| 문자 및 HTML 엔터티 |
설명 및 설명 |
|
|
이것은 우리가 가장 많이 사용하는 공간으로 스페이스 키를 누르면 생성되는 공간입니다. HTML에서는 스페이스바를 사용하여 이 공백을 생성하면 공백이 누적되지 않습니다(1로만 계산됨). 누적하려면 html 엔터티 표현을 사용해야 합니다. 기억하기 쉽도록 하기 위해 나는 이 공간을 항상 "nb 공간(sp - 공간)"이라고 부르는데, 실제로는 굉장하지 않습니다. 이 공간이 차지하는 너비는 글꼴의 영향을 크게 받습니다. 인라인 블록 레이아웃에서는 약간의 손상이 발생하지만 정렬 레이아웃에서는 없어서는 안 될 요소입니다. 그는 사람들이 사랑하기도 하고 미워하기도 하는 작은 존재입니다. |
|
|
이 공간의 학명은 알려져 있지 않습니다. 기억하기 쉽도록 'e n-ian 공간'이라고 불러도 좋을 것 같습니다. 이 공간은 스페이스 패밀리의 일관된 특성인 투명성드롭을 계승합니다! 이 공간은 매우 강력한 기능을 가지고 있습니다. 즉, 너비 가 차지하는 너비는 정확히 중국 너비 의 1/2이며 기본적으로 글꼴의 영향을 받지 않습니다. |
|
|
이 공간의 학명은 알려져 있지 않습니다. 기억하기 쉽도록 "악마(엠오) 공간"이라고 불러도 좋을 것 같습니다. 이 공간 역시 스페이스 패밀리의 일관된 특성인 투명성drops을 계승합니다! 이 공간도 매우 강력한 기능을 가지고 있습니다. 즉, 차지하는 너비가 정확히 중국 너비의 1배이며, 기본적으로 글꼴의 영향을 받지 않습니다.
|
|
| 이 공간의 학명은 알려져 있지 않습니다. 스키니 스페이스(Skinny Space)라고 부를 수도 있는데, 이는 공간이 상대적으로 얇고, 몸체도 얇으며, 상대적으로 작은 폭을 차지한다는 뜻이다. 아직 이건 사용해본 적이 없어서 엑스트라 중독성을 겪게 하려고 여기에 보여드렸습니다. |
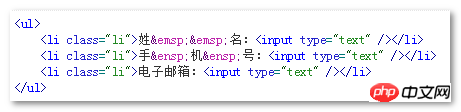
其中的 和 ,由于具有某一超赞的特性,使其可以登上web届的舞台!什么特性呢?如上表加粗展示,1. 透明; 2. 宽度正好跟中文正好是1:2和1:1的关系,于是,一些中文排版对齐什么的,直接就可以使用这两个空格调节,如:
<ul>
<li class="li">姓  名:<input type="text" /></li>
<li class="li">手 机 号:<input type="text" /></li>
<li class="li">电子邮箱:<input type="text" /></li>
</ul>로그인 후 복사

当中文和英文混杂的时候,使用 ,  等空格实现冒号的完美对齐还是有些困难的,除非英文使用的是等宽字体,于是乎,我们就可以使用普通的 空格做英文字符的宽度调节。
 
「叉三千」指什么呢?哈哈,其实是全角空格。
中文字体都是等宽的,一个全角空格的宽度就是一个普通中文的宽度。所以,上面的demo中 空格换成全角空格也是可以滴!
但是,我们不能直接在页面中打全角空格,因为在大多数编辑器中空格是透明滴,很容易就被删掉;另外,HTML压缩时候,空格很可能被干掉!咋办?需要转换书写形式。
在web页面上,一般有3种书写:
直接,例如搜狗输入法输入“版权” – ©.
web字符,©
charCode表示:©
而上面的 ,  就是具有特定名称的web字符。但是,恕我寡闻,我并不清楚全角空格是否有对应& + 关键字示意,所以,就使用工具转成了charCode字符表示,也就是这里的 ,又称「叉三千」!
稍等,你刚说了工具,什么工具!?
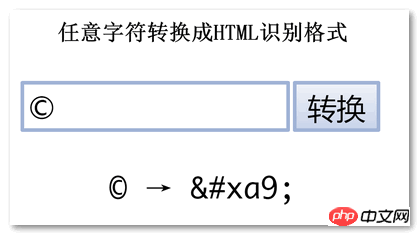
哈,这位同学好敏锐,我是有一个私藏的小工具,可以把任意字符转换成HTML识别格式,若有兴趣,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面

使用了这个工具,你会发现 ,  原来是相邻兄弟关系:
  →  
  →  
再科普点关于字符的实用知识吧:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
因此,想在HTML/JS/CSS中转义“我”这个汉字,分别是:
我
\u6211, 如console.log('\u6211');
\6211, 如.xxx:before { content: '\6211'; }
考虑到直接 这种形式暴露在HTML中,可能会让屏幕阅读器等辅助设备读取,从而影响正常阅读流,因此,我们可以进一步优化下,使用标签,利用伪元素,例如:
.half:before { content: '\2002'; speak: none; }
.full:before { content: '\2003'; speak: none; }로그인 후 복사
这样,占位的空格字符即不能读,也不能选了。
위 내용은 CSS에서 공백을 작성하는 방법에 대한 자세한 설명을 공유하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!