[소개] 콘솔은 Firebug의 첫 번째이자 가장 중요한 패널입니다. 주요 기능은 웹 페이지 로딩 과정에서 생성된 다양한 정보를 표시하는 것입니다. 1. 정보 표시 명령 Firebug에는 정보 표시를 위한 5가지 방법을 제공하는 콘솔 개체가 내장되어 있습니다. 가장 간단한 방법은 콘솔을 사용하는 것입니다. 오류");
console.log( "%d년 %d월 %d일", 2011,3,26);
console.log("Pi는 %f입니다",3.1415926 ;
"첫 번째 정보 그룹");
console.log( "첫 번째 정보 그룹");
console.log("두 번째 정보의 첫 번째 그룹");
console.groupEnd();
console.group("두 번째 그룹 정보");
console.log( "두 번째 그룹 첫 번째 메시지");
console.log("두 번째 그룹 두 번째 메시지");
console.groupEnd( );
dog.bark = function(){alert("woof woof");};
console.dir(dog);
var table = document.getElementById("table1");
console.dirxml(table);
var result = 0;
console.assert( result );
var 연도 = 2000;
console.assert(연도 == 2011 );
function add(a,b){
return a+b;
}
function add(a,b){
콘솔 .trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2 (a,b){return add1(a,b);}
function add1(a,b){return add( a,b);}
console.time("Timer One");
for( var i=0;i
for(var j=0;j
}
console.timeEnd("타이머 1");
function Foo() {
for(var i=0;i<10;i++){funcA(1000);}
funcB (10000);
}
function funcA(count){
for(var i=0; i;i++){}
}
function funcB(count){
for(var i=0; i;i++){}
}
console.profile('성능 분석기 One');
Foo();
console.profileEnd(); Firebug의 첫 번째 패널은 웹 페이지 로딩 과정에서 생성된 다양한 정보를 표시하는 가장 중요한 패널이기도 합니다.
1. 정보 표시 명령
Firebug에는 정보 표시를 위한 5가지 방법을 제공하는 콘솔 개체가 내장되어 있습니다.
가장 간단한 방법은 console.log()이며, 이는 Alert() 또는 document.write()를 대체하는 데 사용할 수 있습니다. 예를 들어 웹 스크립트에서 console.log("Hello World")를 사용하는 경우 콘솔은 로드 시 자동으로 다음 콘텐츠를 표시합니다.
또한, 정보의 다양한 성격에 따라 콘솔 객체에는 정보를 표시하는 4가지 방법, 즉 일반 정보 console.info(), 디버깅 정보 console.debug() 및 경고 프롬프트 console.warn이 있습니다. () , 오류 메시지 console.error(). 예를 들어 웹 스크립트에 다음 네 줄을 삽입합니다.console.info("정보입니다");
console.debug("디버그입니다");
console.warn("경고입니다");
console.error("오류입니다");
로드시 콘솔에 다음 내용이 표시됩니다.
 콘솔 개체의 위 5가지 메서드는 모두 printf 스타일 자리 표시자를 사용할 수 있습니다. 그러나 자리 표시자 유형은 상대적으로 적으며 문자(%s), 정수(%d 또는 %i), 부동 소수점 숫자(%f), 개체(%o)의 네 가지 유형의 자리 표시자만 지원됩니다.
콘솔 개체의 위 5가지 메서드는 모두 printf 스타일 자리 표시자를 사용할 수 있습니다. 그러나 자리 표시자 유형은 상대적으로 적으며 문자(%s), 정수(%d 또는 %i), 부동 소수점 숫자(%f), 개체(%o)의 네 가지 유형의 자리 표시자만 지원됩니다.
예를 들어
console.log("%d년 %d월 %d일", 2011,3,26);
console.log("Pi는 %f입니다",3.1415926);

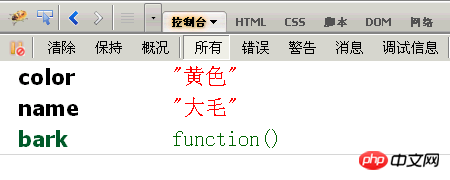
%o 자리 표시자는 개체의 내부 상태를 보는 데 사용할 수 있습니다. 예를 들어 다음과 같은 개체가 있습니다.
var 개 = {} ;
dog.name = "큰 개" ;
dog.color = "yellow";
그런 다음 o% 자리 표시자를 사용하세요.
console.log("%o",dog);

