jQuery 객체의 경우 각 메소드는 단순히 위임됩니다. 즉, jQuery 객체는 첫 번째 매개변수로 jQuery의 각 메소드에 전달됩니다. 즉, jQuery에서 제공하는 각 메소드는 매개변수 1에서 제공하는 모든 객체입니다. 하위 요소는 하나씩 메서드 호출을 수행합니다.
each(callback)
일치하는 각 요소를 컨텍스트로 사용하여 함수를 실행합니다.
전달된 함수가 실행될 때마다 함수의 this 키워드가 다른 DOM 요소(매번 다른 일치 요소)를 가리킨다는 의미입니다. 또한 함수가 실행될 때마다 일치하는 요소 집합에서 실행 환경인 요소의 위치를 나타내는 숫자 값이 매개 변수(0부터 시작하는 정수)로 함수에 전달됩니다. 'false'를 반환하면 루프가 중지됩니다(일반 루프에서 'break'를 사용하는 것과 같습니다). 다음 루프로 이동하려면 'true'를 반환합니다(일반 루프에서 'continue'를 사용하는 것과 같습니다).
다음 콜백은 요소 순회 시 제공되어야 하는 작업을 나타내는 콜백 함수입니다. 아래의 간단한 예부터 시작해 보겠습니다.
두 개의 이미지를 반복하고 src 속성을 설정합니다. 참고: 여기서는 jQuery 객체가 아닌 DOM 객체를 나타냅니다.
HTML 코드:
j쿼리 코드:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
결과: [  ,
,  jquery는 사용자 정의 점프 아웃을 허용합니다. 샘플 코드를 참조하십시오. 'return'을 사용하여 각() 루프에서 미리 점프할 수 있습니다.
jquery는 사용자 정의 점프 아웃을 허용합니다. 샘플 코드를 참조하십시오. 'return'을 사용하여 각() 루프에서 미리 점프할 수 있습니다.
HTML 코드:
여기서 멈추세요
p>$("버튼").click(function( ){
$(" p").each(function(index,domEle){
Background
Color","밀");if($(this).is(" #stop")){
$("span").text("p 블록이 #"+index+"인 곳에서 중지하세요.");
return false;
} });
또는 다음과 같이 작성하세요:
코드는 다음과 같습니다:
$("p").each(function(index){ $(this).css(" backgroundColor ","밀"); if($(this).is("#stop")){
$("span").text("p 블록이 #"+index+"인 곳에서 중지합니다."); return false;
}
});
그림:
팁: false를 반환하면 루프를 조기에 중지할 수 있습니다.
$(selector).each(function.(index,element)) 매개변수 설명  function(index,element) 필수. 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
function(index,element) 필수. 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
•index - 선택기의 인덱스 위치
•요소 - 현재 요소("this"도 사용할 수 있음) 선택기
인스턴스
는 각 li 요소의 텍스트를 출력합니다.
코드는 다음과 같습니다:
$("button").click(function() {
alert($(this).text()) }) })
인스턴스
obj 개체가
배열
이 메서드와 1의 가장 큰 차이점은 fn 메서드가 하나씩 대체된다는 것입니다. 반환 값을 고려하세요. 즉, fn 함수가 false를 반환하더라도 obj 객체의 모든 속성은 fn 메서드에 의해 호출됩니다. 호출에 전달된 매개변수는 1과 유사합니다. 다음 루프로 이동하려면 'true'를 반환합니다(일반 루프에서 '계속'을 사용하는 것과 같습니다).
