1. 가치의 종류
기본형과 참조형 중에서 JS의 데이터형을 소개할 때 언급했는데, 두 가지 유형에 대해 이야기하기 전에 먼저 변수의 값형에 대해 알아보겠습니다. ECMAScript에서 변수는 기본 값과 참조 값이라는 두 가지 유형의 값을 가질 수 있습니다.
(1) 원래 값
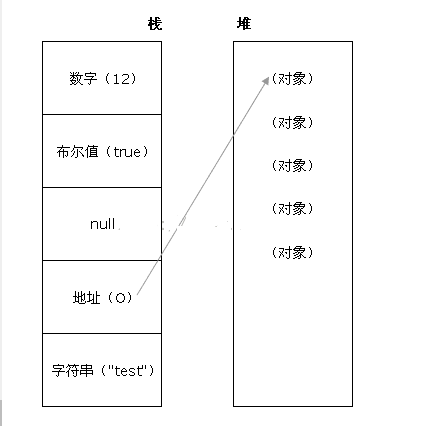
스택에 저장된 단순 데이터 세그먼트, 즉 해당 값은 변수가 액세스하는 위치에 직접 저장됩니다.
(2) 기준값
힙에 저장된 객체, 즉 변수에 저장된 값은 객체가 저장된 메모리를 가리키는 포인터이다.
변수에 값을 할당할 때 ECMAScript 인터프리터는 값이 기본 유형인지 참조 유형인지 확인해야 합니다. 이를 달성하기 위해 인터프리터는 값이 ECMAScript의 기본 유형, 즉 정의되지 않은 유형, Null 유형, 부울 유형, 숫자 유형 및 문자열 유형 중 하나인지 확인해야 합니다. 이러한 기본 유형은 고정된 공간을 차지하므로 더 작은 메모리 영역인 스택에 저장할 수 있습니다. 이 저장소를 사용하면 변수 값을 쉽고 빠르게 찾을 수 있습니다.
많은 언어에서 문자열의 길이는 가변적이므로 문자열은 기본 유형이 아닌 참조 유형으로 처리됩니다. ECMAScript가 이를 깨뜨립니다.
전통.
값이 참조 유형인 경우 해당 저장 공간은 힙에서 할당됩니다. 참조 값의 크기가 변경되므로 스택에 배치할 수 없습니다. 그렇지 않으면 변수 검색 속도가 저하됩니다. 대신, 변수의 스택 공간에 있는 값은 객체가 힙에 저장되는 주소입니다. 주소의 크기는 고정되어 있으므로 스택에 저장해도 가변 성능에 부정적인 영향을 미치지 않습니다. 아래와 같이:

2. 기본형
ECMAScript에는 정의되지 않은 유형, Null 유형, Boolean 유형, Number 유형 및 String 유형의 5가지 기본 유형이 있습니다. ECMA-262는 용어 유형을 값의 모음으로 정의합니다. 각 기본 유형은 포함된 값의 범위와 리터럴 표현을 정의합니다.
ECMAScript는 값이 특정 유형의 범위 내에 있는지 확인하기 위해 typeof 연산자를 제공합니다. 이 연산자를 사용하여 값이 기본 유형을 나타내는지 여부를 확인할 수 있습니다. 기본 유형인 경우 해당 값이 나타내는 기본 유형을 확인할 수도 있습니다.
기본 데이터 유형과 연산자 유형은 이전 블로그 게시물에서 자주 사용됩니다. 더 알고 싶다면 JavaScript 변수 및 데이터 유형에 대한 자세한 설명을 참조하세요.
3. 유형 변환
모든 프로그래밍 언어의 가장 중요한 기능 중 하나는 유형 변환을 수행하는 기능입니다. ECMAScript는 개발자에게 다양한 단순 유형 변환 방법을 제공합니다. 대부분의 유형에는 간단한 변환을 위한 메서드가 있으며, 보다 복잡한 변환을 위한 여러 전역 메서드가 있습니다. 두 경우 모두 유형 변환은 ECMAScript의 간단한 한 단계 작업입니다.
