우선 저는 신뢰관리자이고 학부시절 SSH 프레임워크 백엔드 Java 개발을 공부했습니다(완전 엉망이었습니다). 일반적으로 웹 프로젝트를 개발할 때 JSP를 사용하여 페이지를 직접 표시한 후 다양한 양식을 제출하고 액션이 점프하기 때문에 일단 데이터를 업데이트해야 하면 작은 부분이라도 페이지를 새로 고쳐야 합니다. 매우 번거롭고 사용자 경험에 영향을 미칩니다. 저는 항상 이 문제를 해결하기 위해 기술을 사용하고 싶었습니다. 그래서 비공개로 잠시 고민한 끝에 ajax를 살펴보니 struts2가 ajax를 완벽하게 지원한다는 것을 알게 되어서, 저와 같은 사연을 갖고 계신 분들의 참고를 위해 이 글을 작성하게 되었습니다! (ps: 퇴근 후 비공개로 친구들이 물어보는 경우가 많아서 참고용으로 정리했습니다!)
이 글에서는 주로 struts2 환경에서의 ajax 애플리케이션에 대해 다룹니다. 따라서 사전에 struts2의 모든 관련 jar 패키지를 웹 프로젝트로 가져와야 합니다. 이 내용을 배운 사람이라면 여기에서 자세히 설명하지 않을 것임을 알 것입니다. 또한 json 데이터를 지원하려면 추가 jar 패키지를 가져와야 합니다. ;jar 패키지를 첨부파일로 보내드리겠습니다. 기본적으로 이 작업을 완료하면 시작할 준비가 된 것입니다!
두 가지 예를 자세히 설명하겠습니다. 하나는 ajax 요청의 특정 프로세스를 설명하는 데 사용되며 다른 하나는 실제 애플리케이션과 관련되어 매개변수에 따라 해당 데이터를 반환합니다.
게시물 코드 1 먼저 (편의상 jsp 코드는 올리지 않았습니다. 사실 에 있는 일부 구성 항목일 뿐입니다. > 태그는 독자가 직접 복사할 수 있습니다.)标签一些配置项而已,读者可以自己复制)
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<title>XHR</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
form, .box {
margin: 50px;
padding: 20px;
}
form p {
margin: 20px 0;
}
.box {
background-color: rgba(0, 0, 0, 0.2);
height: 40px;
width: 300px;
}
</style></head><body>
<form id="form">
<p><label for="nick">昵称:</label> <input value="jero" name="nick" id="nick" type="text" required></p>
<p><label for="love">爱好:</label> <input value="coding" name="love" id="love" type="text" required></p>
