这篇文章主要介绍了BootStrap中Table隐藏后显示问题的实现代码,需要的朋友可以参考下
开始的时候先把table隐藏了,由于判断条件让它显示,结果出现错位的问题。
//前台代码://后台代码: if (resp.data.gch_faultanalysis.length!=0) { console.log("gch_faultanalysis不为空!"); element.find("#faultanalysis-head").css("display","block"); element.find("#faultanalysis-table").css("display","block"); element.find("#faultanalysis-table").bootstrapTable({ columns:resp.data.faultanalysisVar, pagination:"true", //sidePagination:"client", search:"true", clickToSelect: true, data: resp.data.gch_faultanalysis, singleSelect:"true", showColumns:"false", showRefresh:"true", showToggle:"true", maintainSelected:"true", //height:"413" }); }faultanalysis-table
出现如下的错误显示:

经过查找分析,只需要将上面代码中标红的block就好了,而且这个不会对
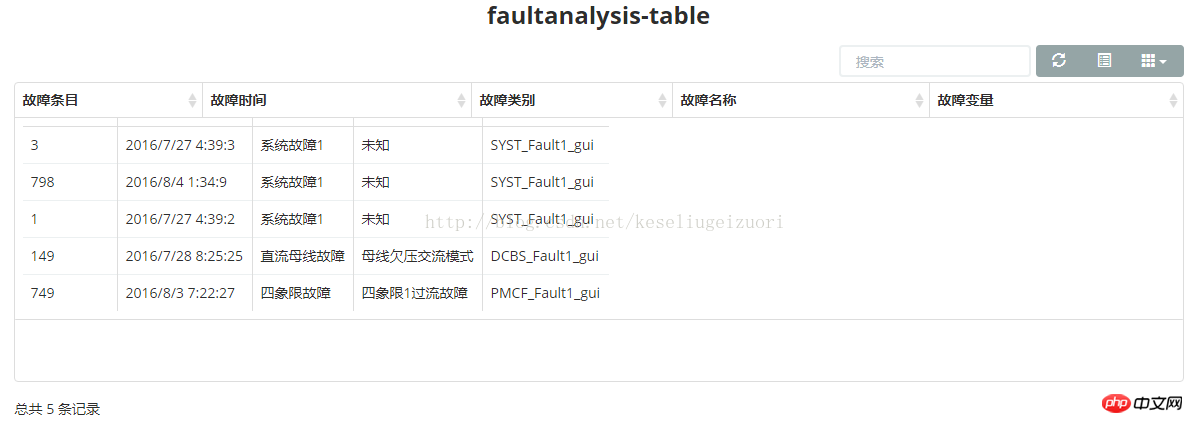
//前台代码://后台代码: if (resp.data.gch_faultanalysis.length!=0) { console.log("gch_faultanalysis不为空!"); element.find("#faultanalysis-head").css("display","block"); element.find("#faultanalysis-table").css("display",""); element.find("#faultanalysis-table").bootstrapTable({ columns:resp.data.faultanalysisVar, pagination:"true", //sidePagination:"client", search:"true", clickToSelect: true, data: resp.data.gch_faultanalysis, singleSelect:"true", showColumns:"false", showRefresh:"true", showToggle:"true", maintainSelected:"true", //height:"413" }); }faultanalysis-table
修改后的截图如下:

위 내용은 实例讲解BootStrap中Table隐藏后显示问题의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!