(1) 문자열로 변환
ECMAScript의 부울 값, 숫자 및 문자열 프리미티브에 대한 흥미로운 점은 이들이 의사 객체라는 것입니다. 즉, 실제로 속성과 메서드가 있음을 의미합니다.
예를 들어 문자열의 길이를 얻으려면 다음 코드를 사용할 수 있습니다.
var sbox = "red"; document.write(sbox.length);//输出3
"red"는 문자열의 기본 유형이지만 여전히 문자열의 크기를 저장하는 데 사용되는 길이 속성을 갖습니다. 요약하자면, 3가지 주요 기본 유형인 부울 값, 숫자, 문자열에는 모두 해당 값을 문자열로 변환하는 toString() 메소드가 있습니다. "문자열에도 toString() 메서드가 있나요? 중복되지 않나요?"라고 물을 수 있습니다. 예, 사실입니다. 그러나 ECMAScript는 의사 개체이든 실제 개체이든 모든 개체에 toString() 메서드가 있다고 정의합니다. 물체. String 유형은 의사 객체이기 때문에 toString() 메서드가 있어야 합니다.
1) Boolean 유형의 toString() 메소드는 "true" 또는 "false"만 출력하며 결과는 변수 값에 따라 결정됩니다.
var bage=false; document.write(bage.toString());//输出"false"
2)Number类型的toString()方法比较特殊,它有两种模式,即默认模式和基模式。采用默认模式,toString()方法只是用相应的字符串输出数字值(无论是整数、浮点数还是科学计数法),在默认模式中,无论最初采用什么表示法声明数字,Number 类型的 toString() 方法返回的都是数字的十进制表示。因此,以八进制或十六进制字面量形式声明的数字输出的都是十进制形式的。如下所示:
var iNum1 = 10; var iNum2 = 10.0; document.write(iNum1.toString());//输出 "10" document.write(iNum2.toString());//输出 "10"
采用Number类型的 toString()方法的基模式,可以用不同的基输出数字,例如二进制的基是2,八进制的基是8,十六进制的基是16。
基只是要转换成的基数的另一种加法而已,它是 toString() 方法的参数:
var iNum = 10; document.write(iNum.toString(2));//输出 "1010" document.write(iNum.toString(8));//输出 "12" document.write(iNum.toString(16));//输出 "a"
(2)转换成数字
ECMAScript提供了两种把非数字的原始值转换成数字的方法,即parseInt()和parseFloat()。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,它们才能正确运行;对其他类型返回的都是NaN。
1)parseInt()
在判断字符串是否是数字值前,parseInt()和 parseFloat()都会仔细分析该字符串。parseInt()方法首先查看位置0处的字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如,如果要把字符串 "12345red" 转换成整数,那么parseInt()将返回12345,因为当它检查到字符r 时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,比如 "0xA" 会被正确转换为数字10。不过,字符串 "22.5" 将被转换成22,因为对于整数来说,小数点是无效字符。
var iNum1 = parseInt("12345red");
var iNum2 = parseInt("0xA");
var iNum3 = parseInt("56.9");
var iNum4 = parseInt("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回10
document.write("iNum3="+iNum3);//返回56
document.write("iNum3="+iNum4);//返回NaN parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的。
var iNum1 = parseInt("AF", 16);
var iNum2 = parseInt("10", 2);
var iNum3 = parseInt("10", 8);
var iNum4 = parseInt("10", 10);
document.write("iNum1="+iNum1);//返回175
document.write("iNum2="+iNum2);//返回2
document.write("iNum3="+iNum3);//返回8
document.write("iNum4="+iNum4);//返回10
2)parseFloat()方法