<p>
<button type="button" name="get">Get 提交</button>
<button type="button" name="post">Post 提交</button>
</p>
</form>
<p id="box" class="box"></p>
<script>
var byId = (id) => document.getElementById(id); // ES6 箭头函数
var form = byId('form'); var box = byId('box'); /**
* 表单的数据收集起来
*/
function getData(type) {
var result = [];
var isFill = false; // 都是文本框的 name
['nick', 'love'].forEach((fieldName) => {
var v = form[fieldName].value;
var obj = {};
if (v) {
obj[fieldName] = v;
result.push(obj);
isFill = true;
} else {
isFill = false;
}
}); if (!isFill) { // 没填的话要返回没填的结果 false
return false;
}
result = JSON.stringify(result);
result = "info" + '=' + encodeURIComponent(result)
return result;
} function request(type, callback) {
var data = getData(type);
if (!data) { // 没填的话直接警告
return alert("完成表单!");
} var xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
callback(JSON.parse(xhr.responseText), xhr);
} else {
console.log(xhr.status);
}
}
xhr.open(type, './xhr' + (type === 'get' ? `?${data}` : '')); // get 的参数直接拼在 url 的末尾
// 模拟 post 请求,必须设置个请求头
if (type === 'post') {
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')//可以自己根据实际情况改变取值
}
xhr.send(type === 'get' ? null : data);
} /**
* 绑定事件抽象下
*/
function click(btn, callback) {
btn.addEventListener('click', () => {
request(btn.name, (data) => {
