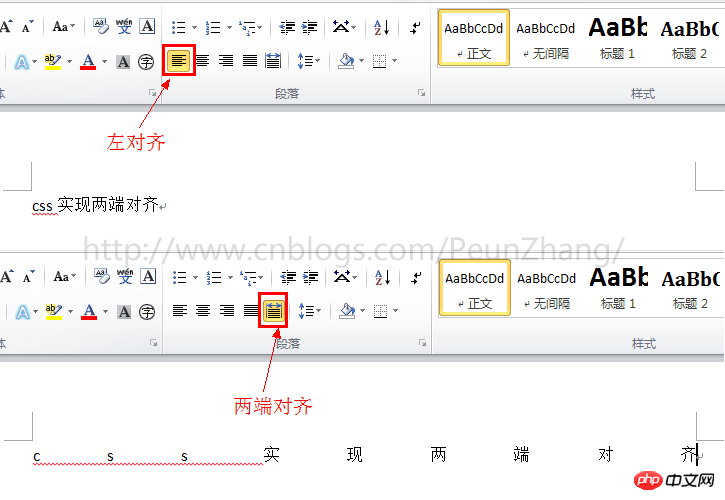
정렬에 대해 말하면, 워드, 파워포인트, 아웃룩 등의 인터페이스 탐색에는 실제로 정렬(분산 정렬) 버튼이 있습니다. 왼쪽, 가운데 정렬, 오른쪽 정렬을 사용하여 페이지의 텍스트나 모듈을 정렬합니다.

반응형 웹 디자인이 등장한 이후 백분율 천 적응형 레이아웃이 점점 더 많이 사용되고 있으며, 특히 모바일 측면에서는 양쪽 끝의 정렬이 더욱 중요해졌습니다. 그렇다면 CSS를 사용하여 양쪽 끝을 정렬하는 방법은 많은 학생들이 알고 있을 것입니다. 이것은 제가 오늘 이야기할 방법 중 하나입니다. 두 가지 더 흥미로운 구현 방법도 있습니다. 아래를 읽어보세요~
다음 그림은 각각 320px, 480px, 640px 너비로 스크린샷을 찍는 데모입니다. 즉, 브라우저 창의 너비가 조정됨에 따라 버튼 메뉴의 높이가 변경됩니다. 변경되지 않고 너비가 비율에 따라 자동으로 조정됩니다.

텍스트 정렬 사용: 양쪽 정렬
정렬 사용 content:space-between
열 사용(다중 열 레이아웃)
모바일 텍스트 정렬 예 (신규)
솔루션을 제공한 동급생들에게 감사드립니다. 이 솔루션을 사용하면 모든 브라우저와 호환할 수 있지만 구현은 더 복잡해지고 해킹 냄새가 날 것입니다.
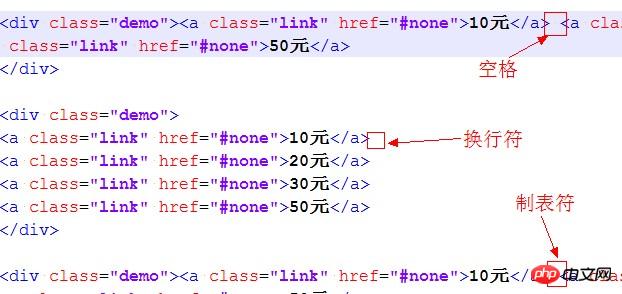
text-align:justify 속성은 완전히 호환됩니다. 양쪽 끝에서 정렬을 수행하려면 주의해야 합니다. 모듈 사이에 [space/newline/tab]을 추가하면 작동합니다. 마찬가지로 텍스트 정렬을 수행하려면 [space/newline]을 추가해야 합니다. /tab] 단어 사이에서 작동합니다. HTML:

box-pack은 css3 속성의 새로운 기능이며, display:box(유연한 레이아웃의 이전 버전)에 따라 다르며, box-orient의 영향을 받으며, box-pack이 결정합니다. 하위 레이블의 가로 정렬, 선택 값은 시작 | 끝 | box-pack:justify를 사용하여 양쪽 끝을 정렬하는 것은 매우 간단하며 더 적은 코드가 필요합니다. 미래에 발맞추기 위해 display:flex(유연한 레이아웃의 새 버전)도 작성되었습니다~웹킷 커널과 winphone IE10 이상을 기반으로 웹앱 개발을 한다면 모든 것이 쉬울 것입니다~
박스 모델 레이아웃 소개에 대해 여기에 "CSS box-flex 속성 및 유연한 박스 모델 소개"라는 기사가 있습니다. 잘 작성되어 있으며 모든 사람에게 권장됩니다~
HTML:
<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为换行符</p><br /><p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为空格符</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为无分隔符,justify不起作用</p><br /><p class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></p><br />{:;:;}{:;:;:;:;
}{:;
}{:;:;:;:;:;:;
}{:;:;:;:;:;:;:;:;:;:;:;:;:;:;
}열 사용(다중 열 레이아웃)
column도 CSS3의 속성으로 다중 열 레이아웃을 의미합니다. 열을 사용하면 양쪽 끝을 정렬하는 것이 매우 간단합니다. 모듈 수만 설정하면 됩니다. 열의 열 수와 동일하면 됩니다. 그러나 자동 적응 방법은 상자를 사용하는 것과 약간 다릅니다. -pack. 이는 표준이 아닙니다. 예를 들어 열 사이의 거리는 백분율로 정의할 수 없습니다. 다행스럽게도 현재 모든 고급 브라우저가 지원되며 IE10에 대한 지원도 좋습니다.
단, IE9 이하는 지원되지 않습니다. winphone7 휴대폰(IE9)과 호환될 필요가 없는 분들을 위해 개발 중입니다. ), 강력한 효과를 마음껏 발휘할 수 있어요~
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>
CSS:
*{margin:0;padding:0;}/*
说明:
display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性*/.demo{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}.demo a{
width:20%;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}위 내용은 CSS의 양쪽 끝 정렬을 달성하는 세 가지 방법의 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!