간단한 코드 데모를 사용하여 JavaScript에서 날짜 개체 Date의 일반적으로 사용되는 속성과 메서드를 보여줍니다.
1. 텍스트 편집기를 열고 새 텍스트 문서를 만들고 .html 파일로 저장한 다음 새 텍스트 문서를 만들고 .js 파일로 저장합니다. 두 파일의 이름은 임의적일 수 있지만 접미사는 .html 및 .js여야 합니다. 여기서 Utilitied-1.html 파일은 데모를 위해 Utilitied-1.js 스크립트를 참조하는 데 사용됩니다.
2. 주로 js 스크립트 파일을 참조하기 위해 html 파일을 열고 코드를 작성합니다. 코드는 아래 그림에 나와 있으며, <script></script> 태그에 도입되어 있습니다.
3. 그런 다음 .js 파일로 돌아가서 String 개체에 대한 관련 코드를 작성합니다. 속성, 메서드 및 기타 일반적으로 사용되는 코드가 포함됩니다.
document.write()를 사용하여 출력하고 효과를 확인하기만 하면 됩니다. 코드는 아래와 같습니다.
4. 그런 다음 .html 파일의 위치를 찾아 마우스 오른쪽 버튼을 클릭하고 속성을 열고 경로를 찾아 복사하세요. 그런 다음 아래 그림과 같이 브라우저에 붙여넣어 효과를 확인하세요.

5. 마지막으로 에디트플러스에서 직접 단축키를 사용할 수 있습니다. .html 파일을 선택하고 Ctrl+B를 눌러 에디트플러스와 함께 제공되는 브라우저에서 직접 데모를 수행할 수 있습니다. 아래 그림과 같이 효과는 동일합니다.

6 이는 공유할 지식을 보여주기 위한 것일 뿐이므로 .html 파일의 코드 중 일부만 배경색을 변경하는 방법에 대해 설명할 수 있습니다. 나중에 코드를 첨부하세요.
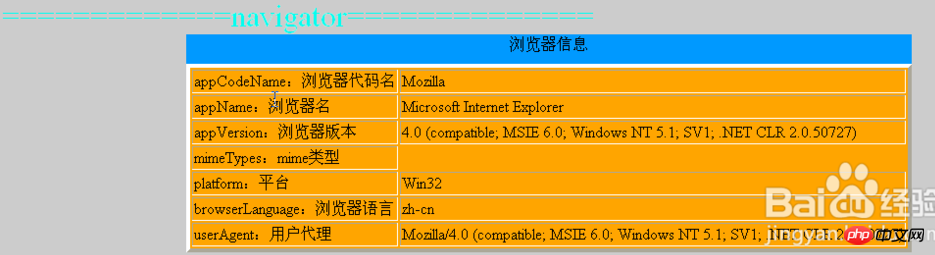
위 내용은 JavaScript 객체의 navigato 객체에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!