1년 넘게 프론트엔드 피트에서 고생하다가 드디어 첫 블로그를 쓰기로 마음 먹었습니다(컨텐츠는 대부분 독창적이지만 통합 컨텐츠이기 때문에). Express를 사용하는 것은 이미지 업로드를 구현하기 위해 프런트 엔드에서 업로드한 이미지를 테스트에서 수신하고 반환하고 싶었기 때문입니다. 뒷자리 사람들 다 너무 바빠서 제가 직접 할 수밖에 없네요(야, 다 쫓겨났어).
이 튜토리얼은 노드에 노출되지 않았으며 express4.x를 기반으로 자신만의 프레임워크를 빠르게 구축할 수 있는 웹 프론트엔드 개발에 적합합니다.
먼저 Express를 설치하고, http://www.expressjs.com.cn/starter/installing.html을 설치하고 설치 과정이 끝날 때까지 Enter 키를 누릅니다.
설치가 완료된 후 계속해서 Express 애플리케이션 스켈레톤을 설치하고 기본 프로젝트를 생성합니다
$ npm install express-generator -g
(-g는 전역 설치를 의미하므로 다음에 다시 설치하지 않고 바로 사용할 수 있습니다)
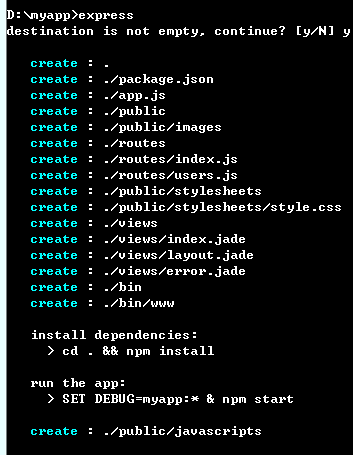
그런 다음 myapp 폴더에서 직접 express를 실행하면 프로젝트 디렉터리가 직접 생성됩니다

그런 다음 모든 종속 패키지를 설치합니다.
$ npm install
이 앱 실행(MacOS 또는 Linux):
$ DEBUG=myapp npm start
Windows 플랫폼에서는 다음 명령을 사용하세요.
> set DEBUG=myapp & npm start

이 페이지가 보이면 기본 프로젝트 구성이 완료되었으며, 계속해서 자신만의 코드를 추가할 수 있습니다. (이 섹션에 도착한 후 공용 디렉토리의 폴더를 js, css와 같이 원하는 형식으로 수정할 수 있습니다. 이는 단지 경로일 뿐입니다.)
다음으로 프로젝트에 자신의 페이지를 추가할 수 있지만 지금까지는 Express가 Jade 템플릿과 EJS를 로드할 수 있다는 것만 발견했습니다. 여기 http://www.html2jade.org/에서 직접 도구를 사용하여 html을 jade 템플릿으로 변환할 수 있고, 기존 내용을 직접 추가할 수도 있습니다. Express에서 Jade 템플릿을 로드하는 방법: http://www.expressjs.com.cn/guide/using-template-engines.html. 실제로 Jade의 작성 방법은 정말 간단합니다. 학습 주소를 보려면 여기를 클릭하세요. (jade는 프로젝트에 통합되었으므로 다시 설치할 필요가 없습니다)
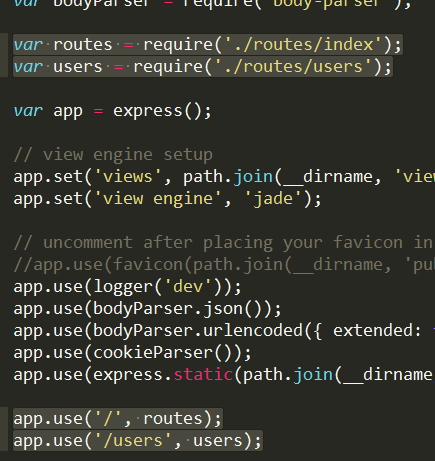
이제 모두가 핵심 app.js를 엽니다

