JavaScript에는 여러 가지 이유로 인해 코드를 작성하는 과정에서 예상치 못한 오류가 발생할 수 있습니다. 이러한 경우 이러한 오류를 찾아 수정하는 방법을 배워야 합니다. 수정하세요. JavaScript에는 특별한 오류 찾기 코드도 있습니다. 이 코드를 사용하면 오류를 더 빨리 찾을 수 있습니다.
1. 오류 메시지. 실행 중에 코딩을 효과적으로 수행할 수 없는 경우 Java는 특정 상황에서 메시지 프롬프트를 제공하여 이 프로그램에 잘못된 코드가 있음을 알릴 수 있습니다.
2. 특수 감지 코드. Java에도 특수 감지 코드가 있는데, 이 코드는 웹 페이지에서 프로그램을 감지하며, 코드에 오류가 있으면 이 감지문을 통해 메시지를 표시하는 것이 쌍으로 나타나는 역할입니다. 코드에서.
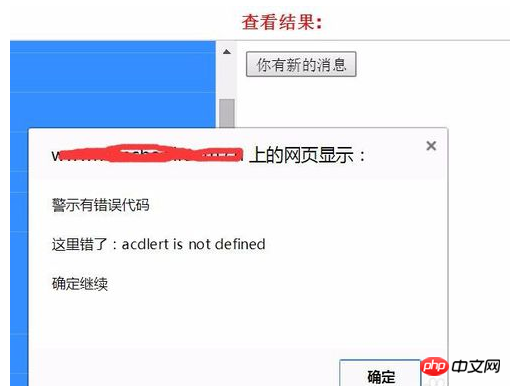
3. 감지 코드 try and catch의 기본 사용 사례입니다.
<!DOCTYPE html>
<html>
<head>
<script>
var txt="";
function message()
{
try
{
acdlert("您好");
}
catch(err)
{
txt="警示有错误代码\n\n";
txt+="这里错了:" + err.message + "\n\n";
txt+="确定继续\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="你有新的消息" onclick="message()" />
</body>
</html>
4.문을 던지세요. 이 명령문은 특히 오류를 표시하는 데 사용됩니다. 또한 Java 함수의 실행 결과를 감지하는 데에도 사용할 수 있습니다.
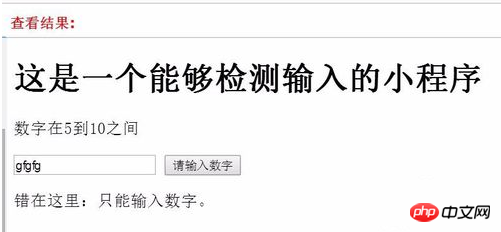
5. 여러 오류 감지 문을 함께 사용하는 코드 예입니다.
<!DOCTYPE html>
<html>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("输入").value;
if(x=="") throw "不能是空白";
if(isNaN(x)) throw "只能输入数字";
if(x>10) throw "数字太大了";
if(x<5) throw "数字太小了";
}
catch(err)
{
var y=document.getElementById("错误");
y.innerHTML="错在这里:" + err + "。";
}
}
</script>
<h1>这是一个能够检测输入的小程序</h1>
<p>数字在5到10之间</p>
<input id="输入" type="text">
<button type="button" onclick="myFunction()">请输入数字</button>
<p id="错误"></p>
</body>
</html>
위 내용은 JavaScript 사용법에 대한 오해에 대한 자세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!