이 글은 주로 Laravel 프로젝트에서 Chart.js의 적용 사례를 소개하고 있습니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집기와 함께 살펴보세요
Introduction
Chart.js는 캔버스 요소를 사용하여 다양한 클라이언트 차트, 지원 꺾은선형 차트, 세로 막대형 차트, 방사형 차트 및 원형 차트를 표시하는 HTML5 차트 라이브러리입니다. 차트, 도넛 차트 등 이번 글에서는 라라벨 프로젝트에서 Chart.js를 활용하는 방법을 소개하겠습니다
Installation
다음 명령어를 통해 npm이나 bower에 Chart.js를 설치할 수 있습니다.
npm install chart.js --save bower install chart.js --save
프로젝트에서 CDN 링크를 사용할 수 있습니다.
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.min.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js
GitHub에서 최신 버전의 Chart.js를 다운로드할 수 있습니다. github에서 다운로드하면 배울 수 있는 예제가 많이 있습니다.

여기서 선택한 것은 아래와 같이 몇 개의 js 파일을 다운로드하여 Laravel 프로젝트의 public/js 디렉토리에 배치하는 것입니다.

사용
HTML에서 원하는 대로 이 캔버스가 차트의 위치에 다음 코드를 추가합니다. :
<canvas id="my_chart" width="300" height="300"></canvas>
그런 다음 컨트롤러에서 데이터 쿼리 메서드를 구현하고 json 문자열을 반환합니다. 여기서는 한 세트의 데이터만 확인하고 선 차트를 만들 수도 있습니다. 여러 데이터 세트에서 차트, 막대 차트 등을 생성합니다.
public function GetChartData(){
$my_data = array();
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',1)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',2)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',3)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',4)->count());
Log::info(json_encode($my_data));
return $my_data;
}경로 추가:
Route::get('get_chart_data', 'Member\UserController@GetChartData');
js 구현:
$.get('get_chart_data',function (data, status) {
var ctx = document.getElementById("my_chart").getContext("2d");
var my_chart = new Chart(ctx,{
type: 'pie',
data: {
labels: [
"首页文章列表",
"分类文章列表",
"文章详情",
"关于我",
],
datasets: [{
data: data,
backgroundColor: [
window.chartColors.red,
window.chartColors.orange,
window.chartColors.purple,
window.chartColors.green,
],
}]
},
options: {
responsive: true,
}
});
});색상 정의:
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(201, 203, 207)'
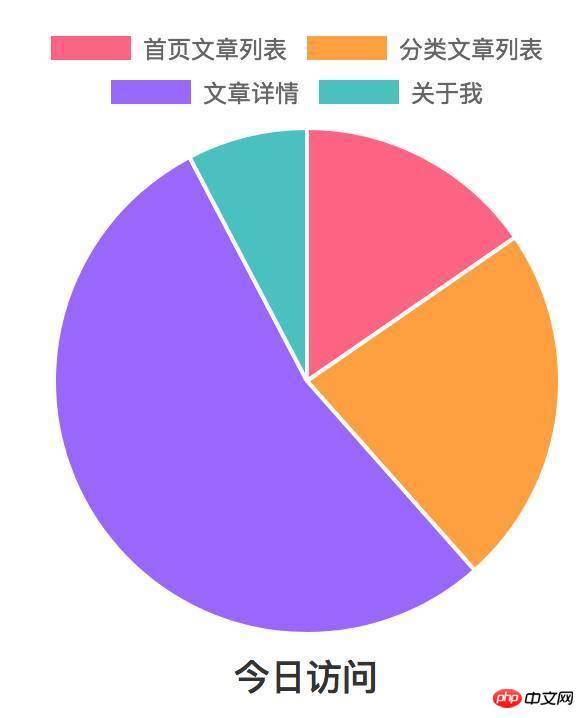
};결과는 아래와 같습니다.

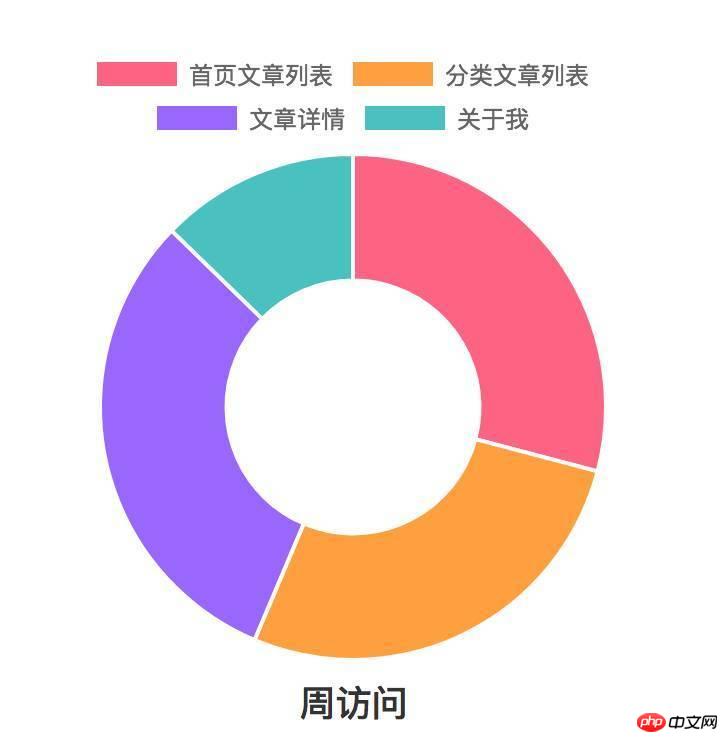
값을 변환합니다. js를 입력하여 파이를 반죽으로 변경하면 결과는 다음과 같습니다.

위 내용은 Laravel 프로젝트에서 Chart.js 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!