Submit은 버튼의 특수한 경우이며 제출 작업을 자동으로 통합합니다. 둘 다 버튼 형태로 표시됩니다. 차이점은 유형 속성입니다. 이벤트.
1. 제출하기 전에 제출 버튼을 클릭한 후 JS(입력 확인 포함)로 양식을 처리해야 하는 경우 일반적으로 제출 버튼을 변경해야 합니다. 즉, 자동 제출 동작을 취소해야 합니다.
그렇지 않으면 두 번 제출하는 효과가 있습니다. 동적 웹 페이지의 경우 데이터베이스를 두 번 운영하는 것을 의미합니다. 또는 submit을 사용할 때 확인할 때 return true 또는 false를 추가하세요.
2. 제출과 버튼은 모두 버튼 형태로 표시됩니다. 차이점은 유형 속성과 응답 이벤트에서 제출은 양식을 제출하지만 버튼은 양식을 제출하지 않는다는 것입니다.
둘 사이의 주요 차이점은 다음과 같습니다.
submit은 기본적으로 양식 제출이 가능하며
버튼은 사용자 정의 이벤트에 응답합니다. 아무것도 하지 않습니다. . 물론 버튼을 사용하여 양식 제출 작업을 완료할 수도 있습니다.
INPUT type=submit은 양식을 보내고 Enter를 눌러 양식을 제출하는 것을 의미합니다. 함수이며 제출된 내용은 innerTEXT
================제출과 버튼의 자세한 비교============== ============== ======= submit: 양식 데이터를 자동으로 제출하는 특수 버튼입니다. onClick 메소드가 반환을 추가하지 않으면 자동으로 제출됩니다. 따라서 submit을 사용할 때 확인해야 합니다. return true 또는 false를 추가하세요.
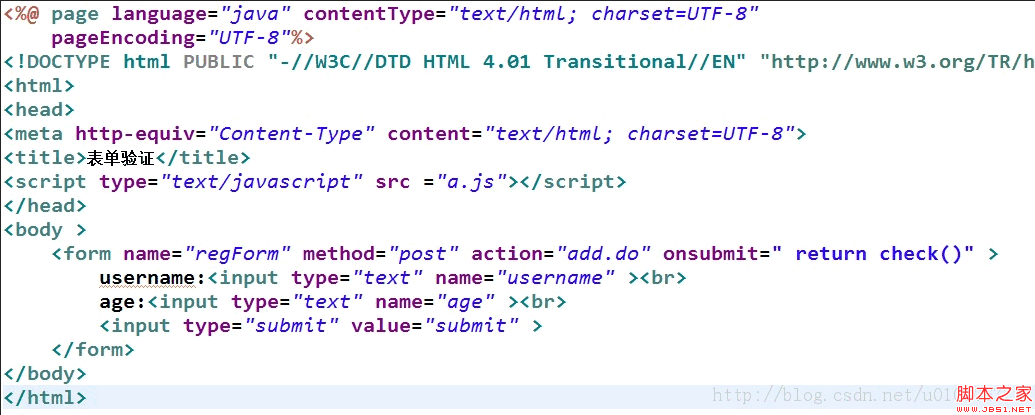
<input type="submit" name="Submit" value="注 册" onClick=" return check();">
================= 모든 제출물을 하나의 서블릿으로 처리하려면 어떻게 해야 할까요? ============== ====
제출 버튼도 HTML 컴포넌트이므로 getParameter()를 통해서도 얻을 수 있으며, getParameter()의 매개변수도 수정해야 합니다.
매개변수는 제출의 이름입니다. 물론, submit 버튼의 이름이 동일해야 서블릿으로 통일되어 submit 버튼의 값에 따라 동작이 구분된다.
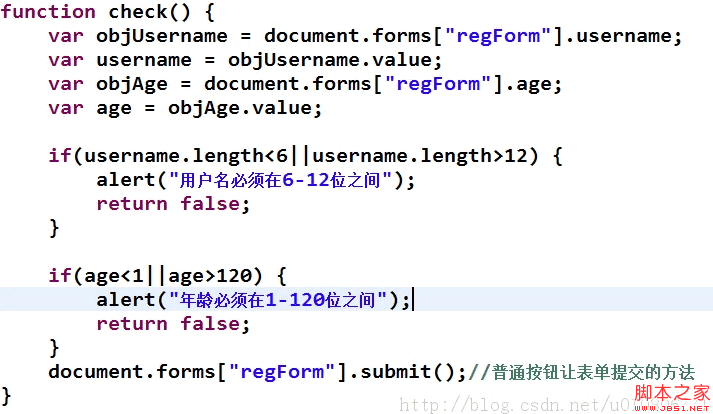
첨부코드:
submit 사용 시 jsp 페이지 

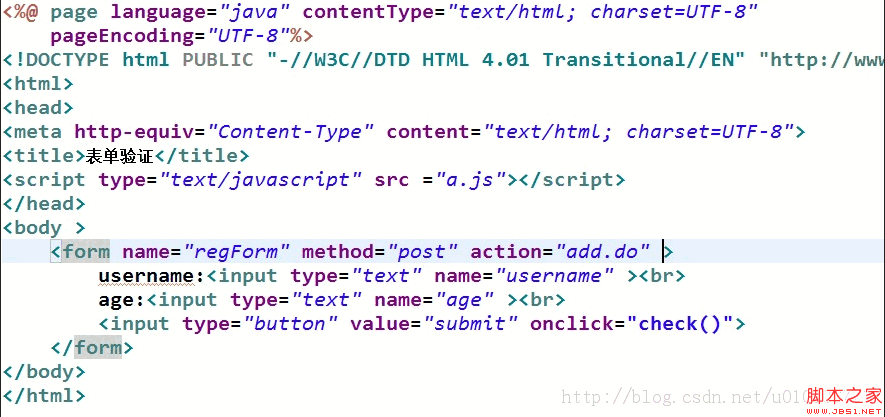
이해:  제출 양식을 직접 제출하는 특수 버튼입니다. 버튼 사용 시 onclick 기능을 사용하여 양식을 제출하지 마세요.
제출 양식을 직접 제출하는 특수 버튼입니다. 버튼 사용 시 onclick 기능을 사용하여 양식을 제출하지 마세요.
위 내용은 JavaScript의 제출 양식과 버튼 제출 양식의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!