코드는 다음과 같습니다
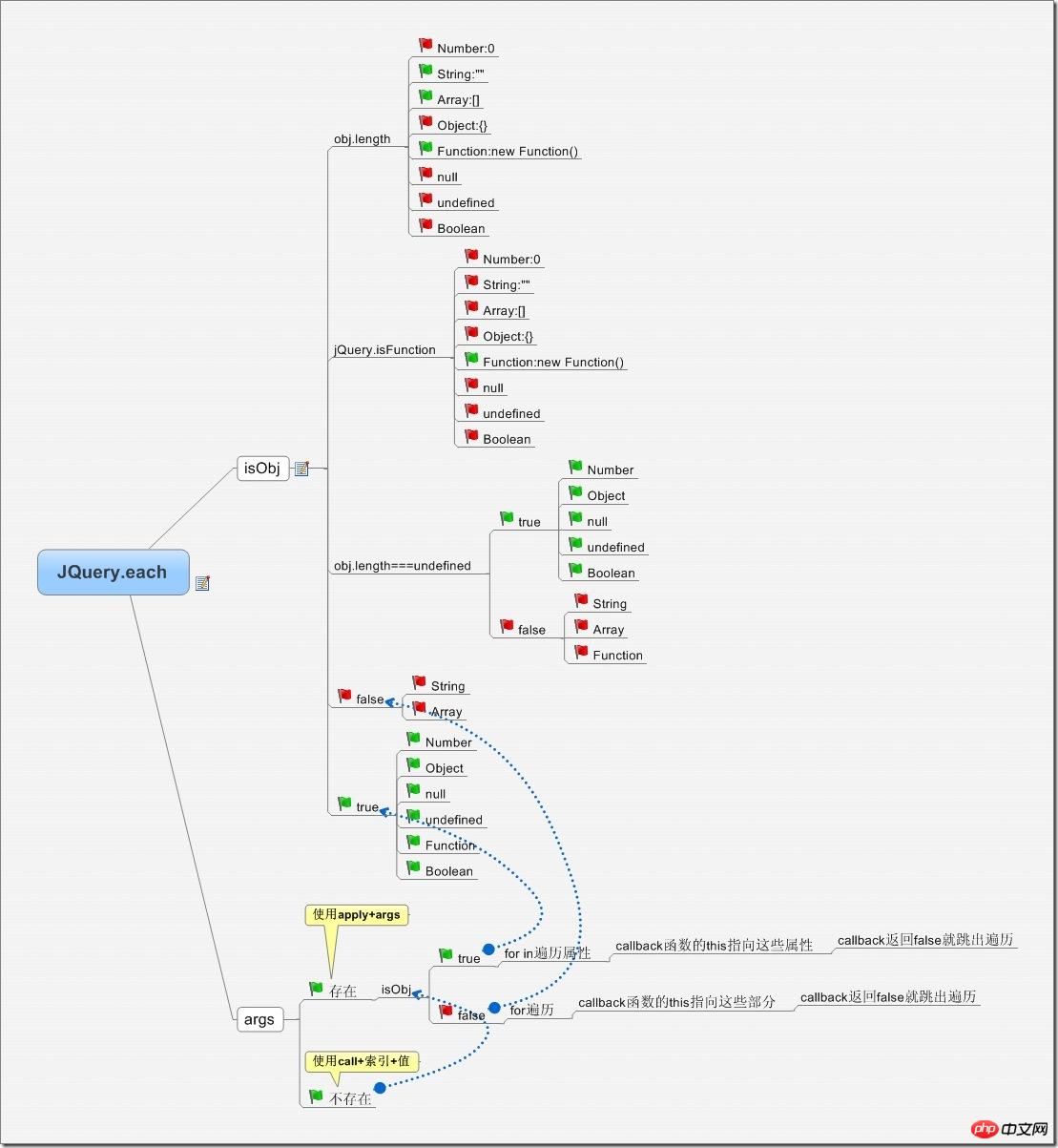
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefine ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
}
}
} else {
if ( obj.length == 정의되지 않음 ) {
for ( var i in obj )
fn.call( obj, i, obj )
}else{
for ( var i = 0, ol = obj. length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
그럼 각각에서 어떻게 뛰어내릴 수 있나요?
jquery가 선택한 객체를 순회할 때 각각을 사용하는 것이 더 편리합니다. 조건을 충족하는 개체를 찾은 후 이 루프를 중단해야 하는 응용 프로그램이 있습니다.
Javascript
는 일반적으로 루프에서 벗어나기 위해 break를 사용합니다. 한 동료가 이 문제를 발견하고 무의식적으로 루프에서 벗어나기 위해 break를 사용했습니다. 결과는 오류입니다. SyntaxError: unlabeled break must be inside loop or switch
확인 후 콜백 함수에서
return false를 사용해야 합니다. 대부분의 jq 메서드는 다음과 같습니다.
코드는 다음과 같습니다.
위 내용은 JQuery의 Each() 사용 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!