새로 고침이 아닌 함수를 많이 사용합니다. 이제 새로 고치지 않고 데이터를 스크롤하고 로드하는 php+ajax를 구현하는 예제를 소개하겠습니다. 예제는 매우 간단합니다. 프로세스를 따르기만 하면 됩니다. .
1. 먼저 브라우저의 표시 영역에서 페이지 높이를 구해야 합니다.

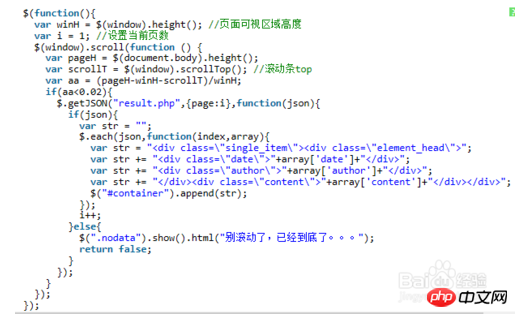
2. 그런 다음 페이지를 스크롤할 때 수행해야 할 작업은 다음과 같습니다. 페이지(하단을 스크롤하면 페이지에 데이터가 새로 로드되므로 페이지의 전체 높이가 동적으로 변경됨), 스크롤 막대 위치를 계산하고(스크롤 막대 위치도 로드된 페이지의 높이에 따라 동적으로 변경됨) 상대 비율을 계산하는 공식

3. 스크롤 막대가 페이지 하단에 가까워지면 ajax 로딩이 트리거됩니다. 이 예에서는 jQuery의 getJSON 메서드를 사용하여 server result.php. 요청 매개변수는 페이지 수인 페이지입니다
4. 요청 응답이 성공적으로 JSON 데이터를 반환하면 JSON 데이터를 구문 분석하고 해당 데이터를 페이지 DIV#에 추가합니다. JSON 데이터가 반환되지 않으면 모든 데이터가 표시되었음을 의미합니다


6.result.php
페이지 하단으로 스크롤하면 프런트엔드 Ajax에서 백그라운드 프로그램인 result.php를 요청합니다. 요청한 데이터 페이지 수에 따라 페이지, 데이터 테이블의 해당 레코드가 쿼리하면 레코드 세트가 json 형식으로 출력되고 처리를 위해 프런트 엔드로 반환됩니다
7 자, 이 글의 소개는 끝났습니다. 가서 효과를 확인하세요. .
지침
일반적으로 비동기 로딩은 AJAX 호출 방식을 사용합니다
위 내용은 PHP 비동기 데이터 로딩 프로세스 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!