이 글에서는 원형 진행률 표시줄을 구현하고 숫자 백분율 효과를 표시하는 HTML5 Canvas의 예를 주로 소개합니다. 관심이 있는 경우 이에 대해 알아볼 수 있습니다.
이 글에서는 HTML5 Canvas를 구현하는 방법을 소개합니다. 원형 진행률 표시줄을 사용하여 숫자 백분율 효과를 표시합니다.
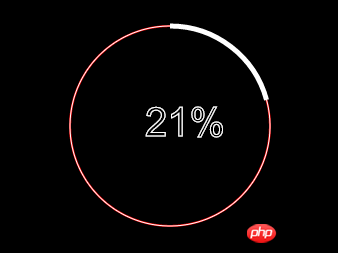
효과 달성

1. 먼저 HTML 코드를 만듭니다
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
2. 3. 5 픽셀 넓은 움직임 외부 원
var canvas = document.getElementById('canvas'), //获取canvas元素
context = canvas.getContext('2d'), //获取画图环境,指明为2d
centerX = canvas.width/2, //Canvas中心点x轴坐标
centerY = canvas.height/2, //Canvas中心点y轴坐标
rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度
speed = 0.1; //加载的快慢就靠它了 4. 흰색 외부 원
//绘制5像素宽的运动外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#fff"; //设置描边样式
context.lineWidth = 5; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
}//绘制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.lineWidth = 2; //设置线宽
context.strokeStyle = "red";
context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}위 내용은 HTML5 Canvas에서 원형 모양을 구현하고 백분율을 표시하는 진행률 표시줄의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!