
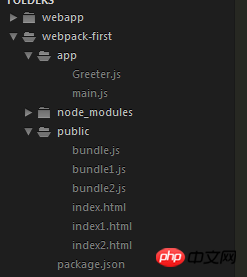
1. webpack-first 폴더를 사이트로 만들고, 원본 js 모듈(main.js 및 Greeter.js)을 저장할 app 폴더를 만들고, index.html 및 패키지 번들을 저장할 공용 폴더를 만듭니다. js 파일

1. 프로젝트 디렉터리를 찾습니다
npm install -g webpack //전역적으로 webpack 설치
2 package.json 파일을 초기화합니다
npm init
3. Webpack이 종속성을 설정하는 사이트에 설치하세요
npm install --save-dev webpack
4. Greeter.js 파일을 작성하세요
module.exports=function(){
var Greeting = document .createElement("div");
Greeting.textContent = "안녕하세요 인사";
return Greeting;
}
//module.exports는 해당 함수를 반환 값으로 사용하며 공유 모듈이 되어 사용할 수 있습니다. Greeter 파일이 소개되는 한
5. main.js 파일 작성
var Greetinger = require("./Greeter.js?1.1.11");
document.getElementById("root") .appendChild(greeter());
//소개 require( )----Greeter.js 모듈
// html-dom 요소를 가져오고 호출된 메서드의 반환 값을 dom 요소에 넣습니다
6. package 명령을 실행합니다.
webpack app/main.js public /bundle.js
//webpack을 글로벌로 설치한 후 이렇게 작성하면 됩니다. app/main.js가 메인 파일 항목 public/ Bundle.js는 이 네임스페이스의 파일을 공용으로, 즉 디렉토리 아래에 html로 패키징하는 것입니다.
html 파일 코드:
2.
위의 방법은 모듈이 많으면 불편할 것입니다. 그러면 매번 항목 파일을 실행하고 패키징 디렉터리를 내보내야 하므로 실수하기 쉽습니다. 패키지할 때마다 단어를 실행하는 간단한 방법이 있습니까? 아니면 더 간단한 방법은 다음과 같습니다.
구성 파일을 정의합니다. 이 구성 파일은 실제로 모든 것을 빌드와 결합할 수 있는 간단한 JavaScript 모듈입니다. 관련 정보가 내부에 배치되어 있습니다.위의 예를 계속 진행하여 이 구성 파일을 작성하는 방법을 설명하겠습니다. 현재 실습의 루트 디렉터리에 webpack.config.js이라는 새 파일을 만듭니다. 폴더를 선택하고 그 안에 가장 간단한 구성을 수행하면 아래와 같이 항목 파일의 경로와 패키지 파일이 저장된 위치의 경로가 포함됩니다. 1. webpack.config.js
module.exports = {entry: __dirname + "/app/main.js?1.1.11",//에서 이렇게 구성합니다. 여러 번 그리고 유일한 항목 파일 output: { path: __dirname + "/public",//패키지 파일이 저장된 위치 filename: "bundle.js?1.1.11"//패키지 출력 파일 파일 이름 }
}
참고: "__dirname"은 node.js의 전역 변수로, 현재 실행 중인 스크립트가 있는 디렉터리를 가리킵니다. (구성 파일이 앱 아래에 있으면 앱 폴더를 가리킵니다)
위 내용은 Webpack 기본 - 설치 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!