이 기사에서는 멋진 조각난 이미지 전환(캔버스) 방법을 가르치기 위해 주로 HTML5를 소개합니다. 관심이 있다면 이에 대해 알아볼 수 있습니다.
서문
이전 규칙은 먼저 소스 코드. 이미지 영역은 클릭 가능하며, 클릭한 위치부터 애니메이션이 시작됩니다.
원래 이 효과를 3년전에 만들었었는데 수많은 p태그로 만든줄 알았는데 성능이 문제고 모바일 단말기에서는 아예 실행이 안되는군요. 최근에는 CSS를 아주 잘 만드시는 스승님께 기분 좋게 순수 CSS를 활용하는 방법을 배워서 구현해보고 싶었지만, 실력이 부족해서 포기할 수밖에 없었고, 결국엔 포기하게 되었습니다. 그것을 완성하기 위해 캔버스를 사용하기로 결정했습니다.
준비
1. 먼저 같은 크기의 사진을 여러 장 준비합니다. 이 예시에서는 사진 크기가 1920*1080입니다. (참고: 여기의 크기는 페이지에 표시되지 않은 원본 사진의 크기입니다. CSS 크기를 통해). 나중에 사용하려면 나중에 사용할 수 있도록 HTML의 숨겨진 요소에 이러한 이미지를 추가하세요.
<p class='hide'>
<img class='img' src='./images/a.jpg' />
<img class='img' src='./images/b.jpg' />
<img class='img' src='./images/c.jpg' />
<img class='img' src='./images/d.jpg' />
<img class='img' src='./images/e.jpg' />
</p>.hide {
display: none;
}2. 캔버스를 사용자 정의 크기로 HTML에 삽입합니다. 단, 이미지 리소스의 가로 세로 비율과 일치하는지 확인해야 합니다. 이 예에서 캔버스 크기는 800 * 450입니다.
<canvas id="myCanvas" width="800" height="450">您的浏览器不支持 CANVAS</canvas>
3. 기본 코드는 다음과 같습니다. 먼저 캔버스의 컨텍스트 개체를 가져오고 두 번째로 drawImage 메서드를 통해 그림을 그립니다.
var ctx = document.querySelector('#myCanvas').getContext('2d'),
img = document.querySelector('.img');
ctx.beginPath();
ctx.drawImage(img, 0, 0);
ctx.closePath();
ctx.stroke();realization
이 글을 읽으시면 많은 분들이 금방 이해하실 거라 믿습니다. 이것은 여러 개의 작은 단위의 조합입니다. 각 단위는 그림의 작은 부분만을 담당하고 최종적으로 합칩니다. .완전한 그림이 됩니다.
그러므로 소스코드를 자세히 설명하기 전에 먼저 캔버스에서 drawImage 함수의 사용법을 살펴보겠습니다. 이 함수의 매개변수는 9개를 사용해야 하고 매개변수도 많기 때문에 이러한 매개변수와 참조 객체의 의미를 명심해야 합니다.
context.drawImage(img, sx, sy, swidth, sheight, x, y, width, height);
· img: 사용할 이미지, 캔버스 또는 비디오를 지정합니다
· sx: 절단이 시작되는 x 좌표 위치
· sy: 절단이 시작되는 y 좌표 위치
· swidth: 잘림 이미지의 너비
· sheight: 잘라낸 이미지의 높이
· x: 캔버스에 배치된 이미지의 x 좌표 위치
· y: 이미지의 y 좌표 위치 캔버스에 배치
·width: 사용됨 Image width
·height: 사용되는 이미지의 높이
위의 매개변수가 나열되어 있어도 개발 중에 여전히 혼동되기 쉽다고 생각합니다. 다음은 여러분에게 권장되는 작은 팁입니다. 첫 번째 img 매개변수 외에도 8개의 매개변수가 있습니다. 처음 4개 매개변수의 크기 참조 개체는 원본 이미지, 즉 마지막 이미지의 크기 참조 개체입니다. 4개의 매개변수는 Canvas, 즉 800 * 450입니다.
