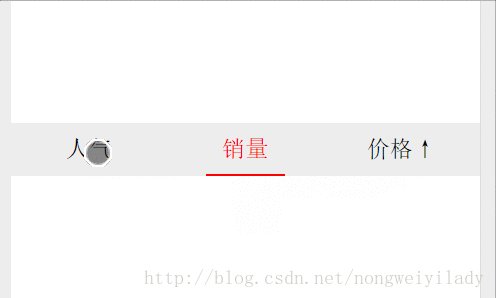
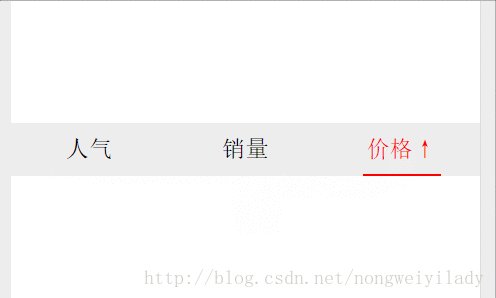
이 글은 주로 WeChat 미니 프로그램에서 라디오 선택에 따라 스타일을 전환하는 방법을 설명합니다. 효과는 다음과 같습니다:

원칙은 주로 어떤 라디오 그룹이 선택되었는지 결정하고 "활성" 스타일을 추가하는 것입니다.
코드는 다음과 같습니다.
<!--index.wxml-->
<view class="container">
<radio-group bindchange="radioCheckedChange">
<view class="flex_box">
<view class="flex_item">
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==1?'active':''}}"> 销量
<radio value="1" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==2?'active':''}}"> 价格↑
<radio value="2" hidden="true"></radio>
</label>
</view>
</view>
</radio-group>
</view>index.wxml 코드에서 볼 수 있듯이 먼저 라디오의 원래 스타일을 숨기고 레이블 클릭을 사용하여 radioCheckedChange 이벤트 청취 기능을 트리거합니다.
/**index.wxss**/
radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;
}index.wxss에서 flex 레이아웃을 사용하여 균등하게 나누고 "활성" 스타일을 정의합니다.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
radioCheckVal:0
},
radioCheckedChange:function(e){
this.setData({
radioCheckVal:e.detail.value
})
}
})index.js에서 선택한 라디오 값을 수신하는 변수 radioCheckVal을 정의합니다. 청취 이벤트가 트리거되면 선택한 라디오 값을 기록합니다.
가장 중요한 점은 다음 문장입니다.
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>간단한 판단 표현식을 사용하여 데이터에서 선택한 라디오를 가져오고, 그것이 == 현재 라디오 값인지 판단하고, 레이블에 "활성" 선택 스타일을 추가합니다.
위 내용은 WeChat 애플릿에서 선택한 라디오 스타일을 전환하는 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!