다음 편집기는 JavaScript를 사용하여 크로스 플랫폼 데스크톱 애플리케이션을 개발하는 방법에 대한 자세한 설명을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집기를 따라가서 살펴보겠습니다.
JavaScript를 사용하여 작성할 수 있는 모든 애플리케이션은 결국 JavaScript로 작성됩니다. --Atwood의 법칙
Atwood의 법칙은 2007년 Jeff Atwood가 제안한 것입니다. "모든 애플리케이션은 JavaScript로 작성될 수 있는 모든 애플리케이션은 결국 JavaScript로 작성될 것입니다." 당시에는 그냥 농담이었다고 한다. 그러나 그 농담은 점차 현실이 되어가는 것 같다. 다양하고 멋진 웹 페이지 프레임워크부터 강력한 라이브러리, 오늘날의 기계 학습 및 서버 개발에 이르기까지 JavaScript가 모두 존재합니다. TypeScript와 같은 일부 언어도 JavaScript에서 파생되었습니다. JavaScript를 사용하여 게임을 만드는 것도 더욱 편리해졌고, CocosCreator를 사용할 수도 있습니다. HTML5의 출현으로 인해 웹 페이지에서 JavaScript의 이전 보조 역할이 주요 역할로 승격되었습니다. nodejs의 출현으로 인해 이제 JavaScript는 모바일 애플리케이션으로도 사용될 수 있습니다. 그러나 모바일 단말기, 브라우저, 서버에 대한 수요가 있고 데스크톱 애플리케이션에 대한 수요도 있을 것입니다. JavaScript를 사용하여 크로스 플랫폼 애플리케이션을 개발할 수 있습니까? 대답은 다음과 같습니다. 그렇습니다. Electron을 사용하면 데스크탑 애플리케이션 개발에 JavaScript를 편리하게 사용할 수 있습니다. Atom, VSCode 등 많은 유명 프로그램이 직간접적으로 개발되고 있음을 알 수 있습니다.
현재 Electron을 사용하여 데스크톱 애플리케이션을 개발하는 데에는 몇 가지 제한 사항이 있다는 점에 유의해야 합니다. 우선, 복잡한 시스템 API를 호출할 수 없거나 직접 호출할 수 없으므로 더 복잡한 기업 수준 애플리케이션을 개발할 수 없습니다. 둘째, 성능은 여전히 기본 애플리케이션과 비교할 수 없습니다. Electron은 브라우저 쉘이 있는 패키징 상자로 생각할 수 있습니다. 이 패키징 상자는 웹 애플리케이션을 개발하고 디버깅이 완료된 후 이를 캡슐화하는 데 사용됩니다. 이러한 방식으로 우리의 js 코드는 기존 브라우저 모드에서 분리되어 독립적으로 실행될 수 있습니다. 그러나 기존 브라우저 모드와 동일한 원리를 가지므로 매우 높은 성능 요구 사항이 있는 경우에도 개발을 위해 C++, Java 등을 사용해야 합니다. 그러나 대부분의 애플리케이션은 이러한 높은 성능 요구 사항을 전혀 요구하지 않으므로 개발에 Electron을 사용하는 데 문제가 없습니다. 다음으로, Electron을 사용하여 처음부터 Windows 데스크톱 애플리케이션을 개발해 보겠습니다. 물론 이 방법은 Mac 및 Linux에도 적용됩니다.
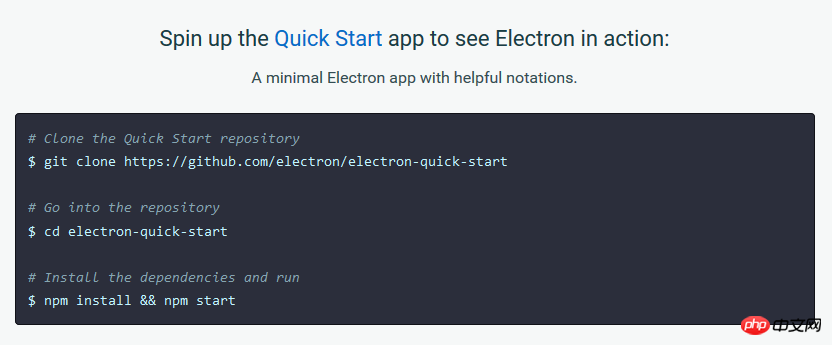
우선 들어가보니 다 영어로 되어 있어서 사실 대부분 무시해도 됩니다. 홈페이지로 바로 이동합니다:

