Dreamweaver에서 웹사이트에 동적 배너 효과를 추가하는 방법은 무엇입니까? Dreamweaver에서 동적 배너를 디자인하려면 어떻게 디자인해야 합니까? 아래의 자세한 튜토리얼을 살펴보세요. 필요한 친구들은 참고할 수 있습니다.
웹사이트에 동적 배너를 추가해야 하는 이유는 무엇인가요? 한편으로는 애니메이션의 효과를 사진으로 표현하기가 쉽지 않은 반면, 두니앙은 지금은 가벼운 광고에 조금 예민한 편이다. 이 기능은 주로 사진 광고에 사용됩니다. 아래의 자세한 튜토리얼을 살펴보겠습니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 포함) 64비트
소프트웨어 크기:
7 58MB
업데이트 시간:
2016-11-05
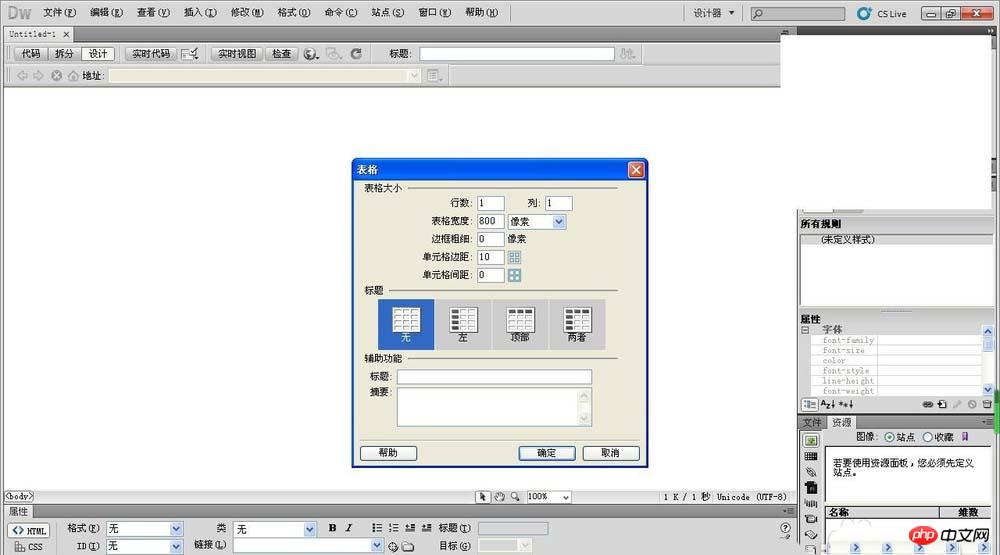
1 먼저 소프트웨어를 열고 새 양식을 만듭니다. 크기는 자료나 웹 페이지 레이아웃에 따라 가장 잘 결정됩니다. 넣지 않아도 상관없고 그냥 익숙해요.

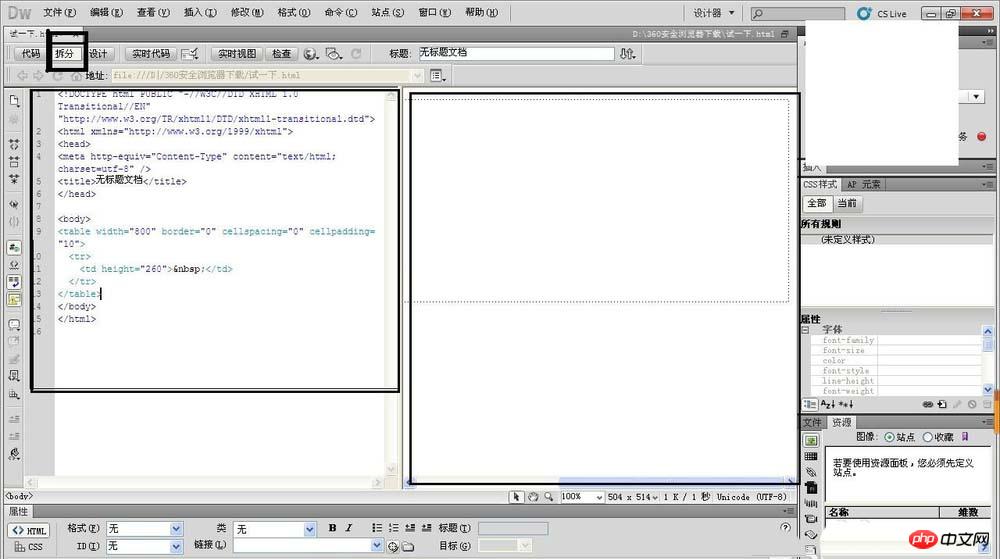
2. 그런 다음 양식에 필요한 배경 자료인 배경을 추가합니다. 방법은 셀을 선택하는 것입니다. 그런 다음 Split을 선택합니다. 이때 열의 오른쪽이 우리가 디자인한 페이지이고 왼쪽이 코드 페이지가 되는 것을 알 수 있습니다.