var data = JSON.parse(data);
box.innerHTML = `success by ${data[0].type} method!<br>
${data[0].infoStr}`;
console.log(data);
});
});
}
// 绑定事件,代码可以从这里看
click(form.get);
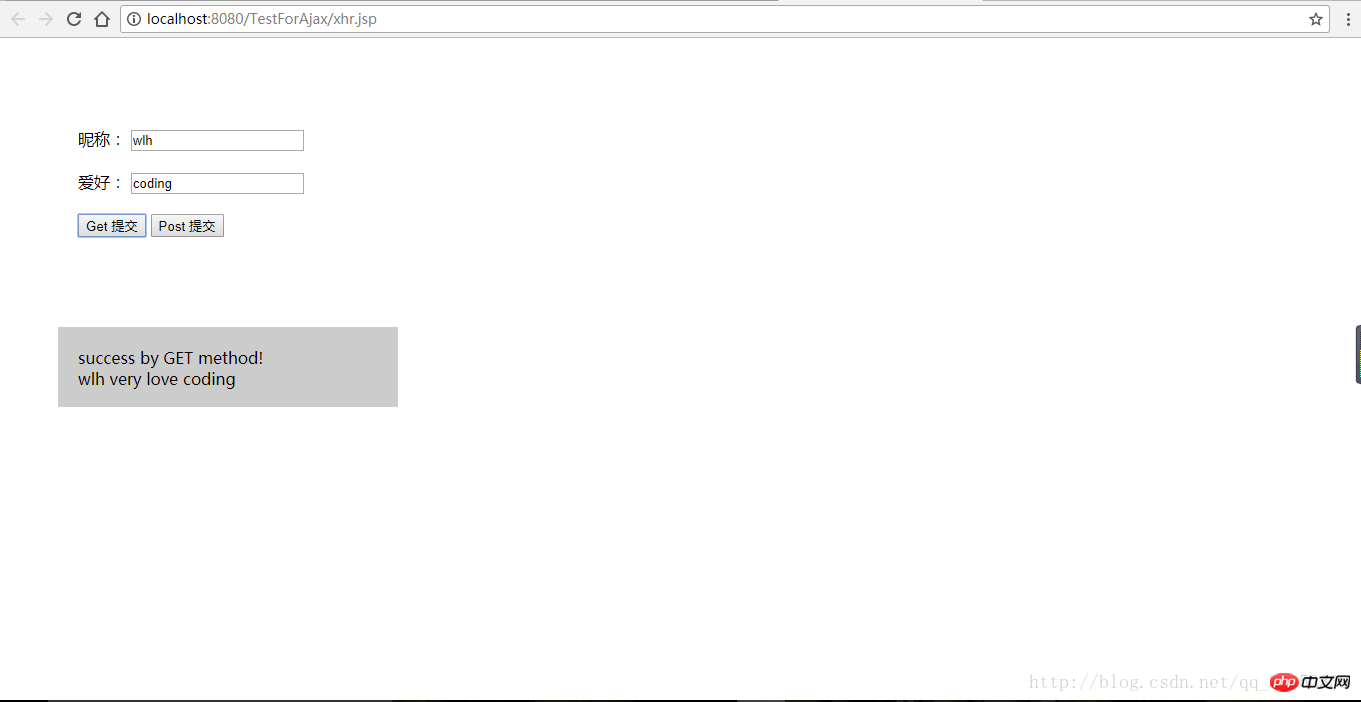
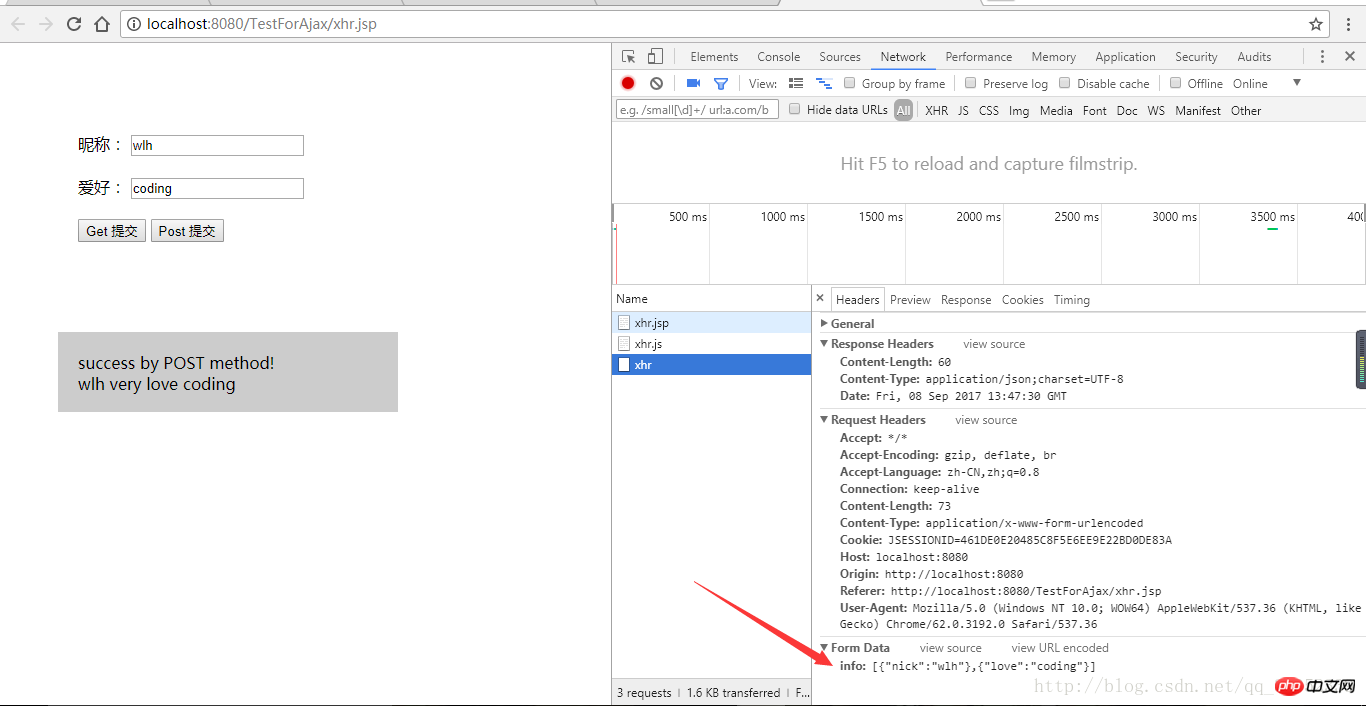
click(form.post) </script></body></html>页面运行效果 
上面代码中有几处在这说一下。1.encodeURIComponent()这个函数是用来把变量转换成url地址中的字符串,避免传值时出现乱码。2.当使用var form = document.getElementById('form')获取到form表单节点时,我们可以直接使用form.nick或者form[nick]来直接获取昵称输入框节点,当然前提是form表单中的元素且设置了name属性。
然后我们来重点解读下这段代码:
function request(type, callback) { var data = getData(type);//参数列表字符串
if (!data) { // 没填的话直接警告
return alert('完成表单!');
} var xhr = new XMLHttpRequest();//生成XHR对象
xhr.onreadystatechange = () => { if (xhr.readyState === 4) {
callback(JSON.parse(xhr.responseText), xhr);//数据成功接收后的回调函数
} else {
console.log(xhr.status);
}
}
xhr.open(type, './xhr' + (type === 'get' ? `?${data}` : '')); // get 的参数直接拼在 url 的末尾
// 模拟 post 请求,必须设置个请求头
if (type === 'post') {
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')//可以自己根据实际情况改变取值
}
xhr.send(type === 'get' ? null : data);
}首先,明确一点这个函数的作用就是发送ajax请求;这里我采用了原生的XHR对象来实现ajax请求,目的是让大家能够深刻理解到ajax 是怎么样一回事;总体来说发送ajax请求分为四步:
IE7以上以及现在主流的浏览器都支持原生的XHR对象,所以我们可以直接用var xhr = new XMLHttpRequest();来创建XHR对象,用XHR对象所封装的一些方法来实现ajax请求。至于IE7以下的毒瘤,我是绝对不会做考虑的!如果你硬要做IE7以下的兼容可以参考js红皮书ajax章节。是通过ActiveX对象来创建的!
