HTML5는 오디오 재생을 구현하는 오디오 태그를 제공합니다. 저는 항상 오디오 및 비디오 재생에 관심이 있었고 항상 오디오 및 비디오 재생 모듈을 직접 구현하고 싶었습니다. 최근에 원래 의도에 따라 오디오 재생 컨트롤 바를 구현하는 데 시간을 보냈습니다. 이 작은 모듈 구현을 통해 이전에 노출되지 않았던 지식도 배웠습니다.
브라우저에서 기본적으로 제공하는 오디오 스타일은 상대적으로 단순하고 보기에도 좋지 않습니다. 기본적으로 제공되는 스타일은 다음과 같습니다. 
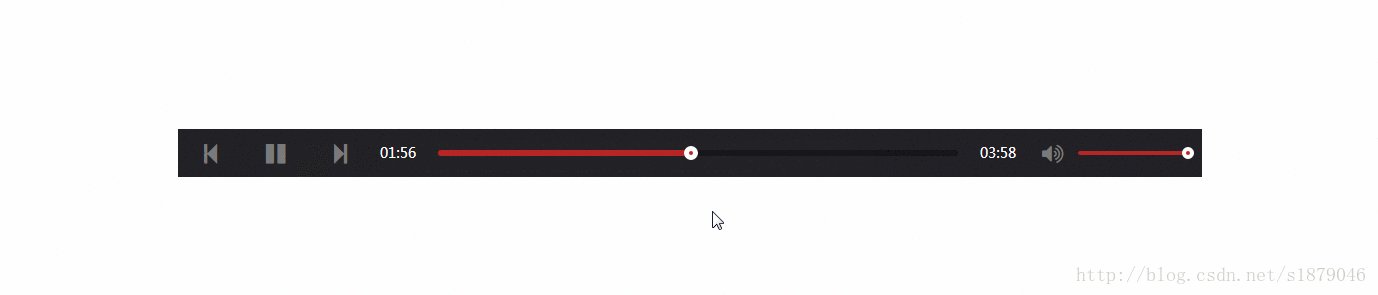
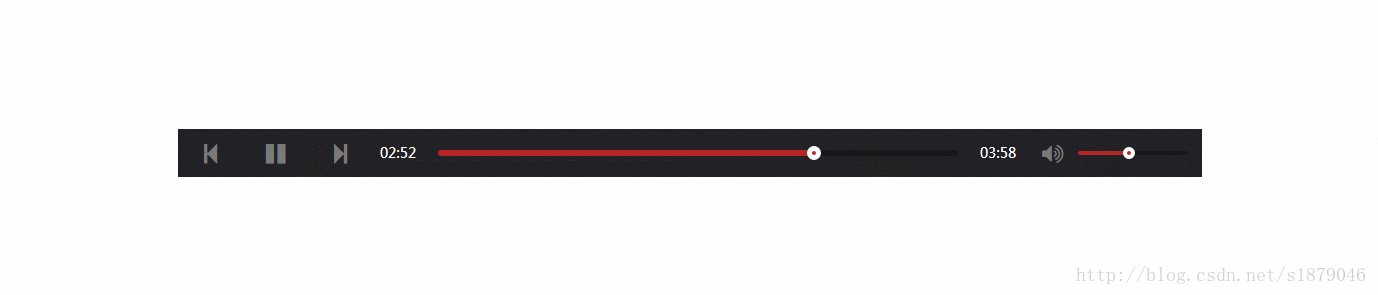
자체 구현된 음악 재생 컨트롤 바, 효과는 다음과 같습니다. 
음악 재생 컨트롤 막대로 구현되는 기능은 다음과 같습니다.
음악 재생(가장 기본)
루프 재생을 위한 여러 음악의 수동 전환 및 자동 전환
진행률 표시줄 재생 진행률을 변경하려면 클릭하세요
진행률 막대를 드래그하여 재생 진행률을 변경하세요
볼륨을 변경하려면 클릭하세요
볼륨을 드래그하여 변경
구체적인 구현 효과: 
다음은 특정 기능의 구현에 대한 자세한 소개와 구현된 음악 재생 제어 진행 표시줄 주로 학습 및 사용을 위한 것이며 호환성을 고려하지 않고 각 기능의 구현 아이디어를 주로 설명합니다.
하단 전체 음악 재생 제어 계층은 여전히 브라우저 오디오 태그를 사용하여 구현되며, 전체 기능을 실현하기 위해 오디오 API가 호출됩니다. 현재 제어 막대의 html 구조는 다음과 같습니다.
