
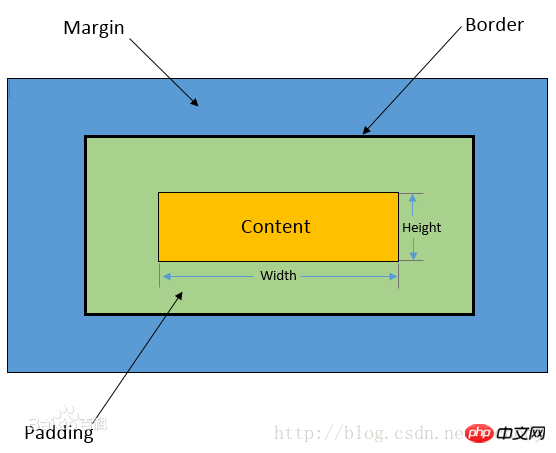
표준 모드
box = margin+border+padding+content(width/height)
이상한 모드
box = margin+content(border+padding+width/height)
flexbox
rem
나중에 자세히 추가됨
상대 : 텍스트 위치에 있는 자체 위치 지정 후 텍스트 흐름에서 벗어나지 않습니다. 절대: 상위 요소에서 정적으로 위치하지 않은 요소를 기준으로 위치를 지정하고 위치를 지정한 후 텍스트 흐름에서 벗어납니다.
정적: 일반 텍스트 흐름 렌더링
<style>
.p1{
width:100px;
height:100px;
background-color:red;
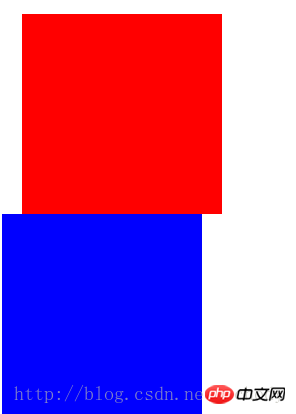
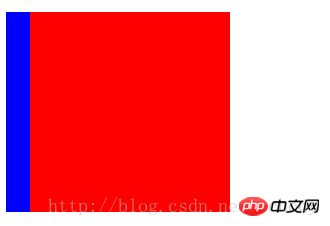
left:20px; /*以下两张图分别展示*/
position:relative;
position:absolute; }
.p2{
width:100px;
height:100px;
background-color:blue; }
</style>
<p class='p1'></p>
<p class='p2'></p>
 이벤트 프록시의 장점
이벤트 프록시의 장점
을 절약할 수 있습니다. 메모리 사용량이 많고 이벤트 등록이 줄어듭니다. 예를 들어 ul은 li의 모든 클릭 이벤트를 프록시합니다. 동적 콘텐츠에 특히 적합
이벤트 프록시의 일반적인 적용은 위의 요구 사항으로 제한되어야 합니다. 모든 이벤트에 이벤트 프록시를 사용하는 경우 이벤트 오판이 발생할 수 있습니다. 즉, 트리거되어서는 안되는 이벤트가 이벤트에 바인딩됩니다.
배열 중복 제거
function f(arr){
var s = [];
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){
s.push(arr[i]);
}
} return s;
}function f(arr){
var s = {};
for(var i = 0;i<arr.length;i++){
var type = typeof arr[i];
var con = type+arr[i];
if(!s[con]){
s[con] = 1;
}else{
arr.splice(i,1);
i--;
}
} return arr;
}또는 ES6의 Set
function f(arr){
var s = new Set(arr);
return [...s];
}를 직접 사용하여 아바타 표시에 마우스 오버 구현하기 소개
내가 원하는 것은 이벤트 프록시를 사용하는 것입니다
2. 빠르게 스와이프할 때 배치가 표시되고 표시되지 않도록 하는 방법
간단한 코드를 사용하여 예를 들어보겠습니다. . .
위 내용은 모방 숙제 도움말 프런트 엔드 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!