이 글은 주로 노드에서의 es5/6의 사용과 지원 및 성능의 비교를 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴봅시다
머리말
최근 몇 년간 React와 Vue의 급속한 발전으로 프로젝트에서 es6 코드를 사용하기 시작하는 프런트엔드가 늘어나고 있습니다. 가져오기, 내보내기, let, 화살표 기능 등과 같은 모든 브라우저에서 실행될 수 있도록 js의 바벨 버전을 통해 레벨 코드를 작성합니다. 노드 측에서는 물론 이러한 고급 구문을 사용하기를 희망하지만 알아야 합니다. 새로운 구문 노드가 지원하는 내용을 미리 알려드립니다.
Category
모든 es6 기능은 세 가지 단계/범주로 나뉩니다.
shipping --- v8 엔진은 이를 매우 잘 지원할 수 있으며 기본적으로 플래그를 설정할 필요가 없으며 직접 설정할 수 있습니다. 달리기.
staged --- 완성될 새로운 기능이지만 v8 엔진에서는 아직 지원되지 않습니다. 런타임 플래그 --harmony를 사용해야 합니다.
진행 중 --- 이러한 기능은 미래에 버려질 가능성이 매우 높기 때문에 불확실하므로 사용하지 않는 것이 가장 좋습니다.
그렇다면 nodejs 버전에서는 기본적으로 어떤 기능을 지원하나요?
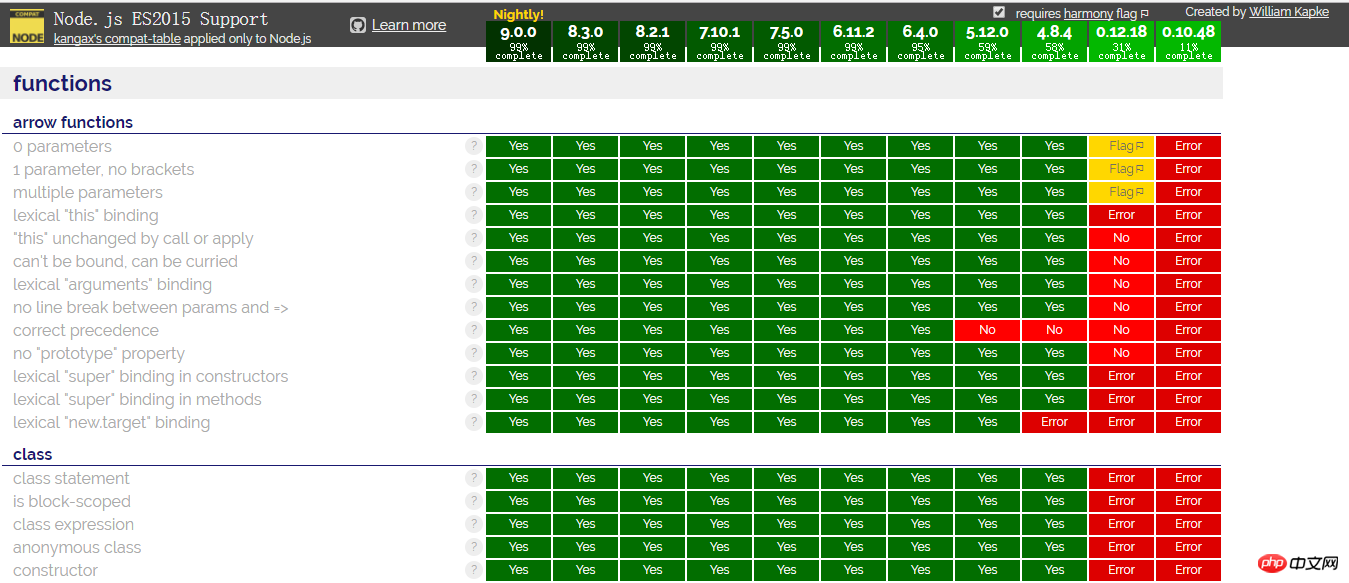
node.green 웹사이트에서는 다양한 노드 버전의 새로운 기능에 대한 탁월한 지원을 제공합니다.

노드의 최신 버전이 이미 6.11.2이고 최신 버전이 8.3에 도달했기 때문에 우리가 일반적으로 사용하는 일부 es6 구문에 대한 노드의 지원이 이미 매우 우수하다는 것을 알 수 있습니다. .0.
그래서 노드 측에서 es6 구문을 작성할 때 대부분을 직접 사용할 수 있습니다. 그러나 es7/8의 기능은 아직 제대로 지원되지 않습니다.
어떤 기능이 개발 중인가요?
v8 엔진에는 새로운 기능이 지속적으로 추가되고 있습니다. 일반적으로 우리는 이러한 기능이 언제 최신 v8 엔진에 포함될 것으로 예상하고 있습니다.
--v8-options 매개변수를 사용하여 진행 중인 모든 기능을 나열할 수 있습니다. 이는 여전히 호환되지 않는 기능이므로 주의해서 사용하세요.
성능
es6은 기능의 호환성을 이해해야 할 뿐만 아니라 성능에 대한 좋은 아이디어도 가지고 있습니다. 아래에서는 노드에서 es5와 es6의 실행 시간을 비교할 수 있습니다. .
블록 수준 범위
es5 테스트:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)다중 테스트, 시간 소모적 각각 11972/11736/11798
es6 테스트:
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)테스트, 시간 소모적 각각 11583/11674/11521입니다.
이 측면에서는 es6 구문을 사용하는 것이 약간 더 빠릅니다.
class
es5 구문
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)은 테스트되었으며 각각 2030/2062/1919ms를 사용했습니다.
es6 구문:
참고: 여기서는 클래스만 테스트하기 때문에 둘 다 var를 사용하여 변수를 선언합니다. 이는 단일 변수 원칙입니다.
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)3번의 테스트 결과, 결과는 2044/2129/2080 으로 둘 사이의 속도 차이가 거의 없음을 알 수 있습니다.
4.x 노드 버전은 es5 코드에 비해 es6 코드를 실행할 때 매우 느리지만, 이제 노드 6.11.2 버전을 사용하여 es6 코드를 실행하고 es5 코드를 실행하면 둘 다 빠르다고 볼 수 있습니다. 실행 속도 새로운 기능을 위한 노드가 크게 개선되었습니다.
map
es5 구문:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)5회 실행하면 결과는 다음과 같습니다. 993/858/897/855/862
es6 구문:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)테스트, 시간은 10458/10316/10319입니다. 즉, es6 Map의 실행 시간은 es5의 10배 이상이므로 노드 환경에서는 Map 구문을 적게 사용하는 것이 가장 좋습니다. template stringplatees5 구문 :
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)계산 결과 es6 구문을 사용하면 es5 구문에 비해 약 1.25배의 시간이 걸립니다. 따라서 노드 측에서 템플릿 문자열의 사용을 줄이도록 노력하세요. 대량으로 사용한다면 분명히 시간이 많이 걸릴 것입니다.
화살표 함수
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)
es6 구문:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)테스트 후 시간 소모는 각각 1596/1770/1597인 것으로 나타났습니다.
즉, 화살표 함수의 실행 속도는 es5를 사용한 화살표 함수의 속도와 동일하며, es6을 사용하여 화살표 함수를 작성하는 것이 더 편리하므로 직접 사용할 수 있도록 권장하고 있습니다.
요약
위 내용은 es5/6을 탑재한 노드의 성능 비교에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!