1. w3cschool 소개를 읽어보세요: CSS3 상자 크기 속성_w3cschool.
2. 저는 서문을 읽고도 깊이 이해하지 못했고, 읽고 나면 눈 깜짝할 사이에 잊어버리는 사람 중 하나입니다. 나 자신에 대한 걱정으로 솔직히 예제를 오프라인으로 가져와서 살펴보았습니다.
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
<p class="box">这个 p 占据了左边的一半。.</p>
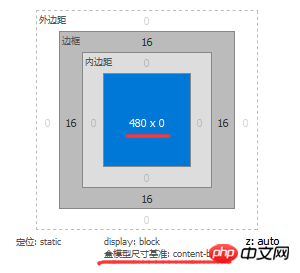
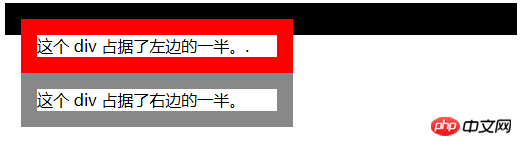
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>Firefox에서 Firebug를 사용하여 레이아웃을 살펴보고 box-sizing 속성을 content-box로 변경합니다(또는 box-sizing 속성을 제거합니다(기본값). box-sizing:content-box) 아래 그림과 같습니다.
비교 후 다음을 발견했습니다.
클래스 이름이 .container인 상위 요소의 상자 크기가 기본값인 content-box 또는 box-sizing: border-box로 설정되지 않은 경우 두 가지 상황이 있습니다. :
 (가장 바깥쪽 상위 요소)
(가장 바깥쪽 상위 요소)
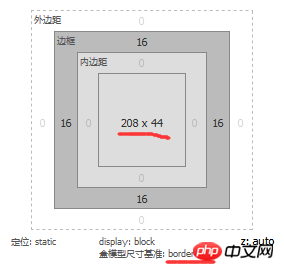
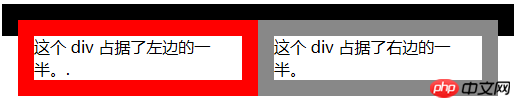
1) 두 하위 요소가 box-sizing: border-box인 경우 너비는 208px이며, border-left-width 및 border-right-width 설정을 포함합니다( 둘 다 16px)는 240px로, 아래 그림과 같이 상위 요소 너비의 절반입니다(왼쪽은 레이아웃 다이어그램이고 오른쪽은 실제 페이지 효과입니다). (즉, 상위 요소 너비+테두리 -왼쪽 너비+테두리 오른쪽 너비 반)


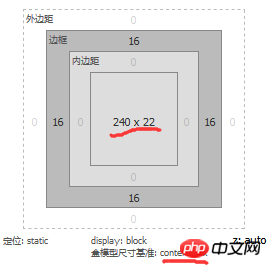
2) 두 하위 요소의 box-sizing:content-box의 경우 너비는 240px이고 패딩과 여백은 제외됩니다. 아래 그림(왼쪽은 레이아웃 다이어그램, 오른쪽은 페이지의 실제 효과):


3. 요소에 box-sizing:border-box를 설정하면 실제로 너비 = 왼쪽 패딩 + 오른쪽 패딩 + 테두리 왼쪽 너비 + 테두리 오른쪽 너비이지만 왼쪽 여백과 오른쪽 여백은 포함되지 않습니다.
알겠습니다. 드디어 이해가 되었습니다.
위 내용은 CSS3의 상자 크기에 대한 그래픽 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!