이 공식을 기억해두면 실제로 글을 쓸 때 어지러움증이 쉽지 않을 것입니다.
Grids
그리드는 캔버스에서 단위의 크기를 결정하는 것입니다. 가장 중요한 것은 단위 크기를 그림의 양면 길이로 균등하게 나눌 수 있다는 것입니다. 단위 크기는 그림의 너비와 높이여야 합니다. 공약수가 반드시 최대공약수이거나 최소공약수일 필요는 없습니다. 왜냐하면 공약수가 너무 크면 효과가 충분히 시원하지 않고, 너무 작으면 성능이 저하되기 때문입니다.
이 예에서는 대지 크기를 800 * 450으로 설정합니다. 여기서는 단위 크기로 25 * 25를 선택합니다. 즉, 전체 캔버스는 32 * 18, 총 576개의 셀로 구성됩니다. 그리드를 나눈 후 먼저 몇 가지 기본 매개변수를 계산해야 합니다.
var imgW = 1920, //图片原始宽/高
imgH = 1080;
var conW = 800, //画布宽/高
conH = 450;
var dw = 25, //画布单元格宽/高
dh = 25;
var I = conH / dh, //单元行/列数
J = conW / dw;
var DW = imgW / J, //原图单元格宽/高
DH =imgH / I; 처음 세 개의 매개변수 세트는 이전에 우리가 설정한 것입니다. 행/열의 네 번째 세트를 계산할 때 다음 사항을 명확히 해야 합니다. 행 수 = 캔버스 높이/셀 높이; 열 수 = 화면 너비/셀 너비. 이게 거꾸로 되면 나중에 곤란해집니다. DW/DH의 마지막 그룹은 확대되어 원본 이미지의 셀 크기로 변환되며, 이는 나중에 이미지를 자르는 데 사용됩니다. 行数 = 画布高度 / 单元格高度;列数 = 画面宽度 / 单元格宽度。如果这点搞反了,后面就蒙逼了。最后一组 DW/DH 是放大换算到原图上的单元格尺寸,用于后面裁切图片使用。
绘制
循序渐进,我们先绘制最左上角的那个单元格。因为其原图裁切位置与画布摆放位置都是 (0, 0),所以最简单。
ctx.drawImage(img, 0, 0, DW, DH, 0, 0, dw, dh);

成功了。那现在要绘制第2行,第3列的图片该怎么写呢。
var i = 2,
j = 3;
ctx.drawImage(img, DW*j, DH*i, DW, DH, dw*j, dh*i, dw, dh);这里容易搞混的是:裁剪或摆放的横坐标为单元格宽度 * 列号,纵坐标为单元格高度 * 行号
 Draw
Draw
단계적으로 왼쪽 위 모서리 셀을 먼저 그려보겠습니다. 원본 이미지 자르기 위치와 캔버스 배치 위치가 모두 (0, 0)이므로 가장 간단합니다.
function handleDraw(img, i, j) {
ctx.drawImage(img, DW*j, DH*i, DW, DH, dw*j, dh*i, dw, dh);
}
ctx.beginPath();
for (var i = 0; i < I; i ++) {
for (var j = 0; j < J; j ++) {
handleDraw(img, i, j);
}
}
ctx.closePath();
ctx.stroke();자르기나 배치의 가로좌표는 셀 너비 * 열 번호, 세로 좌표는 셀 높이 * 행 번호입니다. 🎜🎜🎜🎜🎜편의상 렌더링을 담당하는 순수 함수가 캡슐화됩니다. 이 함수는 로직에 참여하지 않고 들어오는 이미지 객체와 좌표에 따라서만 그립니다. 🎜🎜🎜🎜function countAround(i, j, dst) {
var resArr = [];
for (var m = (i-dst); m <= (i+dst); m++) {
for (var n = (j-dst); n <= (j+dst); n++) {
if ((Math.abs(m-i) + Math.abs(n-j) == dst)) {
resArr.push({x: m, y: n});
}
}
}
return resArr;
}ctx.beginPath();
for (var i = 0; i < I; i ++) {
for (var j = 0; j < J; j ++) {
handleDraw(img, i, j);
}
}
ctx.closePath();
ctx.stroke();
完美~。其实到这一步核心部分就完成了,为什么呢?因为此时这幅图片已经是由几百个单元格拼合而成的,大家可以凭借天马行空的想像赋予其动画效果。
在分享自己的动画算法之前,先给大家看下拼错是什么样的~

还有点炫酷~
动画算法
下面分享下我的动画算法。Demo 里的效果是怎么实现的呢?
