웹 SQL 데이터베이스 API는 HTML5 사양의 일부가 아니지만 SQL을 사용하여 클라이언트 데이터베이스를 운영하기 위한 API 집합을 도입하는 독립적인 사양입니다.
핵심 메소드
openDatabase - 기존 데이터베이스 또는 새 데이터베이스를 사용하여 데이터베이스 객체 생성
트랜잭션 - 사물을 제어하고 이 상황에 따라 커밋 또는 롤백을 수행할 수 있음
runSql - 실제 실행 SQL 문
open Database
//用openDatabase()方法打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库 var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
openDatabase() 메서드는 5개의 매개변수 설명:
데이터베이스 이름
버전 번호
설명 텍스트
데이터베이스 크기( 바이트)
생성 콜백(선택)
다섯 번째 매개변수인 생성 콜백은 데이터베이스가 생성된 후 호출됩니다.
테이블 만들기
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
});데이터 삽입
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "博客园")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cnblogs.com")');
});동적 값을 사용하여 데이터를 삽입할 수도 있습니다
//e_id 和 e_log 是外部变量,executeSql 会映射数组参数中的每个条目给 "?"
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id,log) VALUES (?, ?)', [e_id, e_log]);
});데이터 읽기
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "博客园")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cnblogs.com")');
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows[i].log + "</b></p>";
}
}, null);
});기록 삭제
db.transaction(function (tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=1');
});삭제된 데이터도 동적일 수 있습니다
db.transaction(function(tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=?', [id]);
});업데이트 기록
tx.executeSql("UPDATE CC SET logname='www.baidu.com' WHERE id=2");업데이트된 데이터도 동적일 수 있습니다
tx.executeSql("UPDATE CC SET logname='www.baidu.com' WHERE id=?", [id]);: 삭제 및 수정이 불가능합니다 테이블 생성문과 동일한 ExecutionSql에 배치할 수 있으며 별도로 작성하는 것이 가장 좋습니다
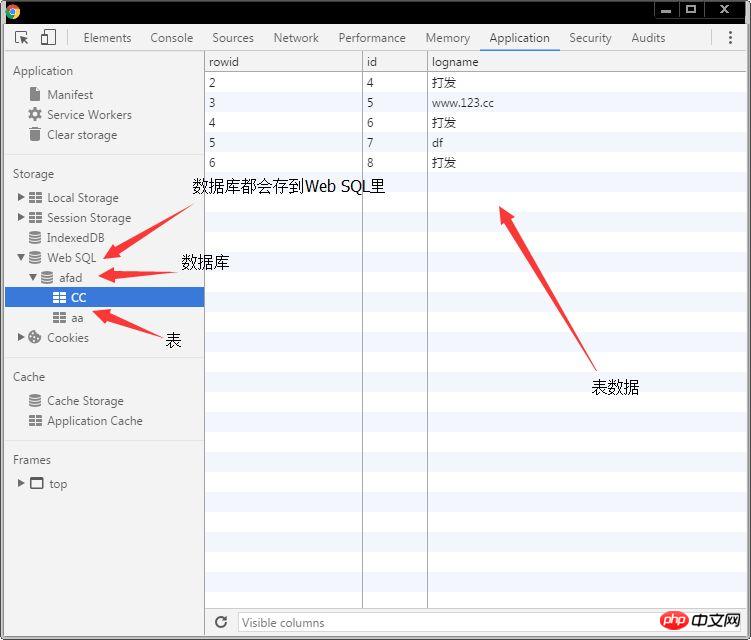
다음은 구축된 데이터베이스입니다

위 내용은 웹 SQL 데이터베이스에 대한 HTML5 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!