xhr.onreadystatechange实现监听请求响应过程所处的的阶段。主要是通过XHR对象的readyState属性;属性的取值为:
0-未初始化(未调用open()方法)
1-启动(调用open()方法,未调用send()方法)
2-发送(调用send()方法,但没有得到响应、没有接收到数据)
3-接收(接收到部分数据)
4-完成(得到全部响应数据)
当属性值每发生一次变化,就触发一次readystatechange事件。所以我们可以通过这个属性的值来判断我们所需的数据是否准备就绪。以便及时地将我们所请求的数据渲染到页面中去。
而xhr.status返回的则是HTTP请求的状态码( 学过网络的同学应该都了解),这就方便我们检测请求是否成功,亦或者判断请求失败的原因。 callback(JSON.parse(xhr.responseText), xhr);
xhr.open(type, './xhr' + (type === 'get' ??${data}: ''));encodeURIComponent() 이 함수는 값을 전달할 때 문자가 왜곡되는 것을 방지하기 위해 변수를 URL 주소의 문자열로 변환하는 데 사용됩니다. 2. var form = document.getElementById('form')을 사용하여 양식 노드를 얻을 때 form.nick 또는 form[nick ]을 직접 사용할 수 있습니다. 닉네임 입력 상자 노드를 직접 얻으려면 물론 양식의 요소에 name 속성이 설정되어 있어야 한다는 전제가 있습니다. 그런 다음 이 코드를 해석하는 데 집중하겠습니다.
xhr.send(type === 'get' ? null : data);最后一个环节,上面说到的post传参就要在这传入,get则不用,所以在这里同样用了一个三目运算。
 우선 이 함수의 기능은 ajax 요청을 보내는 것임을 분명히 하겠습니다. 여기서는 모든 사람이 사용할 수 있도록 기본 XHR 개체를 사용하여 ajax 요청을 구현합니다. Ajax가 무엇인지 깊이 이해하세요. 무슨 일이 일어나고 있나요? 일반적으로 Ajax 요청을 보내는 것은 4단계로 나뉩니다:
우선 이 함수의 기능은 ajax 요청을 보내는 것임을 분명히 하겠습니다. 여기서는 모든 사람이 사용할 수 있도록 기본 XHR 개체를 사용하여 ajax 요청을 구현합니다. Ajax가 무엇인지 깊이 이해하세요. 무슨 일이 일어나고 있나요? 일반적으로 Ajax 요청을 보내는 것은 4단계로 나뉩니다: var xhr = new XMLHttpRequest(); XHR 객체를 생성하고 XHR 객체에 의해 캡슐화된 일부 메서드를 사용하여 Ajax 요청을 구현합니다. IE7 이하의 암은 절대 고려하지 않겠습니다! IE7 이하와 호환되도록 하려면 js 레드북의 ajax 장을 참조하세요. ActiveX 개체를 통해 생성됩니다! 🎜🎜2. 청취 기능 바인딩 🎜🎜xhr.onreadystatechange는 모니터링 요청 응답 프로세스 단계를 구현합니다. 주로 ) 메소드의 readyState 속성을 통해) 🎜2-Send(send() 메소드를 호출했지만 응답이 없거나 데이터가 수신되지 않음) 🎜3-Receive(데이터의 일부 수신) 🎜4 -Complete(모든 응답 데이터 가져오기) 🎜속성 값이 발생하는 경우 변경이 발생하면 Readystatechange 이벤트가 트리거됩니다. 따라서 이 속성의 값을 사용하여 필요한 데이터가 준비되었는지 확인할 수 있습니다. 요청한 데이터를 적시에 페이지에 렌더링하기 위해. 🎜그리고 xhr.status는 HTTP 요청의 상태 코드를 반환합니다(네트워킹을 공부한 학생들은 모두 이 사실을 알아야 합니다). 이를 통해 요청의 성공 여부를 더 쉽게 감지하거나 상태를 확인할 수 있습니다. 요청 실패 이유. 🎜callback(JSON.parse(xhr.responseText), xhr);모든 데이터를 받았을 때 실행되는 콜백 함수입니다. 주로 받은 데이터를 처리하고 페이지를 렌더링하는 데 사용됩니다. . 실제 애플리케이션에서 따라할 수 있습니다. 바인딩 함수에 콜백 함수를 작성하는 데 중점을 두고 실제 필요에 따라 작성해야 합니다. 🎜🎜3. 요청 시작🎜$.ajax(function() {
url: 'xhr',
type: 'get',
dataType: 'json',//返回数据类型
data: {info: data},//传参
success: function(data) {
/***/
},
error: function() {
console.log('error!');
}
});xhr.send(type === 'get' ? null : data);最后一个环节,上面说到的post传参就要在这传入,get则不用,所以在这里同样用了一个三目运算。
