정의(바이두 백과사전):
객체를 트리 구조로 결합하여 "부분-전체"의 계층 구조를 나타냅니다. 구성 패턴을 통해 사용자는 단일 개체와 복합 개체를 일관되게 사용할 수 있습니다.
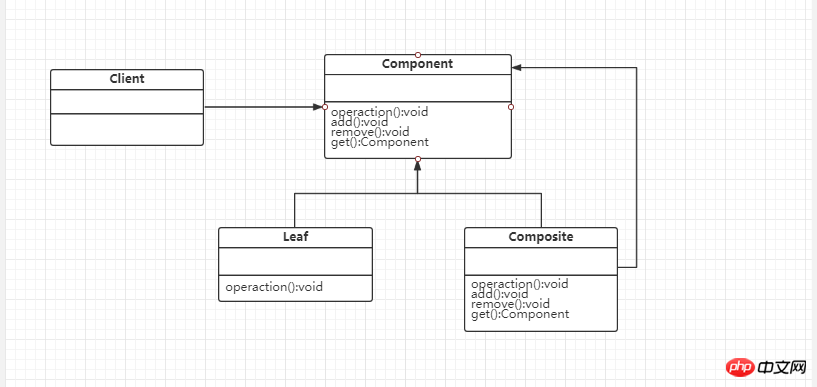
UML 클래스 다이어그램:

특정 코드:
public class Client {public static void main(String[] args) throws UnmarshalException {
Component root = new Composite();
Component c1 = new Composite();
Component c2 = new Composite();
Component leaf1 = new Leaf();
Component leaf2 = new Leaf();
Component leaf3 = new Leaf();
root.add(c1);
root.add(c2);
root.add(leaf1);
root.add(leaf2);
root.add(leaf3);
Component o = root.get(0);
o.operation();
Component o1 = root.get(1);
o1.operation();
Component o2 = root.get(2);
o2.operation();
}
}public abstract class Component {abstract void operation();void add(Component c) throws UnmarshalException { throw new UnmarshalException("不支持");
}void remove(Component c) throws UnmarshalException {throw new UnmarshalException("不支持");
}
Component get(int index) throws UnmarshalException {throw new UnmarshalException("不支持");
}
}public class Composite extends Component {
List<Component> list = null;
@Overridevoid operation() {
System.out.println("Composite"); if (!CollectionUtil.isEmpty(list)) { for (Component c : list) {
c.operation();
}
}
}
@Overridevoid add(Component c) throws UnmarshalException {if (CollectionUtil.isEmpty(list)) {
list = new ArrayList<>();
}
list.add(c);
}
@Overridevoid remove(Component c) throws UnmarshalException {if (!CollectionUtil.isEmpty(list)) {
list.remove(c);
}
}
@Override
Component get(int index) throws UnmarshalException {if (!CollectionUtil.isEmpty(list)) { return list.get(index);
}return null;
}
}public class Leaf extends Component {
@Overridevoid operation() {
System.out.println("叶子节点操作");
}
}모듈 설명:
Component(추상 구성 요소):
Component는 조합 객체는 적절한 경우 모든 클래스에 공통된 인터페이스의 기본 동작을 구현하는 추상 클래스를 선언합니다. 구성 요소 하위 구성 요소에 액세스하고 관리하는 데 사용됩니다.
Composite(컨테이너 구성 요소):
하위 구성 요소를 저장하는 데 사용되는 분기 노드 동작을 정의하고 추가(추가) 및 삭제(제거) 등 구성 요소 인터페이스의 하위 구성 요소와 관련된 작업을 구현합니다.
Leaf( 리프 구성 요소):
리프는 조합의 리프 노드 개체를 나타냅니다. 리프 노드에는 하위 노드가 없습니다. 구체적인 예:
뉴스 클라이언트, 메뉴 분류, 부서 조직 분류, 회사 부서 분류 등을 예로 들어 보겠습니다.
응용 시나리오:
트리의 모든 노드를 균일하게 작동하고 삭제 및 획득 등을 추가할 수 있는 트리 구조를 설명합니다.
장점과 단점:
장점: 기본 개체와 복합 개체의 계층 구조를 포함합니다.클라이언트 호출을 단순화하고 구성과 하위 리프를 구별할 필요가 없습니다.
확장성을 높이기 위해 자엽을 추가할 수 있습니다.
단점:
보안과 투명성은 양립할 수 없는 모순입니다. 물론 이 모드는 더 많은 투명성을 구현하고 자엽과 구성 요소를 동일하게 처리하므로 상대적인 자엽과 복합 개체를 별도로 처리하기가 매우 어려워지며 유형 변환이 필요하므로 보안에 분명히 영향을 미칩니다.
요약: 자엽과 결합체의 작동을 통일했습니다.
위 내용은 디자인 패턴 주제의 조합 모드 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!