
이 글은 주로 WeChat 미니 프로그램 페이지에서 슬라이딩 화면 로딩 데이터의 효과를 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
슬라이딩 화면 로딩 데이터는 모든 미니 프로그램에서 사용됩니다. 이 기사에서 이 기능을 소개하면 여러분이 흥미를 느끼기를 바랍니다. 먼저 렌더링을 살펴보겠습니다.

디렉토리 생성
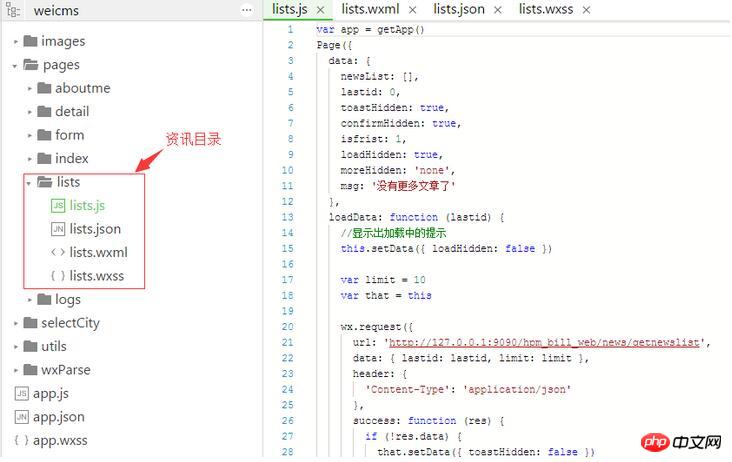
먼저 프로젝트에 정보 디렉토리를 생성합니다. 다음은 제가 직접 생성한 디렉토리입니다. 사진과 같이

lists.js 파일 생성
다음은lists.js 코드입니다
var app = getApp()
Page({
data: {
newsList: [],
lastid: 0,
toastHidden: true,
confirmHidden: true,
isfrist: 1,
loadHidden: true,
moreHidden: 'none',
msg: '没有更多文章了'
},
loadData: function (lastid) {
//显示出加载中的提示
this.setData({ loadHidden: false })
var limit = 10
var that = this
wx.request({
url: 'http://127.0.0.1:9090/hpm_bill_web/news/getnewslist', //数据接口
data: { lastid: lastid, limit: limit },
header: {
'Content-Type': 'application/json'
},
success: function (res) {
if (!res.data) {
that.setData({ toastHidden: false })
that.setData({ moreHidden: 'none' })
return false
}
var len = res.data.length
var oldLastid = lastid
if(len != 0) {
that.setData({ lastid: res.data[len - 1].id })
} else {
that.setData({ toastHidden: false})
}
var dataArr = that.data.newsList
var newData = dataArr.concat(res.data);
if (oldLastid == 0) {
wx.setStorageSync('CmsList', newData)
}
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
},
fail: function (res) {
if (lastid == 0) {
var newData = wx.getStorageSync('CmsList')
if(newData) {
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
var len = newData.length
if (len != 0) {
that.setData({ lastid: newData[len - 1].id })
} else {
that.setData({ toastHidden: false })
}
console.log('data from cache');
}
} else {
that.setData({ toastHidden: false, moreHidden: 'none', msg: '当前网格异常,请稍后再试' })
}
},
complete: function () {
//显示出加载中的提示
that.setData({ loadHidden: true })
}
})
},
loadMore: function (event) {
var id = event.currentTarget.dataset.lastid
var isfrist = event.currentTarget.dataset.isfrist
var that = this
wx.getNetworkType({
success: function (res) {
var networkType = res.networkType // 返回网络类型2g,3g,4g,wifi
if (networkType != 'wifi' && isfrist == '1') {
that.setData({ confirmHidden: false })
}
}
})
this.setData({ isfrist: 0 })
this.loadData(id);
},
onLoad: function () {
var that = this
this.loadData(0);
},
toastChange: function () {
this.setData({ toastHidden: true })
},
modalChange: function () {
this.setData({ confirmHidden: true })
}
})페이지 파일 생성(lists.wxml)
<view class="warp">
<!-- 文章列表模板 begin -->
<template name="items">
<navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover">
<view class="imgs">
<image src="{{image}}" class="in-img" background-size="cover" model="scaleToFill"></image>
</view>
<view class="infos">
<view class="title">{{name}}</view>
<view class="dates">{{createtime}}</view>
</view>
</navigator>
</template>
<!-- 文章列表模板 end -->
<!-- 循环输出列表 begin -->
<view wx:for="{{newsList}}" class="list">
<template is="items" data="{{...item}}" />
</view>
<!-- 循环输出列表 end -->
<loading hidden="{{loadHidden}}" bindchange="loadChange">
数据加载中...
</loading>
<view bindtap="loadMore" data-lastid="{{lastid}}" data-isfrist="{{isfrist}}" class="loadMore" style="display:{{moreHidden}}">加载更多</view>
<toast hidden="{{toastHidden}}" bindchange="toastChange" duration="3000">{{msg}}</toast>
<modal title="温馨提示" no-cancel confirm-text="明确" cancel-text="关闭" hidden="{{confirmHidden}}" bindconfirm="modalChange" bindcancel="modalChange">你当前不在在WIFI网格下下,会产生流量费用</modal>
</view>페이지 스타일 생성(lists.wxss)
.warp {height:100%;display:flex;flex-direction: column;padding:20rpx;}
navigator {overflow: hidden;}
.list {margin-bottom:20rpx;height:200rpx;position:relative;}
.imgs{float:left;}
.imgs image {display:block;width:200rpx;height:200rpx;}
.infos {float:left;width:480rpx;height:200rpx;padding:20rpx 0 0 20rpx}
.title {font-size:20px; font-family: Microsoft Yahei}
.dates {font-size:16px;color: #aaa; position: absolute;bottom:0;}
.loadMore {text-align: center; margin:30px;color:#aaa;font-size:16px;}위의 코드를 통해 화면에 데이터를 밀어서 표시하는 기능을 구현할 수 있습니다.
위 내용은 WeChat 애플릿 페이지에서 데이터를 로드하기 위해 화면을 슬라이드하는 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!