이 글은 주로 HTML5 양식 검증실패한 프롬프트에 대한 정보를 소개합니다. 필요한 친구는 이를 참고할 수 있습니다.
머리말
페이지를 작성할 때 프런트엔드 어린이 신발은 항상 함정에 빠지게 됩니다. 이때는 확인해야 할 js를 잔뜩 작성해야 하기 때문에 무릎을 꿇어야 하는데, H5가 등장한 이후로 많은 공통 표현식 유효성 검사가 구현되어 부담이 많이 줄어들었습니다.
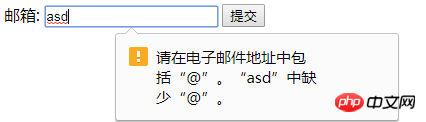
이메일 주소 확인:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
이메일 확인은 H5 자체에서 지원되지만 확인하고 싶은 시나리오와 상황은 다양하므로 Js로 돌아가서 어떻게 해야 할까요? ? H5는 패턴 속성을 제공하므로 패턴에 정규식을 지정할 수 있으므로 걱정할 필요가 없습니다. 검증!
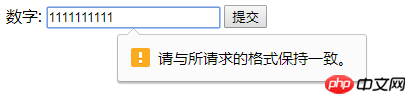
정규식은 11자리로 제한됩니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
Problem
시도해 볼 수 있습니다. 11자리가 아닌 숫자를 입력하면 오류가 발생합니다. 하지만 패턴을 발견했는지는 모르겠습니다. 즉, 패턴을 사용하여 양식을 확인하면 확인이 실패하면 요청한 형식과 일치하게 됩니다. 맙소사, 우리 사용자가 요청한 형식이 무엇인지 어떻게 알 수 있습니까? 소스 코드를 보여 줄 수는 없습니다. 그렇다면 우리는 페이지를 작성하고 우리에게 요청하기만 하면 됩니다. 농담이에요~
Solution
문제가 있습니다. 오랫동안 Google에서 프로그래밍한 끝에 마침내 좋은 해결책을 찾았습니다.
invalid: 값이 제출된 입력 요소가 유효하지 않은 값인 경우(여기서는 정기 확인이 실패함)
oninvalid 이벤트가 트리거됩니다. oninvalid는 Form 이벤트에 속합니다.
setCustomValidity(): 이는 프롬프트 정보를 사용자 정의하는 데 사용되는 HTML5의 내장 JS 메소드입니다.
oninvalid 및 setCustomValidity를 통해 프롬프트를 사용자 정의할 수 있다는 것이 밝혀졌습니다. 그러면 다음과 같이 소스 코드를 수정하는 것이 쉽습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>결과:

이제 더 이상 귀찮은 "형식"이 아닙니다. 이제 양식 유효성 검사 프롬프트는 사용자가 입력 내용을 더 잘 수정할 수 있도록 여기에 어떤 종류의 데이터를 입력해야 하는지 명확하게 알려줍니다. 위는 편집자가 소개한 HTML5 양식 확인 실패의 프롬프트 문제입니다. 질문이 있는 경우 메시지를 남겨주시면 편집자가 제 시간에 답변해 드리겠습니다. 또한 Script House 웹사이트를 지원해 주시는 모든 분들께 감사의 말씀을 전하고 싶습니다!
위 내용은 h5 양식 소개 및 양식 유효성 검사 실패 문제의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!