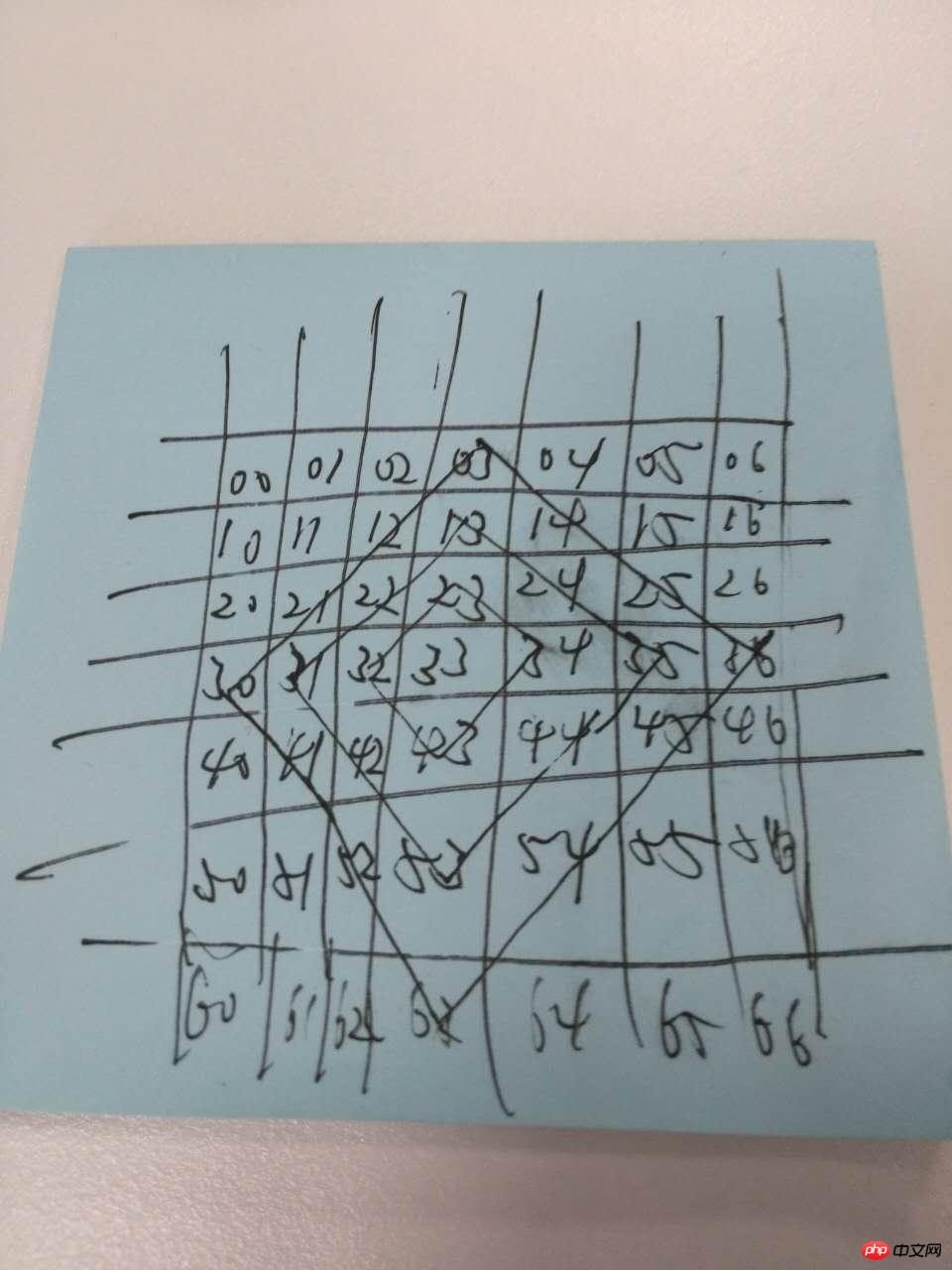
由于在画布的网格上,每个单元格都有行列号(i,j)。我希望能给出一个坐标(i,j)后,从近到远依次得出坐标周围所有菱形上的点。具体如下图,懒得做图了~

比如坐标为(3,3)
距离为 1 的点有(2,3)、(3,4)、(4,3)、(3,2)共4个;
距离为 2 的点有(1,3)、(2,4)、(3,5)、(4,4)、(5,3)、(4,2)、(3,1)、(2,2)共8个;
........
