이 글은 주로 Angular4 연구 노트 준비와 환경 구축 프로젝트를 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
앞에 쓴 말도 안되는 소리 1
Angular를 사용할 때 여전히 1. x는 코드가 매우 반인간적이었지만 Angular2가 아직 출시되지 않았던 야만적인 시대에 속합니다. 저는 j2ee에서 Android로 전환한 엔지니어입니다. 즉, 저의 일상 개발 언어는 Java입니다. 북극곰이 펭귄과 대화하는 것처럼 갑자기 JavaScript로 전환하는 것이 정말 불편했고 나중에 webstorm이 너무 느리다고 느꼈고 프롬프트 없이 숭고함을 사용했습니다(글쎄, 마침내 "함수 이름을 기억하지 못하는 증후군"을 치료했습니다) "라는 문제가 수년간 문제였습니다.) 벽에 부딪히는 고통스러운 경험을 한 후 마침내 익숙해지기 시작했습니다.
그래도 저는 JavaScriptWCNM을 외치고 싶습니다.
환기 후 본론으로 들어가세요.
현재 가장 인기 있는 프런트엔드 프레임워크는 React입니다. Angular는 Google의 지원을 받지만 여전히 약간 뒤떨어져 있습니다. 저는 두 가지를 모두 사용해봤습니다. Angular의 특징과 React와의 차이점에 대해 말씀드리겠습니다.
우선 Angular와 React를 직접 비교하는 것은 불공평합니다. Angular는 모든 것을 갖춘 패밀리 버킷이기 때문에 React는 MVC의 V일 뿐이며 종종 redux(내가 사용하는 표준 구성은 반응+redux+라우터)와 같은 다른 것과 함께 사용해야 합니다. .
둘째, Angular는 바인딩이 특징인데, 이는 코드 작성 관점에서 MVC의 개념에 더 부합합니다. 4.0의 컴포넌트는 C와 V의 조합에 해당하며, template 또는 templateUrl은 뷰, 클래스는 소위 컨트롤러입니다. 해당 뷰에서 사용되는 컨트롤러의 유일한 모델을 선언함으로써 디커플링의 목적이 달성됩니다. 또한 Angular는 비즈니스 로직을 더욱 분리하기 위해 서비스 주입도 지원합니다.
React의 특징은 사실 가상 돔인데, 속도를 높이는 것입니다. Redux는 고유한 상태를 통해 논리적으로 연결되고 분리됩니다. 당신은 상태를 변경하고 나는 값을 변경합니다. 둘의 아이디어는 매우 유사합니다. 개인적으로 Redux의 Reducer는 Angular의 서비스라고 생각합니다.
셋째, 어느 것이 더 좋나요? 개인적으로는 여전히 React를 더 좋아합니다. 물론 이 주관적인 요소가 큰 역할을 합니다. Angular를 작성할 당시 나는 여전히 원망스러운 안드로이드 프로그래머였고, React를 작성할 당시 나는 이미 초급 프론트엔드 개발자였습니다.
앞에 말도 안되는 2개 적힌
준비작업이 필요합니다.
노드, 모든 것의 기초.
sublime, 제가 개인적으로 사용하는 IDE입니다. 이전에 webstorm을 사용해 본 적이 있지만 등록이 필요하고 다소 느립니다. 하지만 sublime을 사용할 때의 작은 단점은 플러그인을 직접 다운로드해야 한다는 것입니다. Webstorm은 실제로 더 포괄적입니다... Subime의 React 지원은 상당히 좋지만 Angular 지원은 여전히 약간 어색합니다. 물론 올바른 플러그인을 설치하지 않았을 수도 있습니다.
git, 이 프로젝트가 github에 제출되었습니다. 물론, 업데이트 수준은 나의 게으름 수준에 반비례합니다. 사실 이 프로젝트는 완성했는데 동양의 어떤 신비한 힘 때문에 삭제됐어요(솔직히 말하면 저는 그냥 바보에요)...
