아래 편집기는 laravel5.4에서 인증 코드를 생성하는 방법의 예를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 에디터를 따라가서 살펴보겠습니다
요약: 이 글에서는 gregwar/captcha를 사용하여 인증 코드를 구현하는 구체적인 단계와 발생할 수 있는 문제 및 해결 방법을 소개합니다.
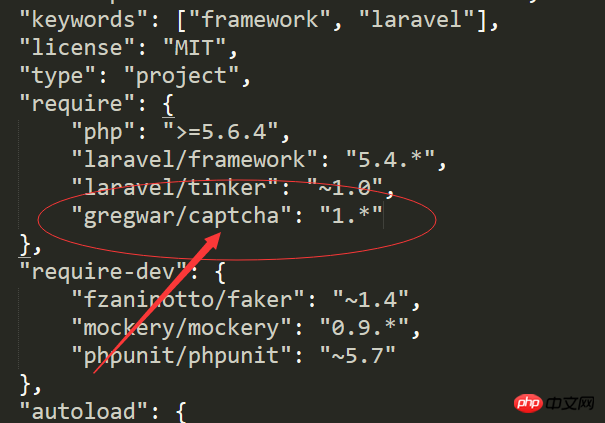
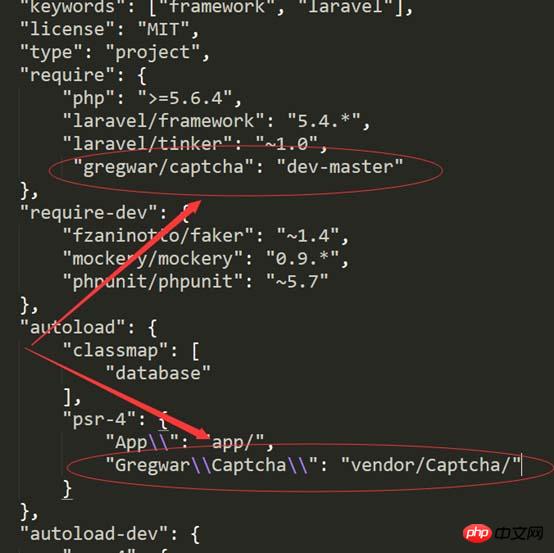
작업 단계: 1에서 Laravel5.4 프로젝트의 루트 디렉터리에서 작곡가.json 파일을 찾고, 작곡가.json 파일에 "GregWar/Captcha": "1 .*"를 추가합니다. 아래 그림과 같이.
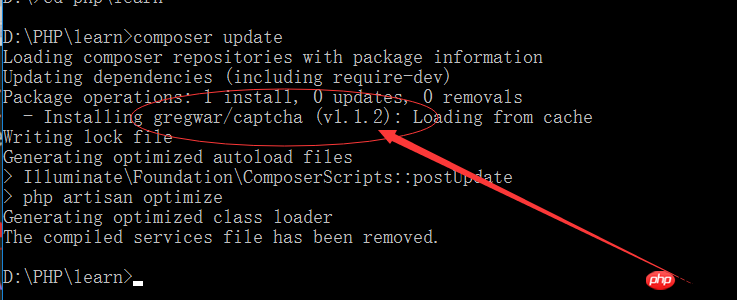
2. 그런 다음 명령줄을 열고 프로젝트의 루트 디렉터리를 찾아 작곡가 업데이트를 실행합니다. 
확장 라이브러리가 다운로드된 것을 볼 수 있습니다.