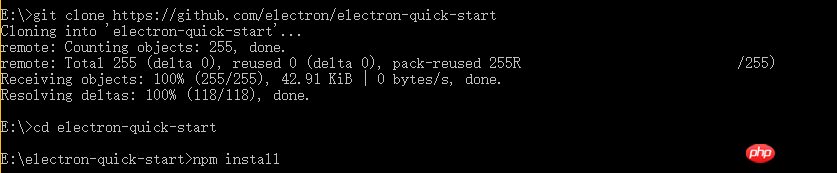
그림과 같이 정식 설치 방법은 git, npm을 사용하는데, git을 사용할 수 없습니다. 그러나 npm이 필요합니다. npm은 nodejs의 패키지 관리 도구입니다. 새로운 버전의 nodejs에는 npm이 통합되어 있습니다. nodejs를 설치하면 npm과 함께 바로 제공됩니다. 하지만 일부 오래된 버전의 nodejs나 일부 비공식 소스에서 다운로드한 신뢰할 수 없는 nodejs는 npm과 함께 제공되지 않을 수 있으므로 사용하기 전에 nodejs와 npm을 설치해야 합니다. 인터넷에는 많은 튜토리얼이 있으므로 여기서는 설명하지 않겠습니다. 세 번째 명령 npm install && npm start에서는 npm install만 입력할 수 있다는 점에 유의해야 합니다. 다음 지침을 따르면 콘솔이 "충돌"하여 콘솔이 멈춰서 Electron을 성공적으로 설치하지 못할 수 있기 때문입니다. 따라서 우리가 지정한 디렉토리에 들어가서 다음 명령을 실행하면 됩니다(이 명령은 모든 시스템에 공통입니다).


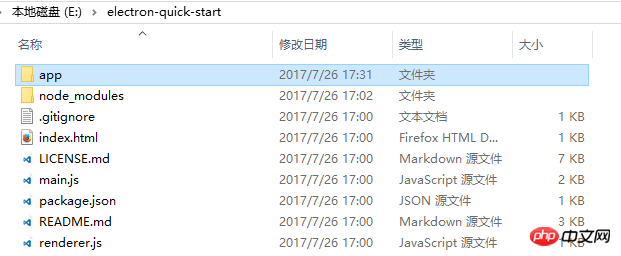
이런 식으로 Electron을 설치했습니다. 폴더 내:

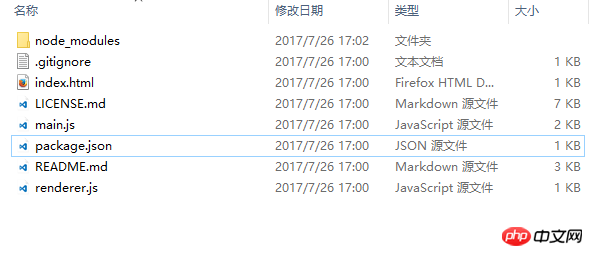
폴더를 열면 파일의 디렉터리 구조는 다음과 같습니다.

디렉토리가 복잡해 보이지만 실제로는 이 파일을 무시할 수도 있습니다! main.js는 일부 구성 정보가 포함된 구성 파일과 동일할 수 있습니다. 기본적으로 애플리케이션은 이 디렉터리에서 index.html을 직접 엽니다. main.js의 매개변수를 수정하여 항목 파일을 변경할 수 있습니다. 물론 package.json도 유용합니다. 이에 대해서는 나중에 설명하겠습니다.
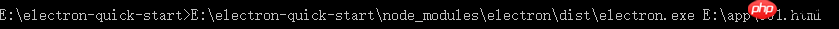
먼저, Electron.exe를 사용하여 애플리케이션을 직접 실행할 수 있습니다. 내 디렉터리에서 Electron.exe는 E:electron-quick-startnode_moduleselectrondist 디렉터리에 있습니다. Electron.exe

콘솔에 다음 명령을 입력합니다. 
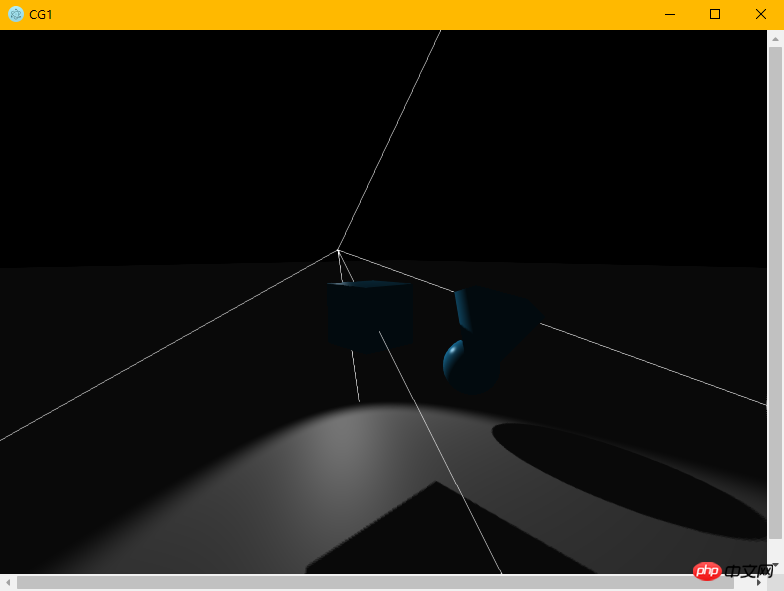
효과:

