1. CSS 색상(CSS 색상) 이해
여기에서는 웹페이지 색상 규정 및 표준에 대해 소개합니다.
1. 일반적으로 사용되는 색상은 다음과 같습니다: 글꼴 색상, 하이퍼링크 색상, 웹 페이지 배경 색상, 테두리 색상
2. 색상 사양 및 색상 규정: 웹 페이지는 RGB 모드 색상을 사용합니다.
2. 기본 색상 지식
용도는 무엇입니까? 웹 페이지의 색상은 웹 페이지의 필수 요소입니다. 색상을 사용하는 목적은 독특하고 역동적이며(특히 하이퍼링크에 사용됨) 아름다운 동시에 다양한 웹 페이지의 스타일 표현 요소 중 하나입니다.
w3c 표준에 따른 기존 HTML 색상과 CSS 색상 및 DIV CSS 응용 프로그램 색상 비교
CSS 색상 색상 구문:
color:#000000;
Css 스타일에서 색상 바로 뒤에 RGB 색상 값(#FFFFFF, #000000, #F00) 추가
RGB 색상 값은 실제 레이아웃 중에 결정되며 Photoshop(줄여서 PS) 선택 도구를 사용하여 얻을 수 있습니다.
3. 객체 색상 스타일을 설정하는 두 가지 방법
1. DIV 태그에서 색상 색상 스타일을 사용합니다.
<div style="color:#F00">www.divcss5.com</div>
2 CSS 선택기 CSS 코드에서 색상 색상 스타일을 사용합니다.
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */여기에서 신청하십시오. CSS 주석으로 이 스타일을 설정하는 방법에 대한 지침은 CSS 주석에 대해 알아보세요: http://www.divcss5.com/rumen/r32.shtml
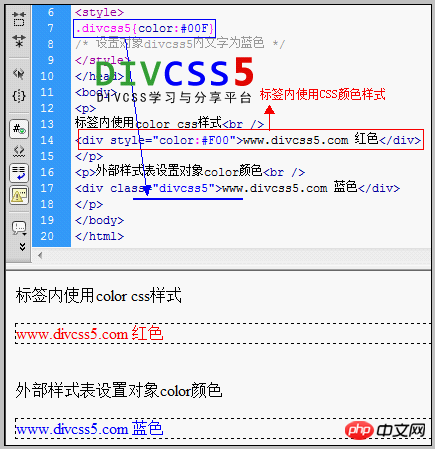
3 DIV+CSS 색상 스타일의 전체 사례:
Css 코드:
.divcss5{color:#00F}
/* 设置对象divcss5内文字为蓝色 */HTML 코드:
<p> 标签内使用color css样式<br /> <div style="color:#F00">www.divcss5.com 红色</div> </p> <p>外部样式表设置对象color颜色<br /> <div class="divcss5">www.divcss5.com 蓝色</div> </p>
4. 예제 구조 다이어그램:

4. 텍스트 색상 제어는 동일합니다.
전통적인 html 및 css 텍스트 색상은 동일합니다. "color:" + "RGB 색상 값을 사용하세요. ", 색상이 검은색 텍스트인 경우 해당 CSS 속성 선택기에 "color:#000;"을 추가하기만 하면 됩니다.
5. 웹 페이지 배경색 설정의 차이점
전통적으로 "bgcolor=color 값"을 사용하여 배경색을 설정하는 반면, CSS에서는 "배경:" + 색상 값을 사용합니다. 예를 들어, 배경을 검은색으로 설정합니다. 즉, 태그에 "bgcolor="#000""을 추가하여 W3C에 있는 경우 항상 "배경:#000"이 됩니다. " 해당 CSS 선택기에서 수행합니다.
6. 테두리 색상 설정의 차이
CSS의 기존 "bordercolor=value", "border-color:" + 색상 값. 예: 기존 HTML에서는 "bordercolor="#000""을 테이블 태그에 직접 추가하면 됩니다. 현재 CSS에서는 테두리 색상을 검은색으로 설정해야 합니다. 스타일(점선, 구현)
DIV+CSS 색상 값 확장 지식:
색 값은 키워드 또는 숫자 RGB 사양입니다.
16개의 키워드는 Windows VGA 팔레트에서 가져왔습니다: 물색, 검정색, 파란색, 자홍색, 회색, 녹색, 회색, 마룬, 네이비, 올리브, 보라색, 빨간색, 은색, 청록색, 흰색, 노란색.
7. RGB 색상은 네 가지 방법 중 하나를 제공합니다.
1. #rrggbb (예: #00cc00) (색상 값을 나타내는 데 사용하는 것이 좋습니다)
2. #RGB (예: #0c0)
3 , RGB(十中,x,x) x는 0에서 255 사이의 포함 정수입니다(예: RGB(0,204,0))
4.RGB(Y%,Y%,Y%), 여기서 y는 0.0에서 255 사이의 포함 수량입니다. 100.0 (예: RGB (0%, 80%, 0%))
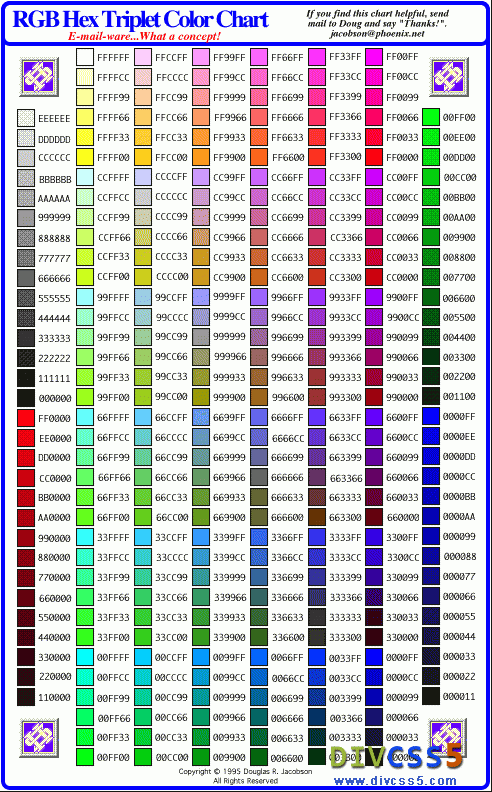
8. 다음은 RGB 색상표입니다 - TOP

물론 일반 웹 개발 소프트웨어에는 색상 값을 취하는 사람이 있습니다:

CSS 색상 값을 얻는 방법은 무엇입니까?
우리는 색상 값을 기억할 수 없으며, 예술 작품과 정확히 동일한 색상 값을 결정하는 방법은 무엇입니까? 실제로는 매우 간단합니다. 일반적으로 PS 소프트웨어의 색상 인식 도구를 통해 정확한 색상 값을 얻습니다. 물론 다른 특수 색상 인식 도구를 사용하여 정확한 색상 값을 얻을 수도 있습니다.
9. div CSS 색상 색상 스타일 요약 - TOP
CSS 스타일을 사용하여 개체 콘텐츠의 색상 색상 스타일을 설정합니다. 명명된 CSS 클래스 개체를 사용하여 색상 스타일을 설정할 수도 있습니다. HTML 태그. 위에서도 텍스트 내용의 색상을 설정하는 두 가지 방법을 자세히 소개하고 연습했습니다.
위 내용은 CSS의 텍스트 글꼴 색상(CSS 색상)에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!