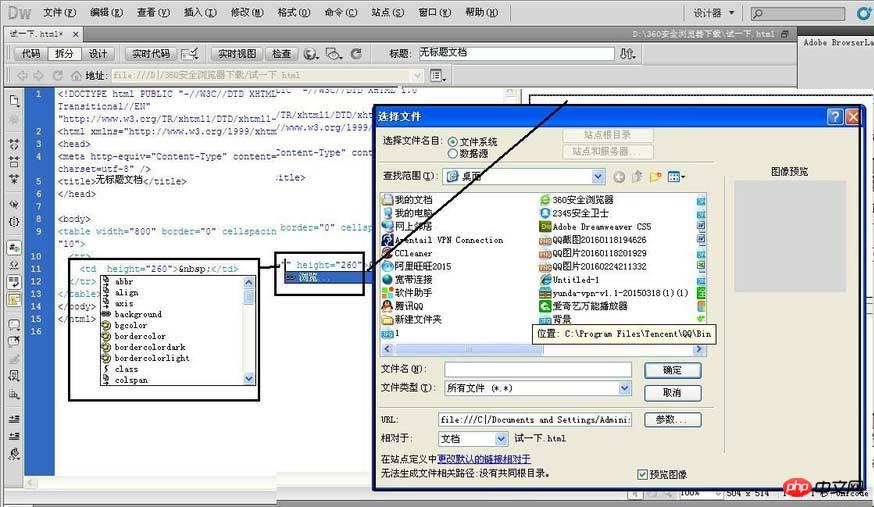
3 이때 왼쪽의 코드 페이지를 보면 "td"이 있는데, 여기에 마우스를 놓은 뒤 스페이스를 클릭하세요. 셀의 매개변수인 다양한 옵션이 있습니다. 배경 찾기, "찾아보기"가 나타나면 두 번 클릭하여 자신의 배경 이미지를 선택하세요.


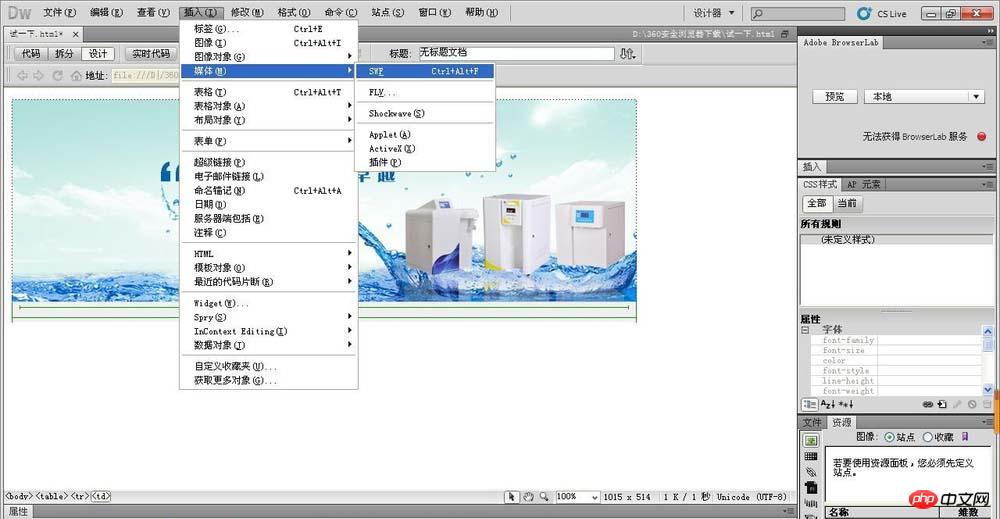
4. 플래시를 삽입하세요. 플래시 접미사는 Swf이므로 찾아보세요.