영어 잘해요. 필수는 아니에요. 하지만 영어를 잘한다면 포털인 Angular의 공식 홈페이지에 직접 접속할 수 있고, 벽을 피해갈 수 있으면 더 빨리 갈 수 있습니다. Angular의 중국어 버전은 아직 2.0이고 작성 방법은 4.0과 약간 다릅니다.
물론 4.0과 2.0 사이에는 큰 차이가 없습니다. 적어도 2.0과 1의 차이보다는 훨씬 작습니다. 두 번만 실수하면 될 때가 많다는 느낌이 듭니다.
수요에 대해 먼저 이야기해 보겠습니다. 수요가 없는 프로젝트는 농담일 뿐입니다! 흐름! 악당!요구 사항은 매우 간단하며 기본적으로 슈퍼로봇대전 준비 페이지를 모방합니다(예, 저는 건담 팬이고 최근에 로봇대전 Z를 플레이하고 있습니다).
우선 이 프로젝트는 3개의 페이지로 구성되어 있습니다.
1 홈 페이지

상단에는 프로젝트 설명이 표시되고, 하단에는 3개의 기체를 선택하여 간략하게 설명합니다.
2 유닛 목록 페이지
 유닛 표시, 이름, 상태 등 소유한 모든 유닛을 표시합니다. (이미지 침해 방지를 위해 제가 직접 제작한 모든 건프라 모델을 사용합니다.)
유닛 표시, 이름, 상태 등 소유한 모든 유닛을 표시합니다. (이미지 침해 방지를 위해 제가 직접 제작한 모든 건프라 모델을 사용합니다.)
3 바디 상세 페이지
 홈페이지 및 상세 페이지에서 원하는 바디를 클릭하시면 해당 페이지로 이동하며 주로 바디의 파라미터, 기본 상황, 상태 등을 소개합니다.