<p class="audio">
<audio></audio>
<p class="audio-controller">
<span class="audio-prev"></span>
<span class="audio-state"></span>
<span class="audio-next"></span>
</p>
<p class="audio-bar">
<span class="audio-time-current"></span>
<p class="audio-progress">
<p>
<p></p>
<p></p>
</p>
</p>
<span class="audio-time-duration"></span>
</p>
<p class="audio-volume">
<span class="audio-volume-icon"></span>
<p class="audio-volume-adjust">
<p>
<p></p>
<p></p>
</p>
</p>
</p></p>audio-controller: 재생을 제어하고 노래를 전환하는 영역입니다
오디오 바: 시간과 노래 진행을 위한 영역입니다
audio-volume : 볼륨 조절 영역
음악 재생, 일시정지, 전환(이전곡, 다음곡)을 구현하는 영역입니다. 이 부분에서는 사실 설명할 것이 없습니다. Play() 및 Pause()는 재생 및 일시 정지를 구현하는 데 사용됩니다. 노래 전환은 배열 요소를 변경하고 src 주소를 수정하는 것입니다.
이 영역은 전체 모듈의 핵심 부분입니다.
진행 효과 구현
슬라이딩 효과 구현
첫 번째, 진행 구현입니다. 아이디어는 다음과 같습니다.
진행률 표시줄은 두 개의 p로 구성됩니다.
// 最外层作为js에서 음악 재생 컨트롤 바를 구현하는 방법暗的长度区域<p> // 最内层是实际表示进度
<p></p>
</p>
진행률 표시줄을 클릭하면 x축 방향을 기준으로 마우스 클릭 지점의 오프셋을 가져옵니다. 가장 가까운 상위 요소의
오프셋은 내부 레이어 p의 실제 너비입니다. 배경색 설정
슬라이더의 위치는 왼쪽 값을 설정하는 것이지만 왼쪽 값은 오프셋입니다. - 슬라이더 너비/2
슬라이딩 구현은 이 모듈을 작성할 때 HTML5의 드래그 앤 드롭 API를 사용하지 않고, mousedown, mousemove, mouseup을 사용합니다. 구체적인 구현 코드:
// 滑动js에서 음악 재생 컨트롤 바를 구현하는 방법
bar.addEventListener('mousedown', function(e) {
e.stopPropagation(); // 获取滑块被选择时相对文档的初始X轴值
options.clientX = e.clientX; // 偏移量
options.left = this.offsetLeft;
options.max = bgNode.offsetWidth - this.offsetWidth / 2;
options.isDrag = true;
});
document.addEventListener('mousemove', function(e) {
e.stopPropagation(); if (options.isDrag) { let currentClientX = e.clientX,
left = options.left,
max = options.max,
initClientX = options.clientX,
barHalfWidth = bar.offsetWidth / 2,
fgWidth = 0, // 设置要滑动到的位置点(x轴方向偏移量)
to = Math.max(0, Math.min(max, left + (currentClientX - initClientX)));
bar.style.left = to + 'px'; if (to > barHalfWidth) {
fgWidth = to + barHalfWidth;
}
fgNode.style.width = Math.max(0, fgWidth) + 'px';
options.offsetX = Math.max(0, fgWidth);
}
});
bgNode.parentNode.addEventListener('mouseup', function(e) {
e.stopPropagation(); if (options.isDrag) { // 绘制此时的进度
tools.timeUpdateOrVolumeUpdate(options.offsetX, type);
options.isDrag = false;
}
});간단히 말하면. :
mousemove 시 획득 문서 내 마우스의 현재 X축 위치 - 초기 위치 + 요소의 초기 오프셋. 이는 left 값을 동적으로 변경하여 달성됩니다.
진행률은 실제로 다음과 같이 표시됩니다. p의 너비, 너비 값의 동적 변경 및 슬라이딩 진행 효과를 달성하기 위한 블록의 왼쪽 값
여기서 주목해야 할 사항은 다음과 같습니다.
현재 진행률 표시줄의 전체 너비 사이의 비례 관계 총 오디오 시간을 계산하여 다양한 오디오 시점에 해당하는 진행 길이를 계산하는 것이 기본입니다
실제로 계산하기도 매우 쉽습니다.
비율: 너비/길이
시간 너비 지정: (너비 / 기간) * currentTime
볼륨 조정 구현은 진행 상황과 유사하며 주로 볼륨 구현을 변경합니다.
이 모듈의 문제에 대해 이야기해 보겠습니다.
슬라이더 효과가 때때로 자연스럽고 부드럽지 않을 때가 있습니다.
오디오 파일 시간 처리가 충분하지 않습니다.
진행 부분이 별로 좋지 않았습니다. the Beginning
코드는 내 Github에 업로드될 예정이며, 이 모듈은 앞으로 개선되어야 할 것입니다.
위 내용은 js에서 음악 재생 컨트롤 바를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!