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成整数。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的。parseFloat()会把这个小数点之前的字符转换成数字。这意味着字符串"11.22.33"将被解析成11.22。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,而不是用八进制或十六进制。该方法会忽略前导0,所以八进制数0102 将被解析为102。对于十六进制数0xA,该方法将返回 NaN,因为在浮点数中,x不是有效字符。此外,parseFloat() 方法也没有基模式。
下面是使用 parseFloat() 方法的一些示例:
var fNum1 = parseFloat("12345red");
var fNum2 = parseFloat("0xA");
var fNum3 = parseFloat("11.2");
var fNum4 = parseFloat("11.22.33");
var fNum5 = parseFloat("0102");
var fNum6 = parseFloat("red");
document.write("iNum1="+iNum1);//返回12345
document.write("iNum2="+iNum2);//返回NaN
document.write("iNum3="+iNum3);//返回11.2
document.write("iNum4="+iNum4);//返回11.22
document.write("iNum5="+iNum5);//返回102
document.write("iNum6="+iNum6);//返回NaN
(3)强制类型转换
使用强制类型转换来处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。ECMAScript 中可用的3种强制类型转换如下:
这些应该很好理解,在学习那些高级程序设计语言的时候经常会能使用到这些。
四、引用类型
引用类型通常叫做类,也就是说,遇到引用值,所处理的就是对象。从传统意义上来说,ECMAScript并不真正具有类。事实上,除了说明不存在类,在ECMA-262中根本没有出现“类”这个词。ECMAScript定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
对于JS对象的详细解释在前面的博文中也有,参考:轻松学习JavaScript九:JavaScript对象和数组。
我们再来了解一个判断引用类型的操作符instanceof,在使用typeof运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript引入了另一个Java运算符 instanceof 来解决这个问题。instanceof运算符与typeof运算符相似,用于识别正在处理的对象的类型。与typeof方法不同的是,instanceof方
法要求开发者明确地确认对象为某特定类型。
例如:
var oStringObject = new String("hello world");
document.write(oStringObject instanceof String);//输出 "true"
这段代码问的是“变量oStringObject是否为 String 对象的实例?”oStringObject的确是 String对象的实例,因此结果是 "true"。尽管不像typeof方法那样灵活,但是在typeof方法返回 "object" 的情况下,instanceof方法还是很有用的。
此外,ECMAScript还有伪对象一说,也就是其他的基本类型,使用new创建时也是可以作为对象的,比如:String对象,Boolean对象和Number对象。它们是基本类型的引用类型。详细了解参考:ECMAScript引用类型。ECMAScript还包含了许多对象,本地对象,内置对象和宿主对象。这些我们会在后面的面向对象的时候具体了解。
五、复制变量值
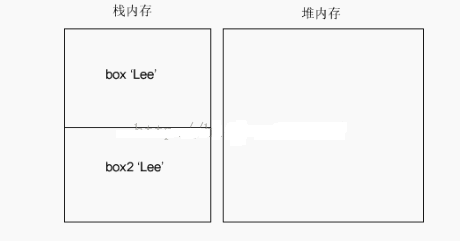
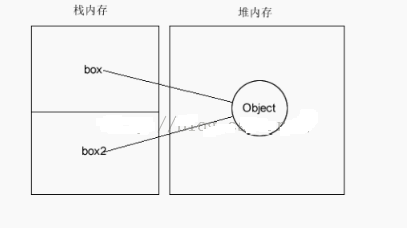
在变量复制方面,基本类型和引用类型有所不同,基本类型是复制的是值本身,而引用类型复制的是地址。
我们来看具体的实例:
var box="Lee";
var box2=box;
box2="Amy";//重新赋值后,两个基本类型变量操作时互不影响,还是保持各自的独立性
document.write("box2="+box2+"<br/>");
document.write("box="+box); 输出的结果为:Amy
Lee

var box=new Object();
box.name="Lee";
var box2=box;//把引用地址值复制给box2
box2.name="Amy";//重新赋值后,两个引用类型都指向同一个对象。name属性只要发生改变都会更改原值。
document.write(" box2.name="+box2.name+"<br/>");
document.write("box.name="+box.name);
输出的结果为:Amy
Amy

以上就是关于JavaScript基本类型和引用类型的详细介绍,希望对大家的学习有所帮助。