求出这一系列点的算法也很容易, 因为菱形线上的点与坐标的 行号差值的绝对值 + 列号差值的绝对值 = 距离,具体如下:
function countAround(i, j, dst) {
var resArr = [];
for (var m = (i-dst); m <= (i+dst); m++) {
for (var n = (j-dst); n <= (j+dst); n++) {
if ((Math.abs(m-i) + Math.abs(n-j) == dst)) {
resArr.push({x: m, y: n});
}
}
}
return resArr;
}该函数用于给定坐标和距离(dst),求出坐标周围该距离上的所有点,以数组的形式返回。但是上面的算法少了边界限制,完整如下:
countAround(i, j, dst) {
var resArr = [];
for (var m = (i-dst); m <= (i+dst); m++) {
for (var n = (j-dst); n <= (j+dst); n++) {
if ((Math.abs(m-i) + Math.abs(n-j) == dst) && (m >=0 && n >= 0) && (m <= (I-1) && n <= (J-1))) {
resArr.push({x: m, y: n});
}
}
}
return resArr;
}这样我们就有了一个计算周围固定距离上所有点的纯净函数,接下来就开始完成动画渲染了。
首先编写一个用于清除单元格内容的清除函数,只需要传入坐标,就能清除该坐标单元格上的内容,等待之后绘制新的图案。
handleClear(i, j) {
ctx.clearRect(dw*j, dh*i, dw, dh);
}anotherImg 为下一张图,最后通过 setInterval 不断向外层绘制新的图片完成碎片式的渐变效果。
var dst = 0,
intervalObj = setInterval(function() {
var resArr = countAround(i, j, dst);
resArr.forEach(function(item, index) {
handleClear(item.x, item.y);
handleDraw(anotherImg, item.x, item.y);
});
if (!resArr.length) {
clearInterval(intervalObj);
}
dst ++;
}, 20);当 countAround 返回的数组长度为0,即到坐标点该距离上的所有点都在边界之外了,就停止定时器循环。至此所有核心代码已经介绍完毕,具体实现请查看源码。
现在给定画布上任意坐标,就能从该点开始向四周扩散完成碎片式的图片切换效果。
在自动轮播时,每次从预设好的8个点(四个角及四条边的中点)开始动画,8个点坐标如下:
var randomPoint = [{
x: 0,
y: 0
}, {
x: I - 1,
y: 0
}, {
x: 0,
y: J - 1
}, {
x: I - 1,
y: J - 1
}, {
x: 0,
y: Math.ceil(J / 2)
}, {
x: I - 1,
y: Math.ceil(J / 2)
}, {
x: Math.ceil(I / 2),
y: 0
}, {
x: Math.ceil(I / 2),
y: J - 1
}]点击时,则算出点击所在单元格坐标,从该点开始动画。
function handleClick(e) {
var offsetX = e.offsetX,
offsetY = e.offsetY,
j = Math.floor(offsetX / dw),
i = Math.floor(offsetY / dh),
//有了i, j,开始动画...
},目前该效果只是 Demo 阶段,有空的话会将该效果插件化,方便有兴趣的朋友使用。
위 내용은 html5 조각난 이미지 스위칭 제작방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!