
이 글은 인터넷을 통해 WeChat 애플릿에서 요청한 캐러셀 사진에 대한 관련 정보를 주로 소개합니다. 필요한 친구는 이를 참고할 수 있습니다.
여기서 WeChat 애플릿의 캐러셀 사진은 Android의 캐러셀 사진과 동일하지 않습니다. 사용해야 하는 컨트롤에 대한 소개를 살펴보겠습니다.

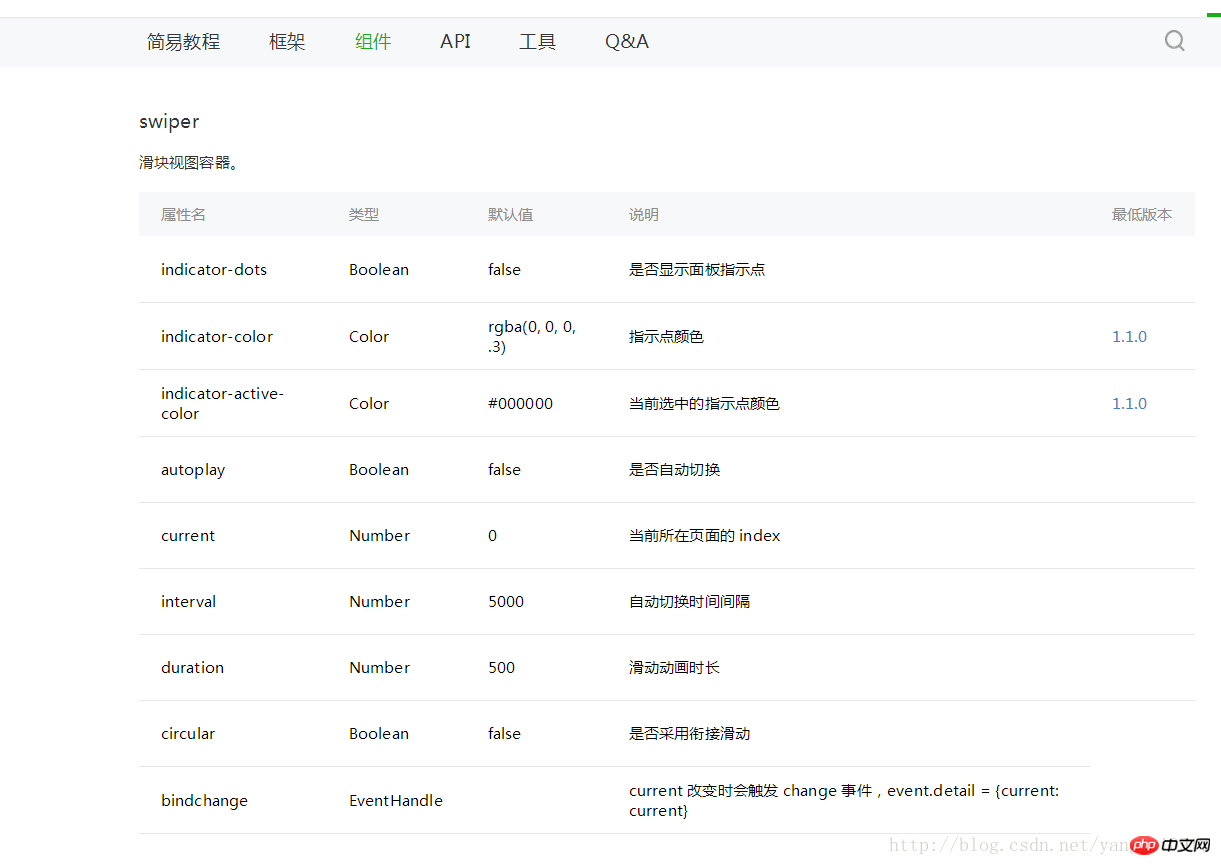
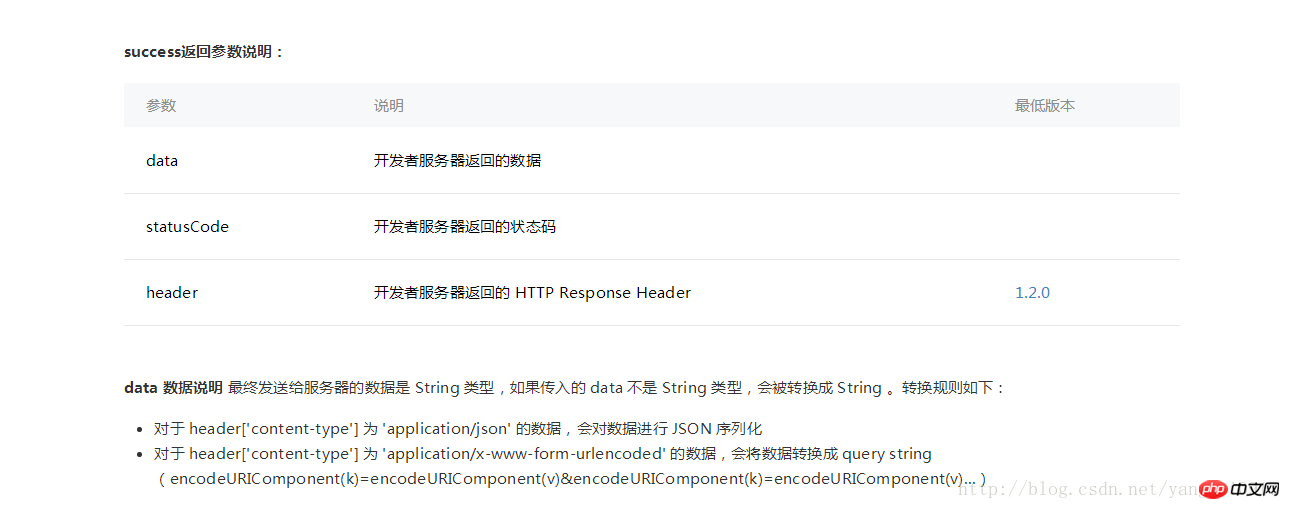
여기서 swiper 구성 요소를 사용하면 위 그림에 이 구성 요소의 모든 속성이 나열되어 있습니다. 다음으로 네트워크 요청 API를 살펴보겠습니다. 여기서 사용하는 것은 WeChat 미니 프로그램에서 공식적으로 제공하는 API를 열어보겠습니다.


다음 단계는 미니를 시작하는 것입니다. 첨부된 프로그램 캐러셀 차트 여정은 렌더링입니다
먼저 index.wxml 파일
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>index.js 파일
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})index.wxss 여기서는 간단히 디스플레이 스타일을 제어합니다
위 내용은 WeChat Mini 프로그램의 인터넷 요청에 대한 캐러셀 차트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!