실제로 데스크톱 애플리케이션으로 실행됩니다. 그러나 우리는 사용자가 수동으로 명령을 입력하여 애플리케이션을 시작하도록 하는 대신 애플리케이션을 .exe, .app 형식으로 직접 패키징하기를 원합니다. 공식 문서를 보면 공식 포장 방법에는 여전히 함정이 있다는 것을 알 수 있습니다. 잘 처리하지 않으면 피해자가 될 것입니다. 따라서 우리는 보다 편리한 전자 포장기를 사용합니다. github 링크는 https://github.com/electron-userland/electron-packager입니다. 먼저 튜토리얼을 따르고 설치 지침을 입력합니다. 마찬가지로 이 명령은 Linux, Mac 및 Windows에서 작동합니다.

설치 방법은 Electron과 동일하며, git에서 다운로드하여 설치하세요. 위 그림의 두 명령 중 하나만 실행하면 된다는 점에 유의하세요. 두 번째 설치는 전역 설치이므로 두 번째 설치를 실행하는 것이 좋습니다. 설치 후 콘솔에서 Electron-Packer 명령을 직접 실행할 수 있어 효율성이 크게 향상됩니다.
설치 후 포장을 시작합니다. 먼저 프로젝트 디렉토리를 이전에 설치한 electronic 디렉토리에 복사하세요.

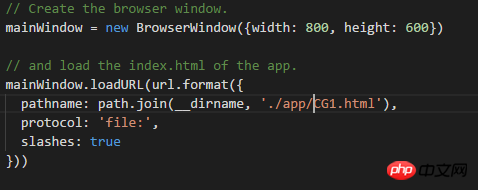
애플리케이션 항목 파일이 앱 아래에 CG1.html이므로 항목 파일을 구성하려면 main.js도 열어야 합니다.

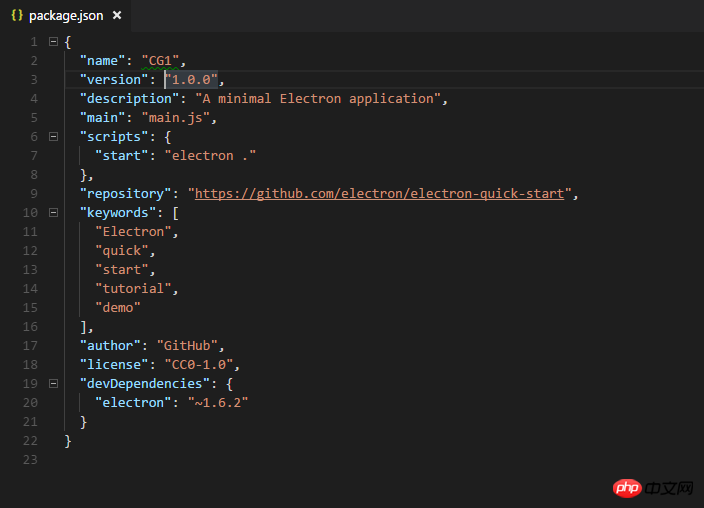
그런 다음 package.json 파일을 열고 매개변수를 구성하세요.

여기서는 name 매개변수만 구성합니다. 왜냐하면 name 매개변수는 패키징한 후 생성된 애플리케이션 이름과 관련되어 있기 때문입니다. 다음으로, 콘솔을 통해 전자 디렉터리(즉, main.js 및 package.json이 있는 디렉터리)를 입력합니다.
콘솔에서 다음 명령을 실행합니다.

". "을 놓치지 마세요. , 이는 현재 디렉토리를 나타냅니다. 실제로, electronic-packager가 전역적으로 설치되면 . 이 명령은 현재 컴퓨터의 운영 체제와 32비트인지 64비트인지를 자동으로 감지할 수 있으므로 일부 매개변수를 생략할 수 있습니다. 하지만 사용자 정의 가능한 플랫폼으로 소프트웨어를 생성하려면 몇 가지 매개변수를 가져와야 하며 자세한 내용은 프로젝트의 github에 나와 있습니다. 나는 당신이 이러한 필요를 갖고 있다면 이러한 매개변수를 얻는 것이 쉬울 것이라고 믿습니다. 잠시 기다리시면 포장이 완료됩니다. 폴더 아래에 CG1-win32-x64라는 추가 폴더를 볼 수 있습니다. 연 후 CG1.exe를 클릭하여 응용 프로그램을 엽니다. 이 프로그램은 이미 릴리스 버전으로 사용자에게 제공됩니다.

위 내용은 JavaScript를 사용한 크로스 플랫폼 데스크톱 애플리케이션 개발에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!