基本上,原生的XHR对象实现ajax请求就如上所说;是不是觉得有点复杂?那么不用慌,喜欢“偷懒”的高端程序猿已经帮我们实现了封装;没错就是当初影响世界的jQuery。话不多说,直接上代码:
$.ajax(function() {
url: 'xhr',
type: 'get',
dataType: 'json',//返回数据类型
data: {info: data},//传参
success: function(data) {
/***/
},
error: function() {
console.log('error!');
}
});jQuery提供了很多种写法,包括更简单的$.getJSON();至于我为什么要推荐这种写法,大家可以理解成我很笨,但是其中的含义大家用过就明白了!(吹个小牛皮)
上面说了这么多,一是让大家了解原生的是怎样的一个东西,二是因为上述部分是学习后台同学没有接触过的,所以尽可能的讲清楚点;这部分,我想代码一贴出来,大家都懂了!
action
package com.testforajax.demo.action;import java.util.ArrayList;import java.util.HashMap;import java.util.Map;import org.apache.struts2.ServletActionContext;import net.sf.json.JSONArray;import net.sf.json.JSONObject;import com.opensymphony.xwork2.ActionSupport;public class AjaxDemo extends ActionSupport {
private String info; public String getInfo() { return info;
} public void setInfo(String info) { this.info = info;
} public String execute() throws Exception {
String method = ServletActionContext.getRequest().getMethod();
HashMap<String, String> map = new HashMap<String, String>();
String name;
String love;
JSONArray json = JSONArray.fromObject(info);
name = json.getJSONObject(0).getString("nick");
love = json.getJSONObject(1).getString("love");
json.clear();
String result = name + " very love " + love;
map.put("type", method);
map.put("infoStr", result);
json.add(map);
info = json.toString();
System.out.println(this.info); return "success";
}
}struts.xml
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"><struts>
<!-- XHR演示 -->
<package name="xhrTest" extends="json-default, struts-default">
<action name="xhr" class="com.testforajax.demo.action.AjaxDemo">
<result type="json">
<param name="root">info</param>
</result>
</action>
<!--
<action name="newxhr" class="com.testforajax.demo.action.AjaxDemo2">
<result type="json">
<param name="root">queryId</param>
</result>
</action>
-->
</package></struts>在这里只强调一点,struts2的自动打包传值,一定要保证参数名一致!即你在前台封装json数据格式时,对应的key值要和struts.xml配置文件中<param name="root">info一致,同时在action类中也要有对应的属性,以及getter和setter。
还有,在使用json数据格式时要做到传参时记得JSON.stringify(),渲染响应数据时记得JSON.parse()。封装时,一定要按照标准格式,后台封装的话,推荐我写的那种先用map做处理。
위 내용은 Ajax의 간략한 분석 및 실제 운영의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!