저는 전력회사에서 2년째 근무하고 있는데, 개발된 애플리케이션은 모두 H5 애플리케이션을 기반으로 하고 있습니다. H5 레퍼런스는 cordova.js 라이브러리를 기반으로 개발되었습니다. 여러 아웃소싱 회사에서 애플리케이션을 받았지만 모두 혼란스럽고 개발 방법을 몰랐습니다. 이 기사에서는 주로 seajs를 기반으로 구축된 프런트 엔드의 사용을 설명합니다. 라이브러리 및 부트스트랩 프레임워크.
프론트엔드 프레임워크는 주로 4가지 사항을 연구합니다
1. 웹 프레임워크의 동적 로딩 기술 연구
모바일 인터넷에서 모바일 단말의 메모리, 트래픽, 배터리 자원의 한계를 고려하여 환경에서는 동적 로딩 기술을 사용하여 프로그램이 파일을 여러 개의 작은 파일로 나누고 지연 로딩 기술(LazyLoading)을 사용하여 온디맨드 로딩을 달성하여 사용자 경험을 개선하고 모바일 단말기의 리소스 사용량을 줄입니다. 비즈니스와 스타일 측면에서 프런트엔드 개발자는 JS 코드 블록의 헤드에서 필수 js 라이브러리와 CSS 스타일만 참조하면 됩니다. 논리적으로 개발자는 읽고 표시하기 위해 백엔드에서 제공하는 인터페이스만 호출하면 됩니다. 이 기술의 주요 장점은 높은 유지 관리성, 빠른 동적 로딩 및 우수한 프런트엔드 성능 최적화를 포함합니다.
2.모듈형 구성 기술 학습
프런트 엔드 인력의 모바일 애플리케이션 프로젝트 개발을 기반으로 모듈형 구성 기술을 사용하여 각 페이지를 분할 처리를 위한 여러 기능으로 나누어 두 가지 모두 빠르게 달성합니다. 모바일 단말기에서 페이지를 획득하고 모바일 단말기 디버깅 중에 관련 문제를 신속하게 찾을 수도 있습니다. 여러 모듈을 정의하여 서로 호출함으로써 모듈 간 충돌이 발생하지 않도록 할 뿐만 아니라 개발자의 코딩 효율성도 향상됩니다. 주요 장점은 단일 책임과 인근 의존성입니다. 3.다중 해상도, 멀티 사이즈 모바일 단말 인터페이스 적응 기술 연구
각 모바일 단말 장치별로 bootstrap 프레임워크 기반으로 미디어 쿼리 기능(Medie Query)을 활용하여 통일된 스타일 설정 , 창(메타) 속성 콘텐츠를 통해 비례 창을 설정합니다. 이는 서로 다른 휴대폰 모델의 서로 다른 해상도와 크기의 단말기가 적응할 수 없는 문제를 해결하고 코드 중복과 재개발을 더욱 줄입니다.
4.모바일 단말의 공용 구성 요소 캡슐화에 대한 연구
부트스트랩 프레임워크 하에서 일부 구성 요소의 제한된 캡슐화를 기반으로 시간 플러그인 (datatime), 팝업 플러그 -인(대화상자), 그래픽 플러그인(echarts), 풀다운 새로 고침 및 풀업 로딩 플러그인(Refresh), 슬라이딩 플러그인(스와이프), 지방 및 도시 선택(citypicker) 플러그인, 프롬프트 정보 플러그인(UED) 및 기타 플러그인은 캡슐화되어 요청 시 호출되고 요청 시 로드되어 다양한 페이지를 구현합니다. 다양한 플러그인을 참조하여 구성 요소 호출을 구현하므로 프런트 엔드 개발자의 시간이 크게 단축됩니다. 사용자 경험을 향상시킵니다.
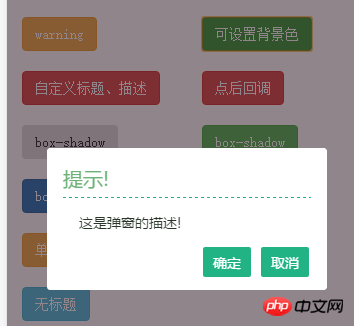
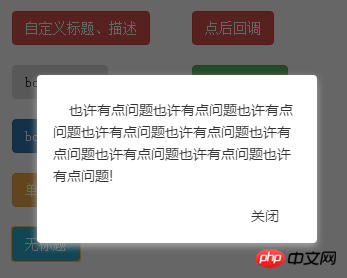
여기서 플러그인 중 하나인 팝업 창을 사용하여 설명하겠습니다. 먼저 렌더링을 보여드리겠습니다







<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})위 내용은 프론트엔드 프레임워크 팝업창 연구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!