CSS3 사용자 정의 스크롤 막대 스타일 -webkit-scrollbar
때때로 브라우저에 포함된 원본 스크롤 막대가 별로 아름답지 않다고 느낄 때가 있습니다. 그렇다면 웹킷 브라우저는 어떻게 스크롤 막대를 사용자 정의합니까?
Webkit은 오버플로 속성, 목록 상자, 드롭다운 메뉴 및 텍스트 영역 스크롤 막대가 있는 영역에 대한 사용자 정의 스타일을 지원합니다. 물론 현재 모든 브라우저와 호환되는 스크롤 막대 스타일은 없습니다.
스크롤 막대 구성:
::-webkit-scrollbar 滚动条整体部分 ::-webkit-scrollbar-thumb 滚动条里面的小方块,能上下左右移动(取决于是垂直滚动条还是水平滚动条) ::-webkit-scrollbar-track 滚动条的轨道(里面装有thumb) ::-webkit-scrollbar-button 滚动条轨道两端的按钮,允许通过点击微调小方块的位置 ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去) ::-webkit-scrollbar-corner 边角,及两个滚动条的交汇处 ::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
사용자 정의 스크롤 막대의 간단한 버전:
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
.scrollbar::-webkit-scrollbar{
width: 16px;
height: 16px;
background-color: #f5f5f5;
}
/*定义滚动条的轨道,内阴影及圆角*/
.scrollbar::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
border-radius: 10px;
background-color: #f5f5f5;}
/*定义滑块,内阴影及圆角*/
.scrollbar::-webkit-scrollbar-thumb{
/*width: 10px;*/
height: 20px;
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
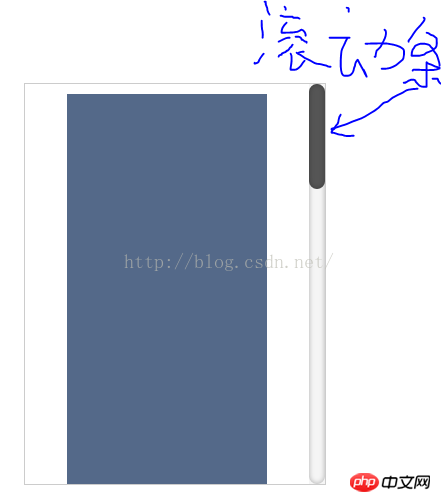
사용자 정의 스크롤 막대 렌더링:

위 내용은 CSS3가 webkit-scrollbar 속성을 사용하여 스크롤 막대 스타일을 사용자 정의하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!