일부 웹사이트, 특히 일부 참신한 웹사이트를 탐색할 때 페이지의 배경색을 수정할 수 있는 곳이 있습니다. 이 작업은 jquery로 수행할 수 있습니다.
일부 웹사이트, 특히 일부 참신한 웹사이트를 탐색할 때 다음을 수행할 수 있는 곳이 있습니다. 페이지를 수정하세요. 배경색과 관련하여 이 기능은 jquery를 사용하여 쉽게 구현할 수 있습니다.
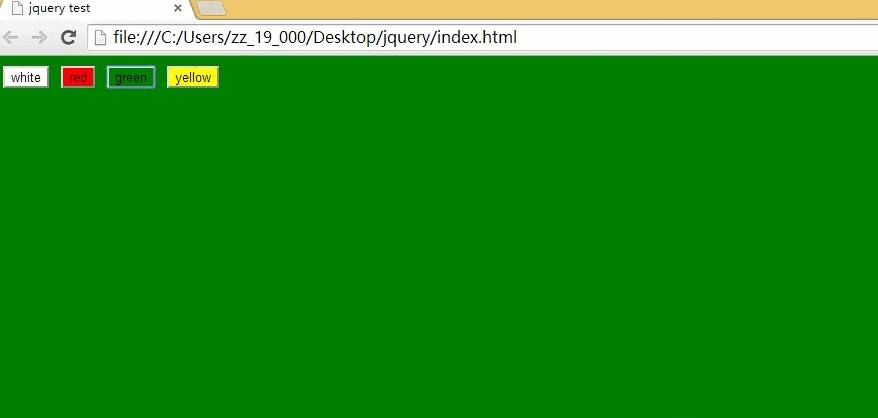
렌더링: 
코드 표시:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery test</title>
<script src="jquery-1.11.1.min.js"></script>
</head>
<body>
<button style="background-color:white" value="white">white</button>
<button style="background-color:red" value="red">red</button>
<button style="background-color:green" value="green">green</button>
<button style="background-color:yellow" value="yellow">yellow</button>
<p class="show">
</p>
<script>
$("button").click(
function()
{
var color = this.value;
$("body").css("background-color",color);
}
)
</script>
</html>
먼저 요소 이름에 따라 작동하려는 개체를 선택합니다. 버튼, 그런 다음 클릭 메서드를 사용하여 클릭한 버튼을 찾은 다음 버튼을 가져옵니다. 트리거된 이벤트 해당 색상 값은 css() 메소드를 통해 background-color 속성 값으로 전달됩니다.
위 내용은 jquery에서 CSS를 통해 웹 페이지의 배경색을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!