몇 가지 간단한 연산 연산자에 대해 이야기해 보겠습니다
+ 더하기 기호: 1. 두 숫자의 합을 계산하는 데 사용됩니다. 2. 두 문자열을 연결하는 데 사용됩니다.
- 빼기 기호: 1. 두 숫자의 차이를 계산하는 데 사용됩니다. 2. 숫자 앞에 음수를 식별하는 데 사용됩니다
* 곱셈 기호: 두 숫자의 곱셈을 계산하는 데 사용됩니다. 제품
/ 나눗셈 기호: 피제수를 제수로 나눈 몫을 계산하는 데 사용됩니다.
% 나머지: 피제수를 제수로 나눈 나머지를 계산하는 데 사용됩니다. ( 여기서 계산은 다음과 같습니다. 정수 나누기 및 정수 나누기 후 나머지를 얻습니다)
= 할당: 변수에 값(객체, 함수, 숫자, 문자열, 부울일 수 있음)을 할당하는 데 사용됩니다

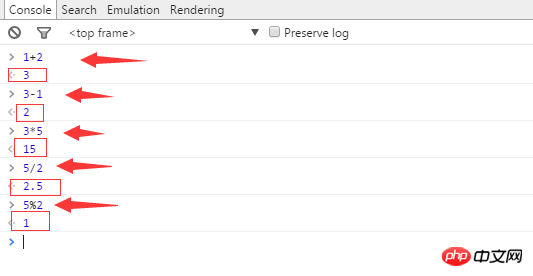
여기서 연산자가 연산 결과를 표시하는 것을 명확하게 볼 수 있습니다. 덧셈, 뺄셈, 곱셈 및 나눗셈에 대해 자세히 설명할 필요는 없습니다. 모두의 계산 능력이 저보다 뛰어나야 한다고 믿습니다. , 방금 중학교를 졸업했기 때문에 조금 더 이야기하고 싶은 것은 나머지 연산입니다. 위의 5% 2 예를 보면 나머지는 1입니다. 이렇게 계산됩니다. = 2... 1. 이건 초등학교 2학년 때 읽어야 할 내용인데, 미리 계산해 보면 피제수 π 제수 = 몫...나머지, 이 나머지는 나머지 연산의 결과이고 등호도 언급된다. 어제 할당에 사용되는 var temp = value; 단어는 변수를 선언하는 데 사용되며 =는 값을 할당하는 데 사용됩니다. 값의 유형은 객체, 함수, 숫자가 될 수 있습니다. , 문자열 또는 부울. 앞서 말했듯이 함수는 함수로 선언된 함수입니다. 말할 필요도 없이 숫자는 따옴표로 묶인 문자열입니다. Boolean 값은 true와 false 두 가지 값만 갖는 유형입니다.
다양한 가치가 어떤 모습인지 살펴보겠습니다
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;이 기본 작업은 모든 사람에게 명확해야 합니다. 이러한 기본 사항을 볼 때 독자는 걱정하지 않기를 바랍니다. .이것은 소개 및 설명 단계이므로 모든 사람이 이러한 기본적인 사항을 이해해야 합니다. 다음 기사에서는 더 많은 내용에 대해 설명하겠습니다. 굉장하다고 생각합니다. 코드만 복사해서 사용할 수 있고, 원하는 것을 독립적으로 작성할 수 없다면 의미가 없습니다.
소규모 업그레이드 후 운영자의 모습을 더 자세히 알아볼까요?
참고: 현재 일부 기본 연산자와 일부 특수 연산자에 대해서만 나중에 일부 응용 프로그램에서 설명하면 이해가 더 깊어질 것입니다.
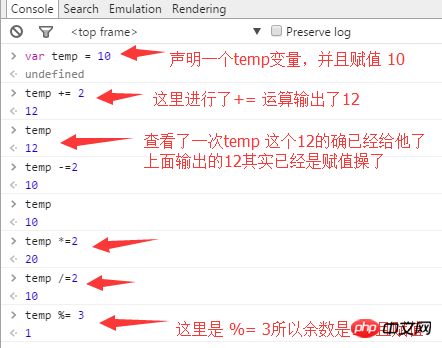
+= 추가하고 기다리세요: 먼저 추가하세요. 두 피연산자를 뺀 후 첫 번째 피연산자에 덧셈한 값을 대입
-= 빼기: 먼저 두 피연산자를 뺀 다음 첫 번째 피연산자에 덧셈한 값을 대입
*= 곱하기 및 대기: 먼저 두 피연산자를 곱한 다음 추가된 값을 첫 번째 피연산자에 할당합니다. 연산 객체
/= 나누기 및 대기: 먼저 두 연산 객체를 나눈 다음, 첫 번째 연산 개체에 추가된 값
%= 나머지: 먼저 두 피연산자에 대해 나머지 연산을 수행한 다음 첫 번째 피연산자

에 추가된 값을 할당한 다음 몇 가지 간단한 비교 연산자
= = 절대 같지 않음: 연산자 양쪽에 있는 개체가 완전히 같지 않은지 확인!= 같지 않음: 연산자 양쪽에 있는 개체가 같지 않은지 확인
|| 또는 (또는 ): 먼저 연산자의 왼쪽과 오른쪽에 있는 개체가 "비어 있지 않은 개체인지 정의되지 않은 개체"인지 확인합니다. 둘 다인 경우 해당 값을 반환합니다. 맞습니다. 하나의 값이 아니라면, 그렇지 않은 값을 반환하세요
&& And (AND): 먼저 연산자의 왼쪽과 오른쪽에 있는 개체가 "null이 아닌 개체 또는 정의되지 않은 개체"인지 확인합니다. 둘 다 아닌 경우 오른쪽의 값을 반환합니다. 하나의 값이 있으면 해당 값을 반환하고, 둘 다 동일하면 왼쪽 값을 반환합니다.
! 부정(not): 값을 부울 값으로 변환한 후 이를 부정합니다.
(참고: 여기서 언급한 or, and, 부정 연산자는 실제로 내부 연산에는 이진 OR 및 NOT 연산의 결과가 포함됩니다. 자세한 내용은 이진에 대해 이야기하겠습니다.) 아래에서 몇 가지 예를 살펴보겠습니다.
위 내용은 자바스크립트에서 연산자를 간단하게 조작하는 방법에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!