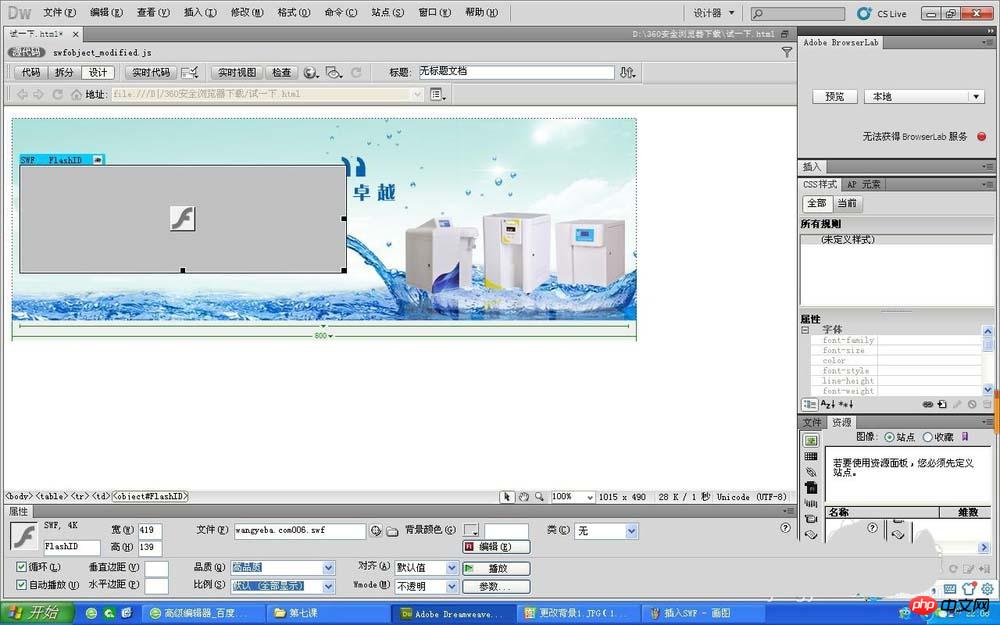
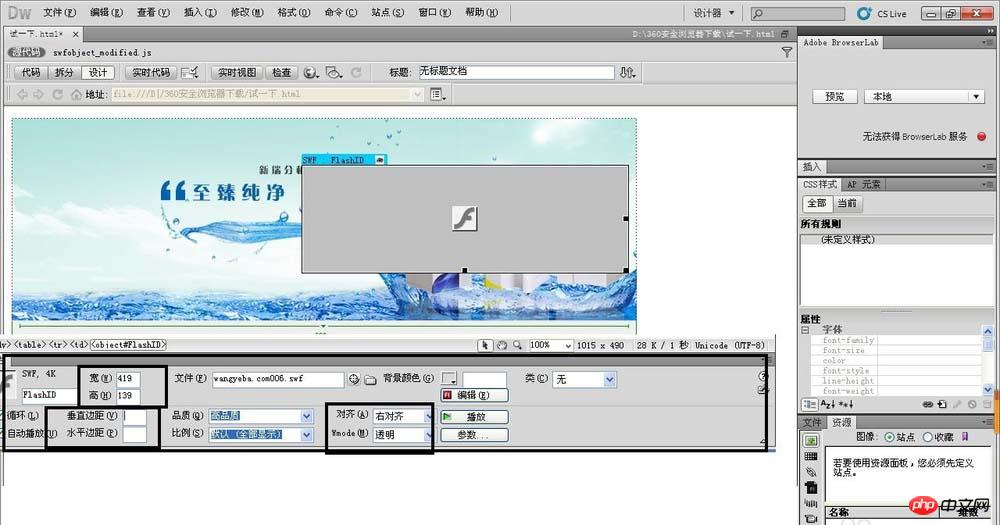
5. 그러면 핵심은 바로 아래의 속성 설정 표시줄입니다. 다른 모든 것은 말하기 쉽습니다. 단, Wmode여기를 "투명으로 변경하세요." ". 그 밖의 모든 것은 귀하의 필요에 따라 설정됩니다.