홈페이지 및 상세 페이지에서 원하는 바디를 클릭하시면 해당 페이지로 이동하며 주로 바디의 파라미터, 기본 상황, 상태 등을 소개합니다.
먼저 node와 sublime이 필요하고, 그런 다음 sublime의 패키지 관리자를 사용하여 플러그인 typescript를 설치해야 합니다.
노드 및 서브라임 패키지 매니저 설치 및 플러그인 다운로드 방법은 이전 글의 방법을 참고해주세요.
두 번째로, sourceTree 또는 명령줄을 사용하여 주소를 복제할 수 있습니다.
1) Anguar에서 제공하는 공식 빠른 시작
https://github.com/angular/quickstart.git
https://github.com/stormrabbit/gundam-meister.git
설치에 실패하면 cnpm 사용을 고려해 보세요
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

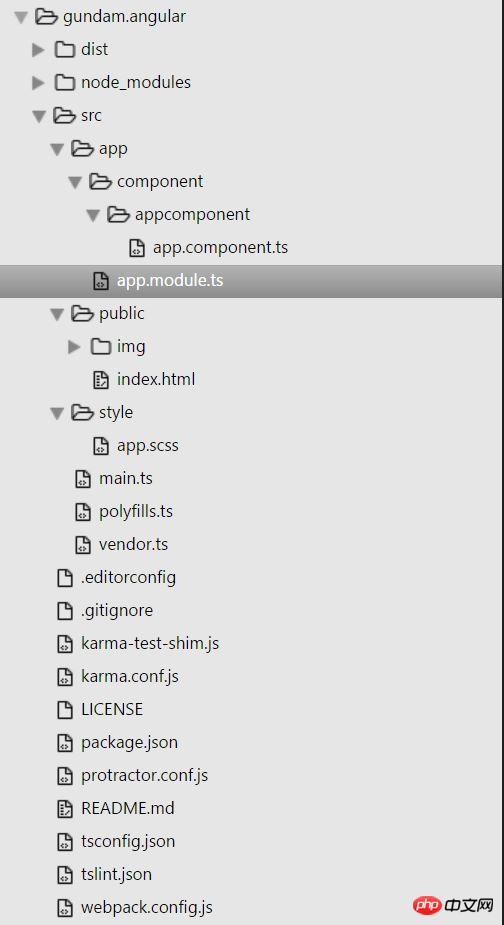
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
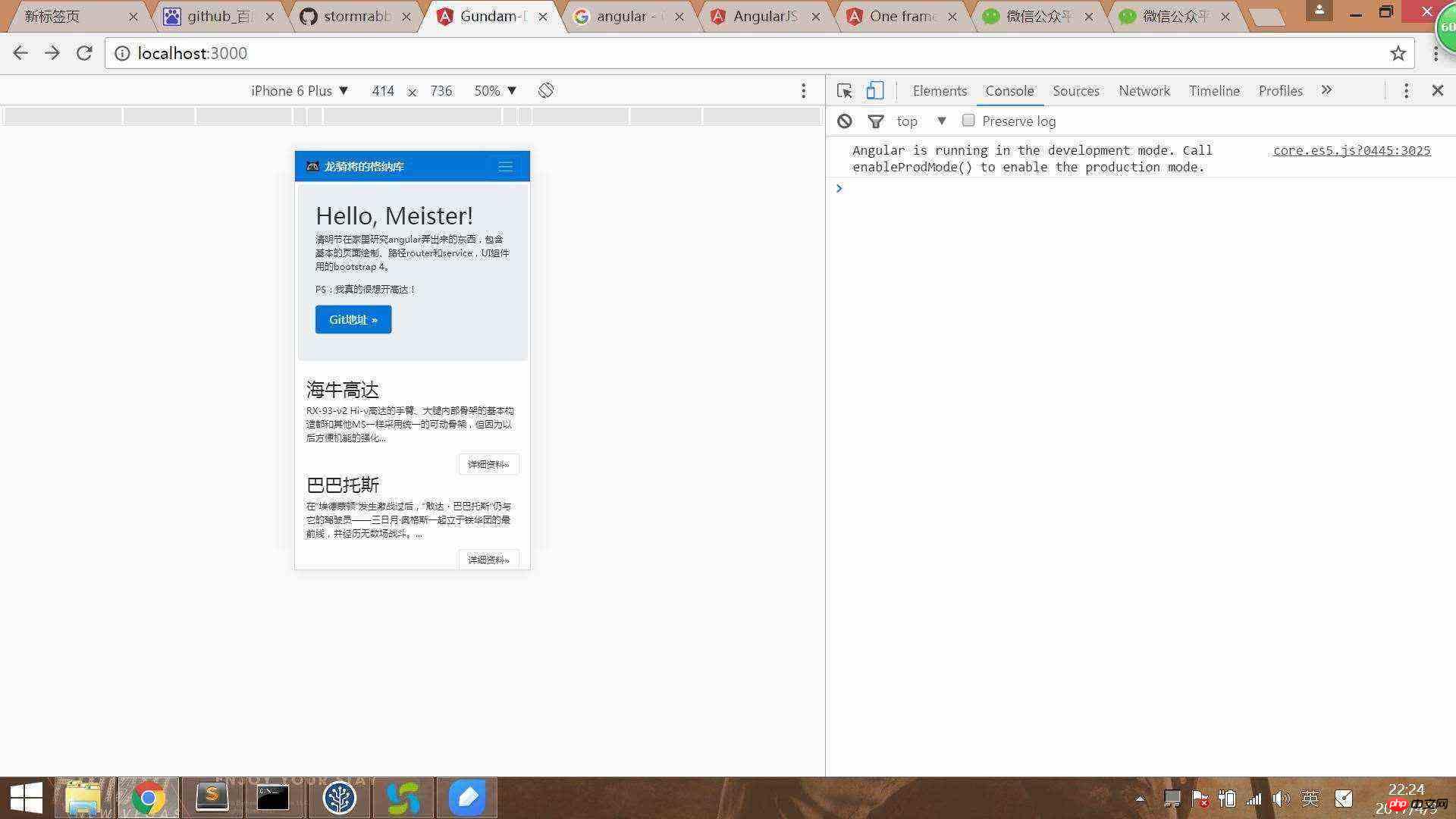
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
위 내용은 Angular4의 프로젝트 준비 및 환경 구축 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!