이 글은 주로 jQuery로 구현한 모방 Baidu 페이지 매김 효과 코드를 소개합니다. jQuery를 사용하여 다양한 홀수 및 짝수 페이지 번호에 대해 서로 다른 스타일을 설정합니다. 매우 간단하고 실용적입니다.
예제입니다. 이 문서에서는 Baidu 페이지 매김 공간 효과 코드로 구현된 모방을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
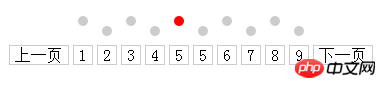
이것은 Baidu와 유사한 페이지 매기기 발자국 효과입니다. jquery를 기반으로 하며 홀수 번호가 있는 모든 발자국 요소에는 서로 다른 스타일이 부여되고 기타 홀수가 아닌 요소에는 원칙이 적용됩니다. 요소는 기본 스타일을 사용합니다.
매개변수 설명:
obj는 모두 홀수 요소입니다.
현재 클릭 트리거 이벤트도
bg는 발자국 요소입니다.
active_bg는 클릭 후 발자국 배경입니다.
실행 중인 효과의 스크린샷은 다음과 같습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/js/2015/jquery-f-baidu-page-style-codes/
구체 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度分页足迹</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<style type="text/css">
.page{padding:100px 0;zoom:1}
.page:after{content:"";display:block;height:0;clear:both;visibility:hidden;}
.page span{position:relative;margin:0 2px;border:solid 1px #ccc;float:left;}
.page span a{padding:2px 5px;cursor:pointer;}
.page span i{display:block;height:10px;width:10px;background:#ccc;border-radius:50%;position:absolute;left:50%;top:-20px;margin-left:-5px;}
.page span i.active_i{background:red;}
</style>
<script type="text/javascript">
$(document).ready(function(){
function pageStyle(obj,even,bg,active_bg){
/*参数说明:
obj为所有奇数元素
even当前所要点击触发事件
bg为足迹元素
active_bg为点击后的足迹背景
作者:zoowar
*/
$(obj).css("top","-30px");
$(even).click(function(){
$(this).siblings(bg).addClass(active_bg).parent().siblings().find(bg).removeClass(active_bg);
})
}
pageStyle(".page i:even",".page a","i","active_i");
})
</script>
</head>
<body>
<p class="page">
<span><a>上一页</a></span>
<span><a>1</a><i class="active_i"></i></span>
<span><a>2</a><i></i></span>
<span><a>3</a><i></i></span>
<span><a>4</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>6</a><i></i></span>
<span><a>7</a><i></i></span>
<span><a>8</a><i></i></span>
<span><a>9</a><i></i></span>
<span><a>下一页</a></span>
</p>
</body>
</html>위 내용은 jQuery를 사용하여 Baidu의 페이지 매김 공간을 모방하는 방법에 대한 사례 연구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!