큰 미인에게 min-width를 설명하다가 속성이 생각한 것과 다르다는 것을 알았습니다. 과시하지 못해서 맹목적으로 울었습니다(ಥ_ಥ)
max-height, max-height 여기서는 논의하지 않겠습니다. 똑똑하다면 min-height, min-width 이후에는 모두가 이해할 것입니다...
먼저 min(max), (width)height를 선언하세요. 적용 대상: 대체되지 않은 인라인 요소 제외 및 테이블 요소를 제외한 모든 요소
<p class="test">
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
</p> .test{
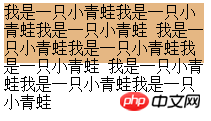
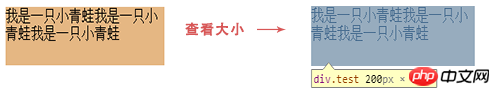
width: 200px;
height: 60px;
background-color: #E5B783;
}

.test{
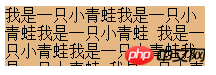
width: 200px;
min-height: 60px;
background-color: #E5B783;
}
.test{
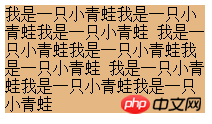
width: 200px;
height: auto;
background-color: #E5B783;
overflow: hidden;
}<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
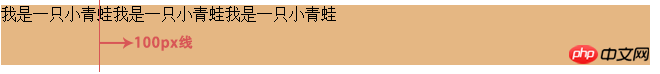
min-width: 100px;
height: 60px;
background-color: #E5B783;
}
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.parent{
width: 200px;
height: auto;
}
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}
부모 요소가 없으면, 즉 가장 바깥쪽 레이어가 body이면 기본값은 100%입니다.
방법 1: display: inline;
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
/*height: 60px;*/
background-color: #E5B783;
display: inline;
}
방법 2: inline- block
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
display: inline-block;
}
이 속성을 설정하는 인접한 두 블록은 서로 가깝지는 않지만 3px의 간격이 있습니다(일반적으로 3px-4px, 브라우저 차이는 때때로 변경됨).
방법 3: 위치: 절대;
.test{ min-width: 100px; height: 60px; background-color: #E5B783; position: absolute; top: 0; left: 0; }방법 4: 위치: 고정; 인터넷에 따르면 IE6 이하에서는 호환성이 손상되어 테스트할 수 없습니다. .
최소 너비 방법 적용 요약:
인라인 속성으로 설정
플로팅 및 위치 지정이 문서 흐름에서 벗어났습니다.
위 내용은 CSS에서 최소 높이와 최소 너비를 사용하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!