
그림과 같이 플렉서블 박스는 두 개의 축으로 나뉘는데, 하나는 주축이고 다른 하나는 교차축입니다. 주축은 변경할 수 있습니다(왼쪽에서 오른쪽으로, 위아래로). 주축 방향이 변경되면 그에 따라 교차축의 방향도 변경됩니다

그림에서 볼 수 있듯이 IE의 유연한 상자 지원은 훌륭하다고 할 수 있습니다. 다른 브라우저는 IE의 함정으로 인해 PC에서는 이 레이아웃 구성을 포기할 수 있다고 생각합니다. , 모바일 쪽에서는 안드로이드 2.1부터 지원하고 있으므로(호환 작성 필수) 모바일 쪽에서는 아직 사용할 수 있지만 접두어를 잊어서는 안 됩니다.
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

호환 쓰기 방법
flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上

-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;
호환 쓰기
flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边

호환 가능한 쓰기 방식
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;

flex-flow: row nowrap;
호환 가능한 쓰기 방식 (IE11 버전은 이 속성을 지원하지 않으며, 다른 브라우저에서는 접두어를 추가해야 합니다.)
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
호환되는 쓰기 방법
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;

flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;
호환되는 쓰기 방법
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;

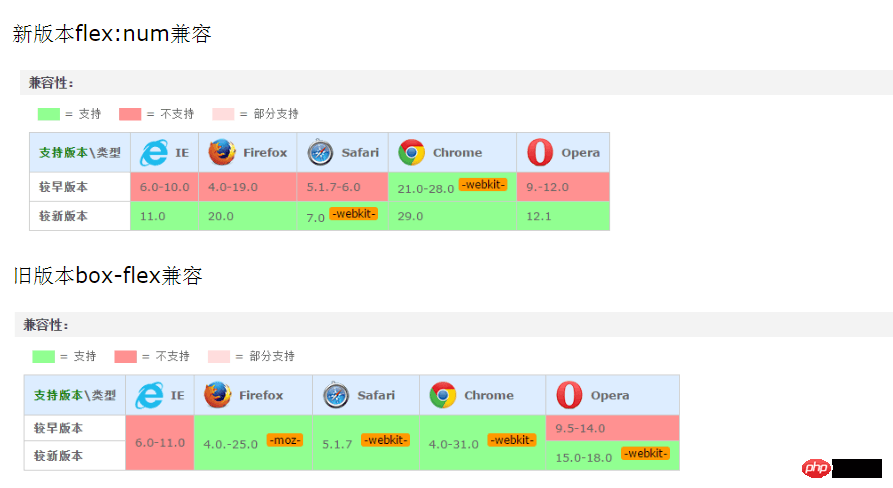
flex:num;
box-flex:num; -webkit-box-flex:num; -moz-box-flex:num; flex:num; -webkit-flex:num;
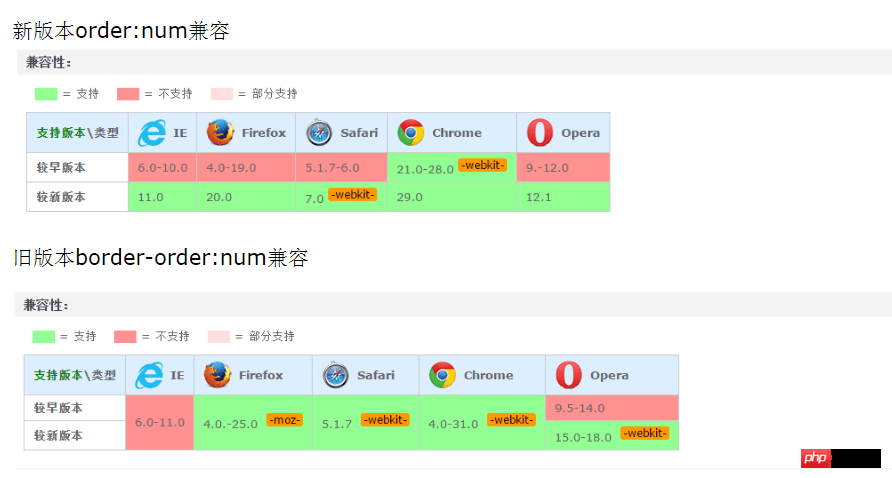
<span style="color: #800000;">order:num;<br/></span>

오카 y, 여기에 일반적으로 사용되는 몇 가지 속성이 있습니다. , 사실, 여전히 여기서 언급하지 않을 몇 가지 속성이 있습니다.
위 내용은 CSS3에서 유연한 상자 배열을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!