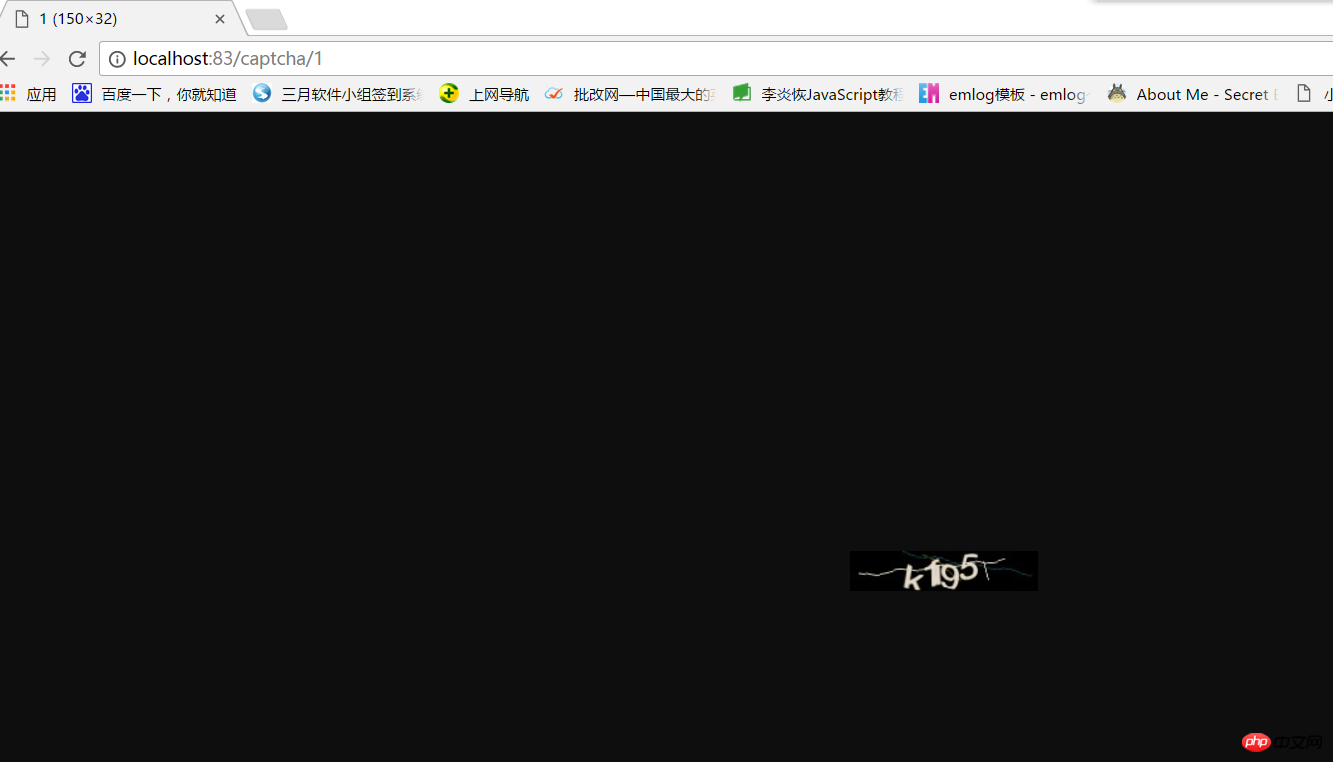
3. 인증코드를 정상적으로 사용할 수 있습니다. 먼저 인증코드가 정상적으로 표시되는지 테스트해 보세요. 
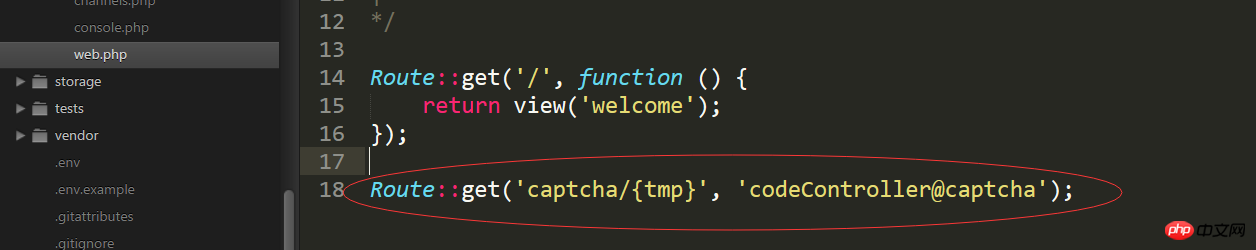
먼저 경로를 정의하세요:
 그런 다음 컨트롤 레이어에 새로운 codeController.php를 생성하세요,
그런 다음 컨트롤 레이어에 새로운 codeController.php를 생성하세요,
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}또한 작곡가.json,
에 이렇게 작성하거나 프로젝트에서 작곡가 업데이트를 실행할 수도 있습니다. 루트 디렉터리로 이동한 후 Composer dump -autoload 명령을 실행합니다.

public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
} 정상적으로 표시됩니다.
위 내용은 laravel5.4를 이용한 인증코드 생성 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!