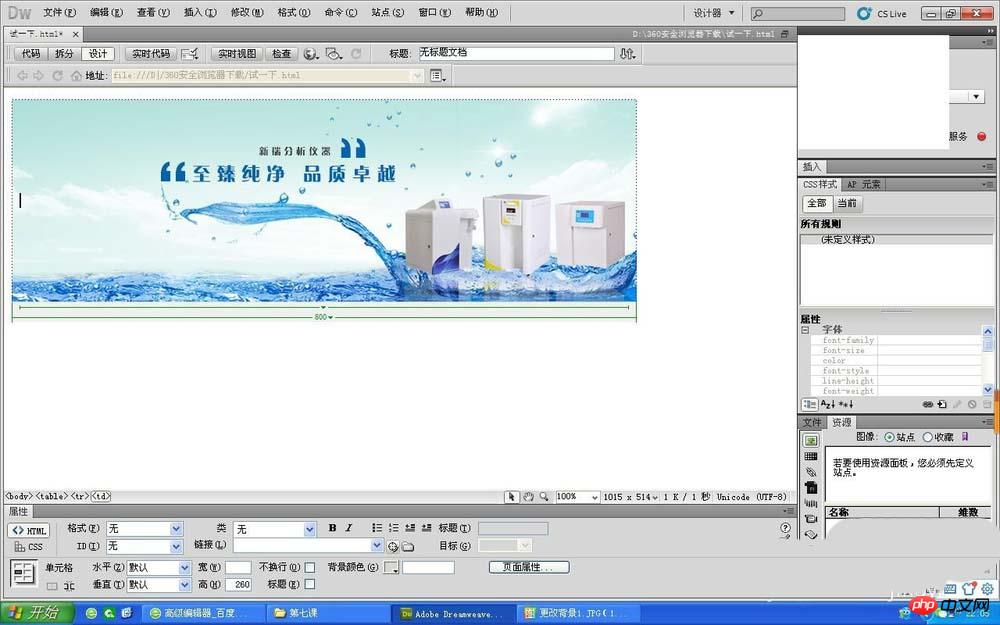
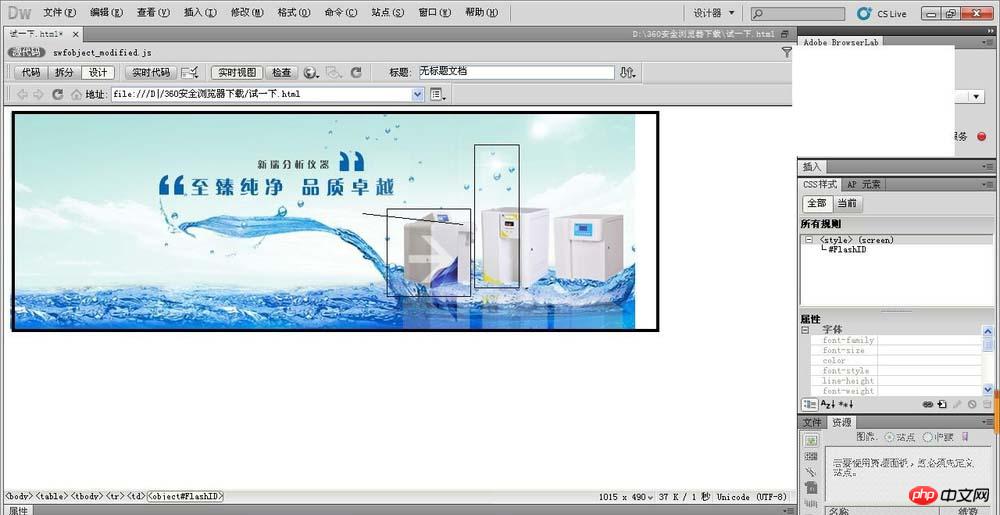
6. 마지막으로 저장하고 미리 보면 결과가 실제로 나옵니다. 큰 프레임 안에 있는 작은 프레임이 실제로는 플래시입니다. 하지만 사진은 효과가 너무 약해서 거의 볼 수 없습니다.

위 내용은 Dreamweaver--웹 사이트에 동적 배너 효과 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!