Angularjs를 사용해 본 사람이라면 누구나 ng가 양방향 바인딩을 지원한다는 것을 알고 있습니다. 값이 수정되고 양식이 제출되면 다시 작업할 필요가 없습니다. -아이디를 통해 가져오세요. 그래서 우리는 프론트엔드 웹사이트를 개발할 때 ng와 같은 MVVM 프레임워크를 사용하지 않고 Jquery만 참조합니다. 그러면 양식을 처리할 때 어떻게 해야 할까요?
1. 독창적인 접근 방식
<p id="form"> <select id='select1'> <option value="">--请选择--</option> <option value="1">--1--</option> <option value="2">--2--</option> <option value="3">--3--</option> </select> <input id='radio1' type="radio" /> <input id='text1' type="text" /> <textarea id='textArea1' ></textarea> </p
프로그래머 A는 이렇게 말할 것입니다. Jquery ID를 통해 각 입력 상자의 값을 얻으면 됩니다. 얼마나 간단합니까?
function getEntity(){
return {
select1:$("#select1").val(),
radio1:$("#radio1").prop('checked'),
text1:$("text1").val(),
textArea1:$("textArea1").val()
}
}2. 업그레이드 방법
프로그래머 B는 이것이 작동하지 않는다고 말했습니다. 많은 페이지에 양식 제출이 있으므로 나중에 입력 상자가 추가되면 Jquery를 사용할 필요가 없습니다. , 매번 HTML이 수정되면 해당 JS도 수정해야 하는데 이는 매우 번거로운 작업입니다. 그래서 게으른 프로그래머 B는 커스텀 태그를 통해 이를 수행하는 방법을 생각했습니다.
2.1 양식의 p 아래에 양식을 패키징하고 각 입력 컨트롤에 데이터 필드 속성을 추가합니다. 중첩된 개체가 나타날 것을 고려하여 데이터 필드에 구성된 엔터티의 속성 이름을 씁니다. 따라서 데이터 필드의 속성 이름은 점으로 구분됩니다. 예를 들어 data-field='Person.Name'은 { Person:{ Name:xxx }}를 구성합니다. 다음은 중첩되지 않은 개체의 예입니다.
<p id="form">
<select data-field='select1'>
<option value="">--请选择--</option>
<option value="1">--1--</option>
<option value="2">--2--</option>
<option value="3">--3--</option>
</select>
<input data-field='radio1' type="radio" />
<input data-field='text1' type="text" />
<textarea data-field='textArea1'></textarea>
</p>2.2에서는 getEntity 메소드를 제공합니다. 외부 Form을 읽고 탐색할 데이터 필드 속성을 모두 찾습니다. 입력 상자에는 체크박스와 라디오, 입력 및 선택이 있으므로 유형을 판단할 때 값을 먼저 가져옵니다. 그런 다음 getField 메서드를 호출하여 엔터티를 빌드합니다. 코드는 자세히 설명하지 않겠습니다. 모든 사람이 그것을 이해할 수 있어야 합니다. 그냥 내 생각을 표현하고 싶었어요.
function getEntity(form) {
var result = {};
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
var val;
if ($(this).attr('type') == 'checkbox') {
val = $(this).prop('checked');
} else if ($(this).attr('type') == 'radio') {
val = $(this).prop('checked');
} else {
val = $(this).val();
}
// 获取单个属性的值,并扩展到result对象里面
getField(field.split('.'), val, result);
});
return result;
}
function getField(fieldNames, value, result) {
if (fieldNames.length > 1) {
for (var i = 0; i < fieldNames.length - 1; i++) {
if (result[fieldNames[i]] == undefined) {
result[fieldNames[i]] = {}
}
result = result[fieldNames[i]];
}
result[fieldNames[fieldNames.length - 1]] = value;
} else {
result[fieldNames[0]] = value;
}
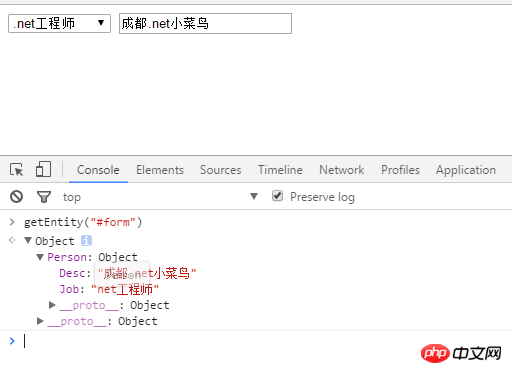
}중첩된 객체를 살펴보겠습니다.
<p id="form">
<select data-field='Person.Job'>
<option value="">--职位--</option>
<option value="java工程师">java工程师</option>
<option value="net工程师">.net工程师</option>
<option value="python工程师">python工程师</option>
</select>
<input data-field='Person.Desc' type="text" />
</p>
2.5는 엔터티를 얻는 방법과 값을 할당하는 방법도 제공합니다. 과제 방법을 살펴보겠습니다
function setEntity(form, entity) {
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
fieldNames = field.split('.');
var value = JSON.parse(JSON.stringify(entity));
for (var index = 0; index < fieldNames.length; index++) {
value = value[fieldNames[index]];
if (!value) {
break;
}
}
if ($(this).attr("type") === "checkbox" ||
$(this).attr("type") === "radio") {
$(this).attr('checked', Boolean(value));
} else {
if (value) {
$(this).val(value);
} else {
$(this).val("");
}
}
})
}위 내용은 자바스크립트에서 양식 데이터를 얻는 원래 방법과 업그레이드된 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!