이 글은 주로 express와 koa 미들웨어 모드의 상세한 비교를 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터 따라가서 살펴볼까요
원인
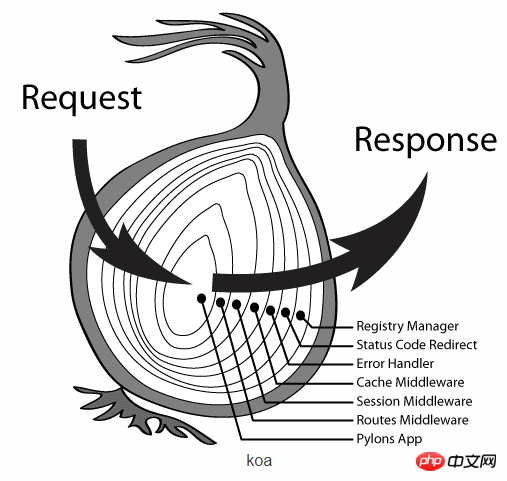
저는 최근에 Koa 사용법을 배우고 있습니다. Koa는 상당히 기본적인 웹 프레임워크이기 때문에 완전한 웹 애플리케이션에 필요한 대부분의 내용이 형식으로 소개되어 있습니다. koa-router, koa-view 등과 같은 미들웨어 Koa의 문서에는 Koa의 미들웨어 모델이 Express의 모델과 다르다고 나와 있습니다. Koa는 양파 모양인 반면 Express는 선형입니다. 그 이유에 대해서는 인터넷의 많은 기사에서 자세한 분석을 제공하지 않습니다. 혹은 간단히 말하면 async/await의 특징입니다. 이 말이 옳은지 그른지는 논하지 말자. 나에게는 이 말이 아직 너무 모호하다. 그래서 두 미들웨어 구현의 원리와 사용법의 유사점과 차이점을 소스코드를 통해 분석해 보기로 했습니다. ㅋㅋㅋ 공식 웹사이트의 사용법:
var connect = require('connect');
var http = require('http');
var app = connect();
// gzip/deflate outgoing responses
var compression = require('compression');
app.use(compression());
// store session state in browser cookie
var cookieSession = require('cookie-session');
app.use(cookieSession({
keys: ['secret1', 'secret2']
}));
// parse urlencoded request bodies into req.body
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: false}));
// respond to all requests
app.use(function(req, res){
res.end('Hello from Connect!\n');
});
//create node.js http server and listen on port
http.createServer(app).listen(3000);app.use('/foo', function fooMiddleware(req, res, next) {
// req.url starts with "/foo"
next();
});
app.use('/bar', function barMiddleware(req, res, next) {
// req.url starts with "/bar"
next();
});connect의 미들웨어는 다음 이후에 계속해서 다음 미들웨어를 검색합니다. 이 모드는 미들웨어가 일련의 배열이고 경로 매칭을 통해 해당 경로를 찾는 처리 방법이 미들웨어임을 이해하기 쉽습니다. 실제로 connect도 이런 방식으로 구현됩니다. app.use는 미들웨어 배열에 새로운 미들웨어를 삽입하는 것입니다. 미들웨어의 실행은 처리를 위해 개인 메소드 app.handle에 의존하며 동일한 원칙이 Express에도 적용됩니다.
koaconst Koa = require('koa');
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);분명히 koa 처리 미들웨어가 wait next()를 만나면 현재 미들웨어를 일시 중지한 후 다음 미들웨어를 처리합니다. 마지막으로 돌아가서 나머지 작업을 계속 처리합니다. 말하기는 복잡하지만 직관적으로 우리는 콜백 함수가 아닌가? 여기서는 구체적인 구현 방법에 대해 이야기하지 않지만 실제로는 콜백 함수입니다. async/await의 기능과는 아무런 관련이 없습니다.
소스 코드 간략 분석connect와 koa 미들웨어 모드의 핵심 차이점은 둘 중 next 구현에 있습니다. 
connect
connect의 소스 코드는 매우 작으며 주석이 포함된 약 200줄에 불과하며 연결 미들웨어 처리는 비공개 메서드 proto.handle에 있고 next도 여기에 구현되어 있습니다
// 中间件索引
var index = 0
function next(err) {
// 递增
var layer = stack[index++];
// 交由其他部分处理
if (!layer) {
defer(done, err);
return;
}
// route data
var path = parseUrl(req).pathname || '/';
var route = layer.route;
// 递归
// skip this layer if the route doesn't match
if (path.toLowerCase().substr(0, route.length) !== route.toLowerCase()) {
return next(err);
}
// call the layer handle
call(layer.handle, route, err, req, res, next);
}koa
koa는 next 구현을 별도의 패키지로 분리합니다. 코드는 더 간단하지만 겉으로는 더 복잡한 기능을 구현합니다.function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
let fn = middleware[i]
if (i === middleware.length) {
fn = next
}
if (!fn) return
return fn(context, function next () {
return dispatch(i + 1)
})
}
}
}
var ms = [
function foo (ctx, next) {
console.log('foo1')
next()
console.log('foo2')
},
function bar (ctx, next) {
console.log('bar1')
next()
console.log('bar2')
},
function qux (ctx, next) {
console.log('qux1')
next()
console.log('qux2')
}
]
compose(ms)()foo1
bar1qux1
qux2bar2
foo2
위 내용은 Express와 Koa 미들웨어 패턴의 차이점과 연결 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!