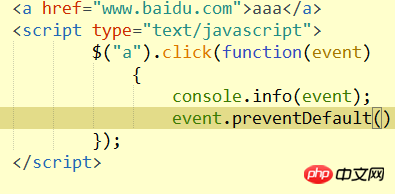
1. 먼저, event.preventDefault()는 이벤트와 관련된 기본 작업을 수행하지 않도록 브라우저에 알립니다. 예:

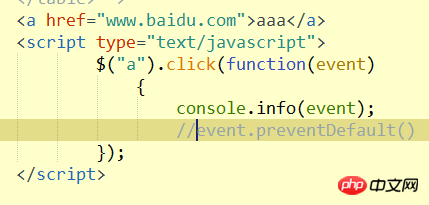
여기서 a 태그의 기본 이벤트는 점프입니다. 기본 이벤트를 취소하므로 레이블의 점프 기능은 사용하기 쉽지 않습니다. 반면 표준 복원 기본 이벤트 기능은 다음과 같습니다.


위 내용은 js의 event.preventDefault() 함수 사용법 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!