이 글에서는 휘어진 엣지 섀도우와 뒤틀린 엣지 섀도우를 구현하기 위한 CSS 박스 섀도우를 주로 소개하고 있는데, 편집자가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 에디터를 따라가서 살펴볼까요
box-shadow는 박스 가장자리의 그림자 효과를 구현하는 데 사용되는 h5의 새로운 속성이라는 것은 누구나 알고 있습니다. 하지만 우리는 여러 장면에서 다양한 그림자 스타일을 자주 볼 수 있습니다. , 간단하지 않습니다. 그림자 효과는 어떻게 달성됩니까? 오늘은 그림자를 얻는 두 가지 방법을 알려 드리겠습니다.
1. 곡선형 엣지 섀도우
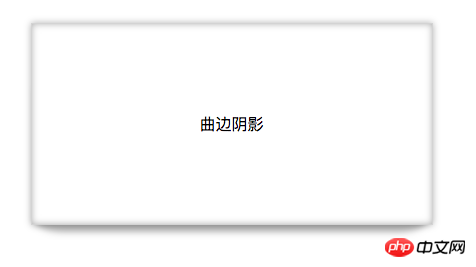
효과 그림은 다음과 같습니다. 주변에 그림자가 있을 뿐만 아니라 하단에 곡선형 엣지 섀도우 레이어도 있습니다. 먼저, 원리는 매우 간단합니다. 상자 자체에는 그림자가 있고 다른 그림자 상자를 사용하여 렌더링에서 곡선 그림자를 형성합니다.

먼저 box-shadow 구문에 대해 이야기해 보겠습니다. 다음과 같이 쉼표로 구분된 여러 그림자 작성을 지원합니다.

상자를 만들고 box-shadow를 사용하여 상자에 x-를 부여합니다. axis 및 y 축 방향은 블룸 반경이 10px인 외부 그림자와 내부 그림자입니다.
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}box1 하위 집합 뒤에 가상 라벨을 추가하려면 가상 클래스 선택자를 사용하세요. 가상 라벨이므로 브라우저에서 이를 인식할 수 없으며 이 라벨에 그림자를 추가해야 합니다. . 곡선이기 때문에 곡률을 갖도록 테두리 반경을 설정해야 합니다. 그런 다음 포지셔닝을 사용하여 가상 라벨을 원래 상자와 겹치게 하고, z-index를 사용하여 p보다 낮도록 레벨을 변경합니다. 코드는 다음과 같습니다.
.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
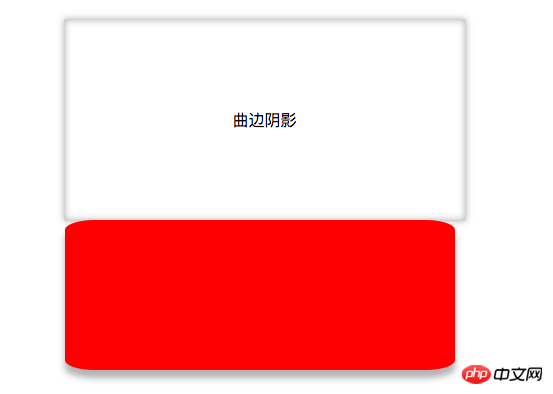
}위치 지정이 없는 경우 두 상자는 다음과 같이 배열됩니다.

위치 지정 후 곡선 가장자리 그림자가 달성됩니다. 결과는 다음과 같습니다.

2. Edge Warping 그림자의 원리
는 곡선형 가장자리 그림자의 원리와 동일합니다. 의사 클래스 선택기::afteryu 및 ::before를 사용하여 두 개의 가상 레이블을 추가하고 그림자의 중첩을 사용합니다. 곡선 가장자리 그림자를 달성합니다.
코드는 다음과 같습니다.
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
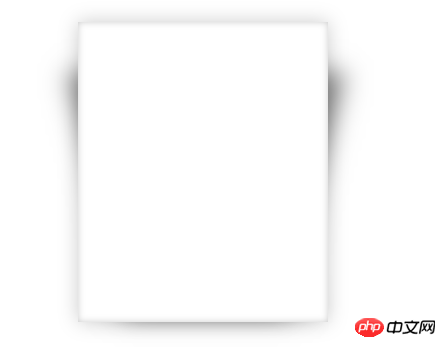
}편의상 빨간색 배경이 제공됩니다. 레벨을 변경하지 않은 결과는 다음과 같습니다.

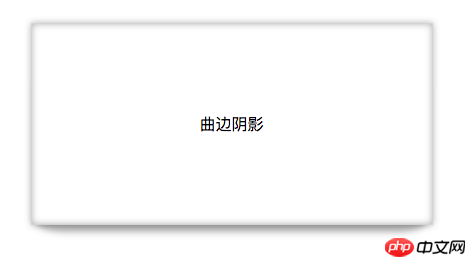
두 상자의 레벨을 조정하면 효과는 다음과 같습니다. 팔로우:

위 내용은 CSS에서 Box-Shadow를 사용하여 곡선 가장자리 그림자와 뒤틀린 가장자리 그림자를 구현하는 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!