먼저 간단한 배경 설정을 해보겠습니다.
#show-box {
width: 800px;
height: 500px;
CSS의 배경 속성에 대한 구체적인 분석: #000;
CSS의 배경 속성에 대한 구체적인 분석-image: url(image url);
}
</style>여기에서는 색상과 배경 질감을 간단히 설정합니다.
공식 배경의 속성을 살펴보겠습니다:
구문 형식:
배경: 색상 위치 크기 반복 원본 클립 첨부 이미지;
참고: "위치"와 "크기"가 2인 경우 속성의 경우 두 매개변수 값인 "위치/크기"를 구분하기 위해 공백을 사용하는 대신 왼쪽 슬래시 "/"를 사용해야 합니다.
1 CSS의 배경 속성에 대한 구체적인 분석: url("img.jpg") center center/100% 100% no-repeat;속성 테이블(이미지가 너무 작게 표시될 수 있습니다. 원본 이미지를 보려면 "새 탭에서 열기"를 마우스 오른쪽 버튼으로 클릭하세요.):

선택값: 기본값은 투명이며, 다른 값은 "CSS 색상 값 표"를 보고 설정할 수 있습니다.
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSS의 배경 속성에 대한 구체적인 분석-color: #000000;
CSS의 배경 속성에 대한 구체적인 분석-color: blue;
CSS의 배경 속성에 대한 구체적인 분석-color: rgb(255, 255, 255);
CSS의 배경 속성에 대한 구체적인 분석-color: rgba(255, 255, 255, 0.8);
}
</style>선택 값: 두 개의 매개변수, 수평 위치 및 수직 위치. 값이 하나만 있는 경우 두 번째 값은 "center"입니다.
기본값은 요소의 왼쪽 상단입니다. 위치 키워드(상단, 오른쪽, 하단, 왼쪽, 중앙)를 사용할 수 있습니다. 백분율(요소 크기 기준) 픽셀 값.
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSS의 배경 속성에 대한 구체적인 분석-position: center;
CSS의 배경 속성에 대한 구체적인 분석-position: center top;
CSS의 배경 속성에 대한 구체적인 분석-position: 0 100px;
CSS의 배경 속성에 대한 구체적인 분석-position: 10% 20%;
}
</style>
선택값: 두 개의 값. 값이 하나만 있는 경우 두 번째 값은 auto입니다.
기본값은 이미지 자체의 크기입니다. 픽셀 값, 백분율(요소 크기 기준)을 사용할 수 있습니다.
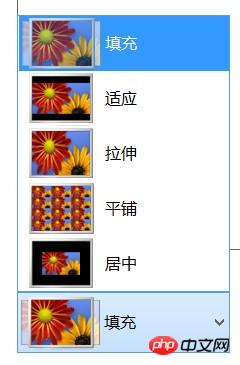
cover: 이 요소를 덮을 수 있도록 이미지 크기를 비례적으로 조정합니다. Windows의 데스크탑 배경의 "채우기"와 유사합니다.
Contain: 요소의 너비나 높이에 맞게 이미지 크기를 비례적으로 조정합니다. Windows의 바탕 화면 배경의 "적응"과 유사합니다.

반복: 완전히 타일링하고 이미지를 복사하여 전체 요소를 채웁니다. (기본값)
repeat-x : 가로로 타일링하고, 가로방향으로 복사하여 타일링합니다.
repeat-y: 수직 타일, 수직 방향으로 복사 및 타일링.
반복 없음: 타일링이 없으며 하나의 이미지만 사용합니다.
선택값: 테두리 상자, 패딩 상자, 콘텐츠 상자.
선택값: 테두리 상자, 패딩 상자, 콘텐츠 상자.
다른 값의 렌더링 비교:
1. 원점: border-box; 으으으으

<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
CSS의 배경 속성에 대한 구체적인 분석: url("img.jpg") no-repeat border-box border-box;
}
</style> 

네 그렇죠 원점은 위치를 설정하고, 클립은 영역에 따라 배경 이미지를 자르는 것을 볼 수 있습니다.
 7.attachment: 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 설정합니다.
7.attachment: 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 설정합니다.
기본값은 스크롤입니다. 배경 이미지가 페이지의 나머지 부분과 함께 스크롤됩니다. 고정: 배경 이미지가 고정됩니다.
8. 다양한 배경 설정.
사진 가져오기: CSS의 배경 속성에 대한 구체적인 분석-image: url(image url);
2. 다양한 배경 설정.
여러 배경 작성 방법: 쉼표 ","로 구분하고 배경 속성을 계속 작성합니다.
색상 위치 크기 반복 원본 클립 첨부 이미지
;
위 내용은 CSS의 배경 속성에 대한 구체적인 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!