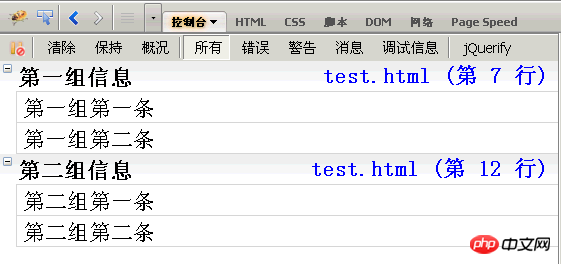
3. 그룹 표시
정보가 너무 많으면 그룹으로 표시할 수 있습니다. 사용되는 방법은 console.group() 및 console입니다. .groupEnd() .
console.group("첫 번째 정보 그룹");
console.log("첫 번째 그룹의 첫 번째 항목");
console.log("첫 번째 그룹, 두 번째 항목");
console.groupEnd();
console.group("두 번째 그룹 정보");
console.log("두 번째 그룹의 첫 번째 항목");
console.log("두 번째 그룹 2");
console.groupEnd();

그룹 제목을 클릭하시면 그룹 정보가 접히거나 펼쳐집니다.

4. console.dir()
console.dir()은 객체의 모든 속성과 메서드를 표시할 수 있습니다.
예를 들어 이제 섹션 2의 개 개체에 껍질() 메서드를 추가합니다.
dog.bark = function(){alert("bark woof");};
그런 다음 객체의 내용을 표시합니다.
console.dir(dog);

5. console.dirxml()
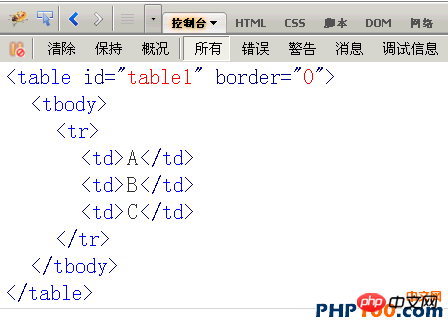
console.dirxml()은 웹 페이지의 노드에 포함된 html/xml 코드를 표시하는 데 사용됩니다.
예를 들어 먼저 테이블 노드를 가져옵니다.
var table = document.getElementById("table1");
그런 다음 노드에 포함된 코드를 표시합니다.
Console.dirxml(table);

6. console.assert()
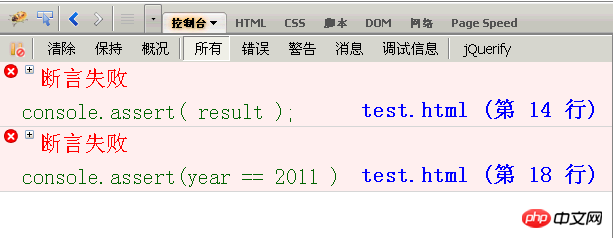
console.assert()는 표현식이나 변수가 참인지 확인하는 데 사용됩니다. 결과가 '아니요'이면 해당 메시지가 콘솔에 출력되고 예외가 발생합니다.
예를 들어 다음 두 가지 판단 결과는 모두 No입니다.
var 결과 = 0;
console.assert(결과);
var 연도 = 2000;
console.assert(year == 2011 );

7. console.trace()
console.trace()는 함수의 호출 추적을 추적하는 데 사용됩니다.
예를 들어 가산기 기능이 있습니다.
함수 추가(a,b){
return a+b;
}
이 함수가 어떻게 호출되는지 알고 싶습니다. console.trace() 메서드를 추가하면 됩니다.
함수 추가(a,b){
console.trace();
return a+b;
}
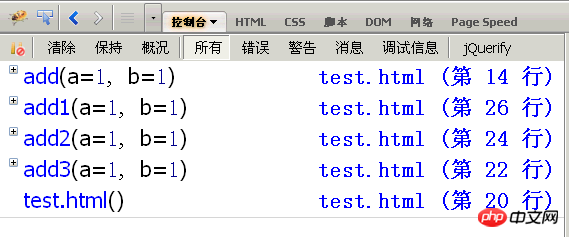
이 함수의 호출 코드는 다음과 같다고 가정합니다.
var x = add3(1,1);
함수 add3(a,b){return add2(a,b);}
함수 add2(a,b){return add1(a,b);}
함수 add1(a,b){return add(a,b);}
실행 후 add() 호출 추적이 표시되는데 위에서부터 add(), add1(), add2() 입니다. 하단에 3()을 추가합니다.