이 라인은 라우팅의 역할을 간략하게 정의합니다. http://www.expressjs.com.cn/guide/routing.html 이것은 매우 중요합니다. , 어렵지 않으니 빨리 이해하실 수 있을 겁니다.
예를 들어 지금 http://localhost:3000/users 페이지를 열어보면 user.js에 있는 코드를 한눈에 이해할 수 있습니다. (이 페이지를 열 때 get 요청이 발생했습니다)
다음은 성급하게 사진을 업로드하지 말고 먼저 게시물을 테스트하고 프런트 엔드에서 전송된 요청을 받아보겠습니다.
게시물 요청을 예로 들어, 다음과 같이 레이아웃.jade를 수정합니다
doctype html html head title= title link(rel='stylesheet', href='/css/style.css') script(type="text/javascript", src="/js/jquery.js") script(type="text/javascript", src="/js/index.js") body block content
public/js 아래에 새 index.js를 만들고 jquery를 로드합니다(ajax의 약어). Express에 내장된 express.static이 정적 파일을 쉽게 호스팅할 수 있는데 왜 공개 경로가 없는지 묻는 사람도 있습니다. 사진, CSS, JavaScript 파일 등 자세한 내용을 보려면 여기를 클릭하세요. app.js의 해당 콘텐츠는 app.use(express.static(path.join(__dirname, 'public')));
이 방법으로만 파일을 읽을 수 있습니다.
js 코드 수정을 시작해 보겠습니다. public/js/index.js에 요청을 보내는 경로는 "/"이며, 이는 요청을 홈페이지로 보내는 것입니다(라우팅은 필수입니다). 이해해야 한다, 라우팅을 이해해야 한다, 라우팅을 이해해야 한다!
$(document).ready(function()
{
$.post('/',
{num: '12345678'
},
function(data)
{
console.log(data)
});
}) 을 수정합니다.
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.post('/', function(req, res) {
res.send(req.body.num);
});
module.exports = router; 在此监听首页的post请求,req.body.num表示发送过来的数据,大家可以直接打印下req,看看里面包含了什么内容,加深理解(修改完文件后记得重启express)。

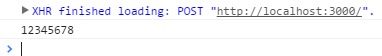
这时候在控制台中就可以看到返回的数据了。
现在大家已经可以使用node接收前端发送的请求了(是不是灰长开心!!),下面进行我们的重头戏,上传图片。
因为是测试接口,公司的项目要兼容低版本浏览器,所有plupload.js就上场了(不是我不想用h5的方法)。官网,下载后如图,就够用了。(记得在layout.jade里面加载)

把index.js修改成下面的样子,这是个标准的官网上传事例,不理解的在官网看下api,很好理解(其实看变量名字也都能理解~)
$(document).ready(function() {
var uploader = new plupload.Uploader({
runtimes: 'html5,flash,silverlight,html4',
browse_button: 'pickfiles', // you can pass an id...
container: document.getElementById('container'), // ... or DOM Element itself
url: '/',
flash_swf_url: '../js/Moxie.swf',
silverlight_xap_url: '../js/Moxie.xap',
filters: {
max_file_size: '10mb',
mime_types: [{
title: "Image files",
extensions: "jpg,gif,png"
}, {
title: "Zip files",
extensions: "zip"
}]
},
init: {
PostInit: function() {
document.getElementById('filelist').innerHTML = '';
document.getElementById('uploadfiles').onclick = function() {
uploader.start();
return false;
};
},
FilesAdded: function(up, files) {
plupload.each(files, function(file) {
document.getElementById('filelist').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b></div>';
});
},
UploadProgress: function(up, file) {
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
},
Error: function(up, err) {
document.getElementById('console').appendChild(document.createTextNode("\nError #" + err.code + ": " + err.message));
},
FileUploaded: function(up, file, info) { // Called when file has finished uploading
$("body").append($(info.response))
},
UploadComplete: function(up, file) {
}
}
});
uploader.init();
}) index.jade修改成下面的样子,主要是添加上传点击的元素,添加了两个按钮而已(不要嫌弃它确实是比较丑--)
extends layout
block content
h1= title
p Welcome to #{title}
#filelist
#container
a#pickfiles select files
a#uploadfiles upload files 这里我们要用到的外部模块是Felix Geisendörfer开发的node-formidable模块。它对解析上传的文件数据做了很好的抽象。 其实说白了,处理文件上传“就是”处理POST数据 —— 但是,麻烦的是在具体的处理细节,所以,这里采用现成的方案更合适点。
安装formidable模块。
npm install formidable
修改routes/index.js
var express = require('express');
var router = express.Router();
var fs = require('fs');
var formidable = require("formidable");
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', {
title: '孟星魂'
});
});
router.post('/', function(req, res) {
var form = new formidable.IncomingForm();
form.uploadDir = "./public/upload/temp/"; //改变临时目录
form.parse(req, function(error, fields, files) {
for (var key in files) {
var file = files[key];
var fName = (new Date()).getTime();
switch (file.type) {
case "image/jpeg":
fName = fName + ".jpg";
break;
case "image/png":
fName = fName + ".png";
break;
default:
fName = fName + ".png";
break;
}
console.log(file, file.size);
var uploadDir = "./public/upload/" + fName;
fs.rename(file.path, uploadDir, function(err) {
if (err) {
res.write(err + "\n");
res.end();
}
//res.write("upload image:<br/>");
res.write("<img src='/upload/" + fName + "' />");
res.end();
})
}
});
});module.exports = router;
此时需要在public下手动新建文件夹upload以及下面的temp文件夹。
先把文件上传到临时文件夹,再通过fs重命名移动到指定的目录即可。
fs.rename即重命名,但是fs.rename不能夸磁盘移动文件,所以我们需要指定上传的临时目录要和最终目录在同一磁盘下。
res.write就是往前端返回的数据,这里我直接返回一个img标签,并添加上传文件的路径,前端只要把标签append到页面中就ok了。
完成前端图片上传功能!!
今天进行到这里,明天进行讲解node连接数据库的操作。