JavaScript가 네비게이션 바 천장 작업을 구현하는 방법에 대한 공유 예
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
body {
padding:0;
margin:0;
}
#nav {
width:100%;
height:60px;
background:#39f;
color:#fff;
line-height:60px;
text-align:center;
padding:0;
margin:0;
list-style:none;
}
#nav li {
float:left;
width:20%;
height:60px;
}
.fix {
position:fixed;
top:0;
left:0;
}
</style>
</head>
<div class="wrap">
<h1>在线书城</h1>
<p>有没有一本书让你仿佛遇到春风十里</p>
<ul id="nav">
<li>加入购物车</li>
<li>加入收藏</li>
<li>立即购买</li>
</ul>
<div class="con">
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
</div>
</div>
<script type="text/javascript">
var tit = document.getElementById("nav");
//alert(tit);
//占位符的位置
var rect = tit.getBoundingClientRect();//获得页面中导航条相对于浏览器视窗的位置
var inser = document.createElement("div");
tit.parentNode.replaceChild(inser,tit);
inser.appendChild(tit);
inser.style.height = rect.height + "px";
//获取距离页面顶端的距离
var titleTop = tit.offsetTop;
//滚动事件
document.onscroll = function(){
//获取当前滚动的距离
var btop = document.body.scrollTop||document.documentElement.scrollTop;
//如果滚动距离大于导航条据顶部的距离
if(btop>titleTop){
//为导航条设置fix
tit.className = "clearfix fix";
}else{
//移除fixed
tit.className = "clearfix";
}
}
</script>
</html>페이지가 아래로 스크롤되어 천장 네비게이션 바의 초기 위치를 초과하는 경우 천장 네비게이션 바는 일반적으로 창 상단에 고정되어야 합니다. 네비게이션 바는 괜찮습니다. Baidu Nuomi, Tmall 및 Taobao와 같은 기사 제목 표시 줄, 검색 상자, 탭 표시 줄 등으로 대체하십시오. 공통점은 내용이나 기능면에서 더 중요하지만 가장 중요한 요소는 일반적으로 맨 위에 배치된다는 것입니다.
1.구현 아이디어는 스크롤 이벤트를 수신하고 현재 페이지의 스크롤 위치를 결정하는 것입니다. 스크롤 거리가 탐색 모음 상단으로부터의 거리보다 큰 경우 탐색 모음에 대한 창 위치 지정을 사용합니다. .
2 구현 방법은 "Back to Top"과 동일하지만 천장 기능을 구현하면 탐색 모음이 고정되면 페이지가 중요한 위치에 도달하면 페이지가 흔들리는 것을 알 수 있습니다. 아래쪽 콘텐츠는 탐색 표시줄의 왼쪽 위치를 채웁니다. 내비게이션 바 자리를 차지하고 있어서 조금 흔들렸습니다. 여기서 탐색 모음의 위치를 유지하기 위한 자리 표시자를 설정했습니다.
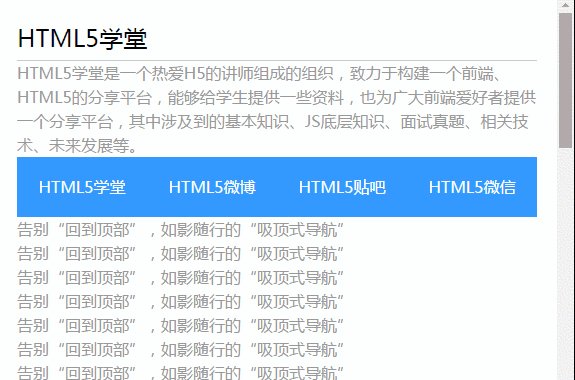
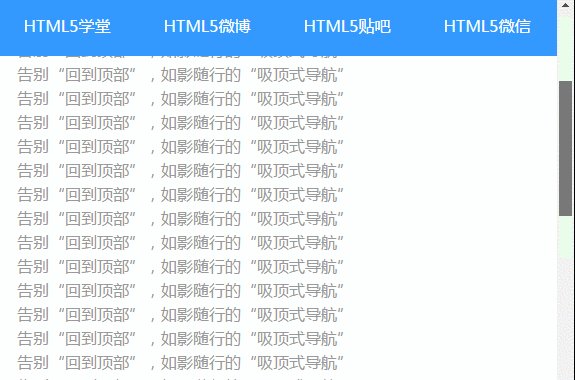
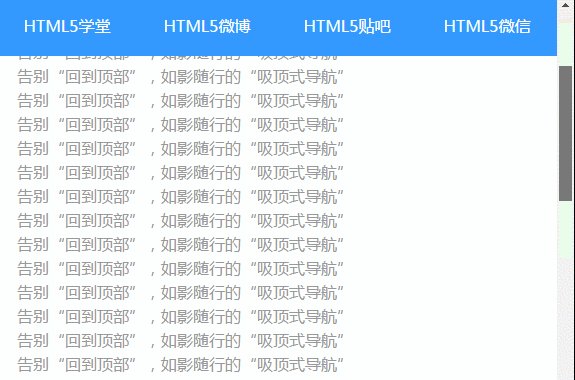
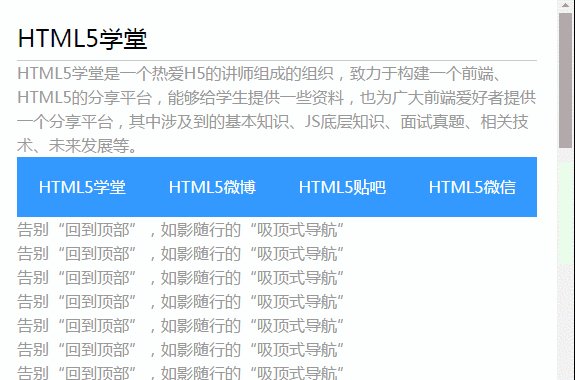
효과는 다음과 같습니다:

위 내용은 JavaScript를 활용한 네비게이션 바 천장 동작 구현 방법 예시 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!