8. 타이밍 기능
console.time() 및 console.timeEnd()는 코드의 실행 시간을 표시하는 데 사용됩니다.
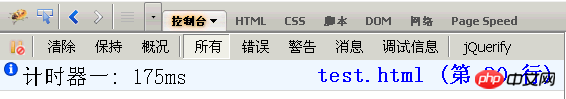
console.time("타이머 1");
for(var i=0;i
for(var j=0;j
}
Console.timeEnd("Timer One");

9. 성능 분석
성능 분석(Profiler)은 프로그램의 각 부분의 실행 시간을 분석하여 병목 지점이 어디인지 알아내는 방법입니다. 사용되는 것은 console.profile()입니다.
Foo() 함수가 두 개의 다른 함수 funcA()와 funcB()를 호출한다고 가정합니다. 이 중 funcA()는 10번 호출되고 funcB()는 한 번 호출됩니다.
함수 Foo(){
for(var i=0;i
funcB(10000);
}
함수 funcA(count){
for(var i=0;i;i++){}
}
함수 funcB(count){
for(var i=0;i;i++){}
}
그러면 Foo()의 실행 성능을 분석할 수 있습니다.
console.profile('성능 분석기 1');
Foo();
Console.profileEnd();
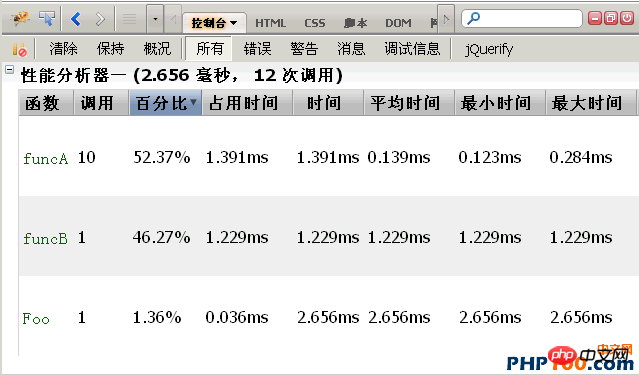
콘솔에는 아래와 같이 성능 분석 테이블이 표시됩니다.

제목 표시줄에는 총 12개의 기능이 실행되었으며 총 2.656밀리초가 걸렸음을 나타냅니다. 그 중 funcA()는 10번 실행되는데 1.391밀리초가 걸리며, 가장 짧은 실행 시간은 0.123밀리초, 가장 긴 실행 시간은 0.284밀리초, 평균은 0.139밀리초입니다. funcB()는 한 번 실행되며 1.229ms가 걸립니다.
firebug는 console.profile() 메소드를 사용하는 것 외에도 "프로파일러" 버튼도 제공합니다. 처음 버튼을 클릭하면 "성능 분석"이 시작되어 웹 페이지에서 일부 작업(예: ajax 작업)을 수행할 수 있으며, 두 번째 버튼을 클릭하면 "성능 분석"이 종료되고 모든 작업이 수행됩니다. 작업에 의해 트리거된 성능 분석이 수행됩니다.

10. 속성 메뉴
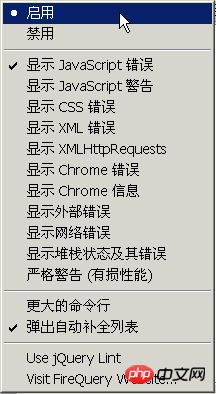
콘솔 패널 이름 뒤에 역삼각형이 표시되어 있으며, 클릭하면 속성 메뉴가 표시됩니다.

기본적으로 콘솔에는 Javascript 오류만 표시됩니다. 자바스크립트 경고, CSS 오류, XML 오류 보내기를 선택하면 관련 프롬프트 정보가 표시됩니다.
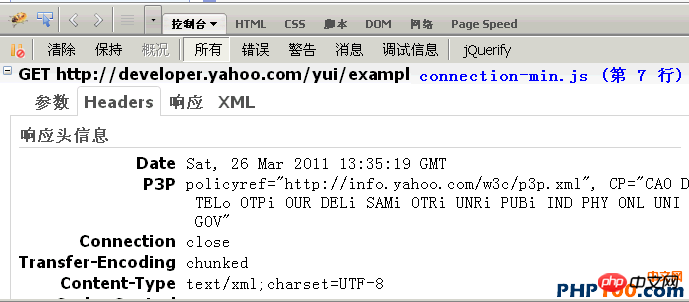
여기서 더 유용한 것은 Ajax 요청을 표시하는 "display XMLHttpRequests"입니다. 선택하면 웹 페이지의 모든 Ajax 요청이 콘솔 패널에 표시됩니다.
예를 들어 YUI 예제를 클릭하면 콘솔은 ajax를 사용하여 GET 요청을 발행했음을 알려줍니다. http 요청 및 응답의 헤더 정보와 콘텐츠 본문도 볼 수 있습니다.

위 내용은 JavaScript 내장 기능 콘솔 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!