ThinkPhp3.2의 제출 양식 및 운영 양식에 대한 자세한 설명

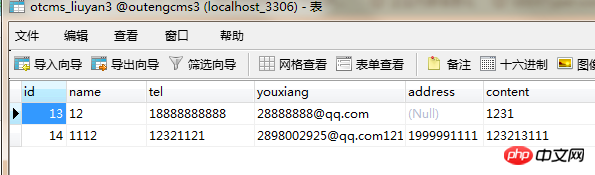
먼저 테이블을 생성하고---———
그런 다음 입력한 내용을 테이블에 저장합니다.
<input type="submit" id="tijiao" value="提交" style="background-color:#fa6374; color:#FFF; cursor:pointer; border:0px; margin-left:63px;">
여기에서 사용됨 제출 버튼 , form
form 형식은 다음과 같이 작성됩니다.
<form action="{:U('validate')}" method="post" name="myform">그런 다음 유효성 검사 메서드로 이동하여 처리를 수행합니다.
<?php
public function validate(){
$date['name'] = I('post.lc_name');
$date['tel'] = I('post.lc_tel');
$date['youxiang'] = I('post.lc_email');
$date['address'] = I('post.lc_address');
$date['content'] = I('post.lc_content');
$yzm = I('post.code');//
$fkyz = D("Liuyan");
/**/
//
// if (!$fkyz->create()){
// // 如果创建失败 表示验证没有通过 输出错误提示信息
// exit($fkyz->getError());
//
// }else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan3");
$validate->add($date);
$this->success('添加成功');
}
}// }내가 주석을 단 것은 확인입니다.
이런 식으로 나는 enter 항목은 데이터 테이블에 저장됩니다.
백그라운드에서 탐색해야 하며 이를 제어하겠습니다.
편리성은 매우 간단합니다.
<article:list type="liuyan3" limit="" order="id asc" where="">
<tr>
<td>{$v.id}</td>
<td>{$v.name}</td>
<td>{$v.tel}</td>
<td>{$v.youxiang}</td>
<td>{$v.address}</td>
<td>{$v.content}</td>
<td>
<a href="__CONTROLLER__/xg?code={$v.id}">
<i></i> 编辑</a>
<a>
<i></i> 删除</a>
</td>
</tr>
</article:list> 그런 다음 수정합니다. 
연결을 수정하세요. 컨트롤러의 xg 메소드로 이동하여 ID를 전달하세요.
Ajax 처리를 보세요. ajax는 간단합니다.
<script>
var config = {
'.chosen-select': {},
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
deal();
function deal()
{
$("#btn_s").click(function(){
var id=$("#ids").val();
var name=$("#laiyuan").val();
var tel=$("#laiyuan2").val();
var email=$("#views").val();
var address=$("#laiyuan_url").val();
var content=$("#liuyan").val();
alert(content);
alert(id);
alert(name);
alert(email);
alert(address);
$.ajax({
url:"__CONTROLLER__/deal",
data:{id:id,name:name,tel:tel,email:email,address:address,content:content},
dataType:"TEXT",
type:"POST",
success: function(r)
{
window.location.href="__CONTROLLER__/index";
}
})
})
}</script>
</body>그런 다음 백그라운드 처리:
<?public function xg()
{
$id=I('get.code');
$this->assign("arr2",$id);
$this->display('tg:public/xg');
}
public function deal()
{
$id=I('post.id');
$data['name']=I('post.name');
$data['tel']=I('post.tel');
$data['youxiang']=I('post.email');
$data['address']=I('post.address');
$data['content']=I('post.content');
$db=M('liuyan3');
$r=$db->where("id='{$id}'")->save($data);
dump($r);
}위 내용은 ThinkPhp3.2의 제출 양식 및 작업 양식의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!